标签:应用 ima 申请 logs api html 提交 src 定位
wex5里提供了一个bMap组件来调用百度地图,在百度地图api里,有许多版本的api供开发者调用。在wex5开发里,JavaScript API 集成,经过测试,成功。今天从0开始一步一步操作,将来会制作更复杂的地图与定位效果,大家共同学习,共同进步。
一 演示效果:



二 设计思路:
用html页面,装入百度地图,再将html页面放入iframe页中。
三 代码实现:
1 申请百度会员,并申请百度api ak(开发者密钥)
所有的第三方集成都需要密钥,相当于为当前的用户请求分配的一个id,服务器通过请求的id来判断请求的用户信息。简而言之,就是通过密钥来确认是哪个开发者提交了请求,向哪个开发者返回响应数据。


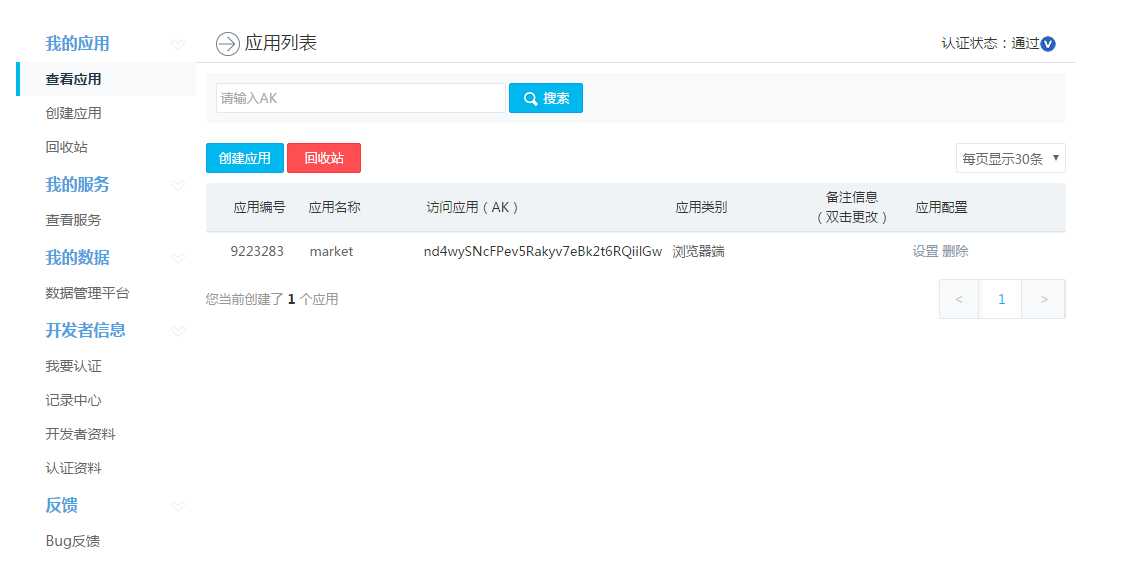
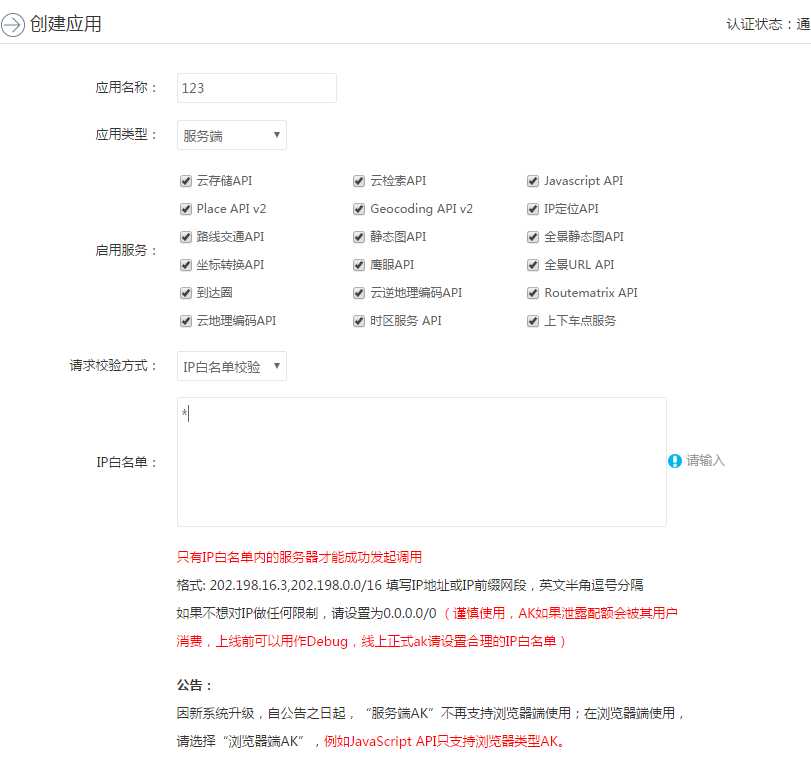
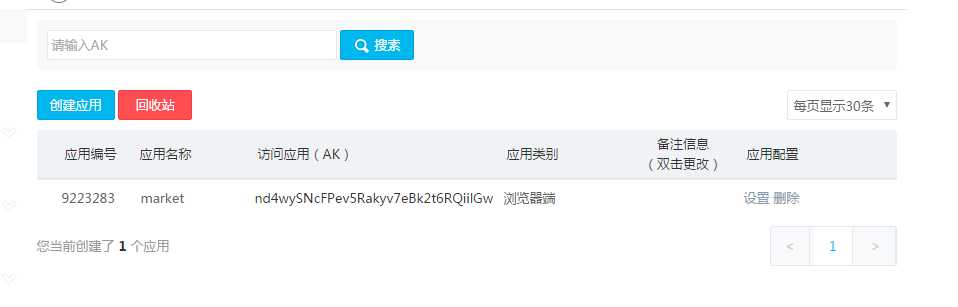
2 创建应用


(注 )ip白名单,其实是访问网站过滤器,如果允许所有开发者key下的网站访问,用通配符*即可
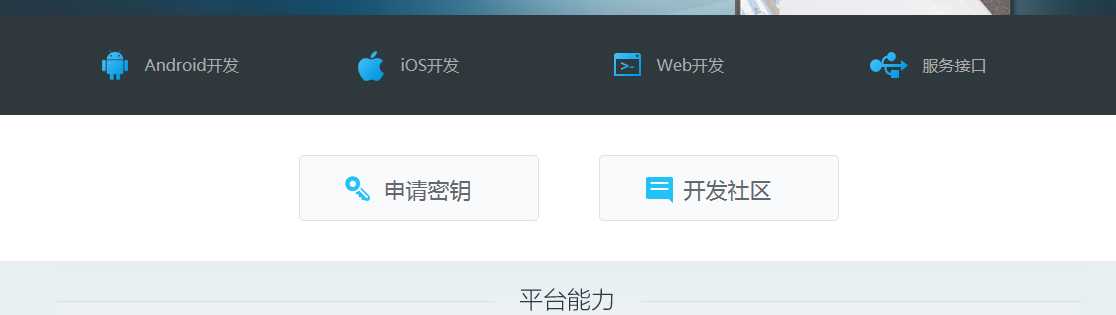
3 选择开发版本,今天我们面对的是web开发,选择了轻量级的JavaScript API


(注)提交后系统生成了AK 字符串
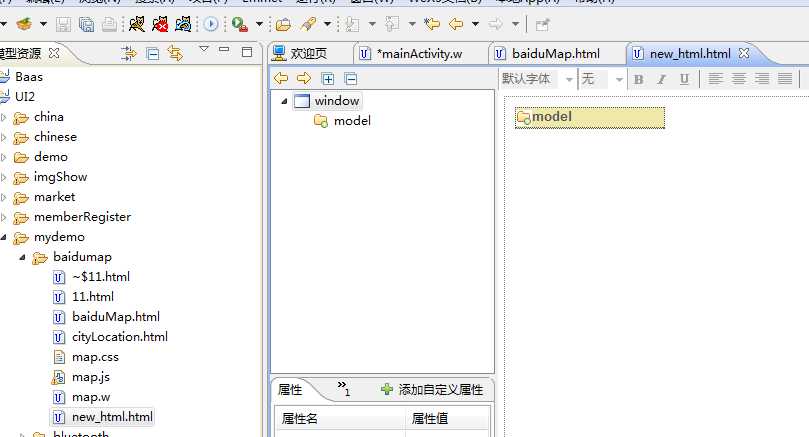
4 创建html文件 , 在源码模式把所有代码清除

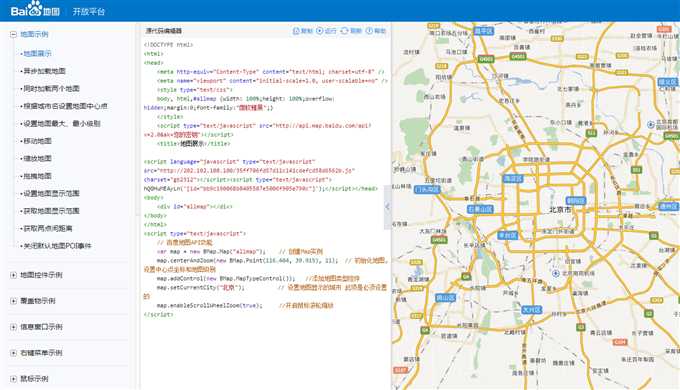
5 找到api demo代码模板,全部复制到html 源码中,替换ak

标签:应用 ima 申请 logs api html 提交 src 定位
原文地址:http://www.cnblogs.com/fangziffff123/p/6340982.html