标签:方法 ast get 服务 virtual ram 而且 表单 name
1、防止跨站点提交
传统mvc中,ValidateAntiForgeryToken特性用于防止跨站点数据提交,但是使用时必须配合前台view页面的Html.AntiForgeryToken()代码一起使用。
而在asp.net core中,taghelper表单特性已经将该特性包含在view中服务器特性代码asp-action 或者asp-route中了,详见TagHelper参考我的另一个博文http://www.cnblogs.com/xiatianoo/p/6323245.html
2、防止过多提交
防止过多提交,及过多传递实体字段值,这时Bind特性就派上用场了,Bind特性限制传递的字段,同时,配合Include,Exclude和TryUpdateModel参数来设置限定特殊字段。
假设有一个类Student,它用于和数据库建立映射,而且Student中的一个字段Secret你不想在页面上修改它的值。
public class Student { public int ID { get; set; } public string LastName { get; set; } public string FirstMidName { get; set; } public DateTime EnrollmentDate { get; set; } public string Secret { get; set; } public virtual ICollection<Enrollment> Enrollments { get; set; } }
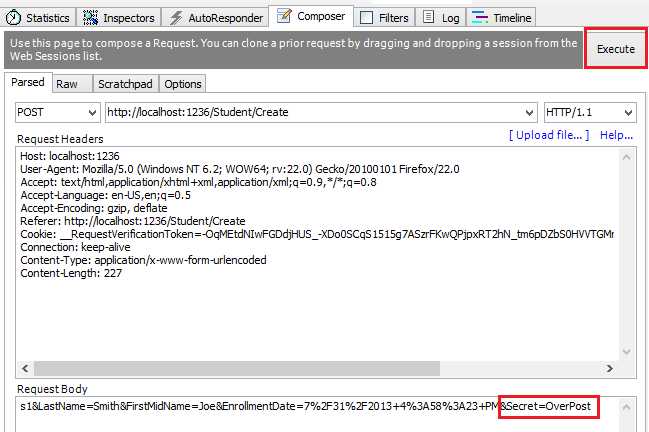
即使界面上没有Secret对应的字段,hacker可以通过一些工具(如fildder)或者编写js去发送请求来修改Secret的值。

如上图,Secret的值会被修改为OverPost。
在ASP.NET中,防止过多发布的方法大概有以下几种:
1. 使用BindAttribute中的Include属性,把需要映射的字段加到白名单。
public ActionResult Create([Bind(Include = "LastName, FirstMidName, EnrollmentDate")]Student student)
2. 使用BindAttribute中的Exclude属性,把不允许映射的字段加到黑名单。
public ActionResult Create([Bind(Exclude = "Secret")]Student student)
3. 使用TryUpdateModel方法,验证Model的时候,制定需要映射的字段。
if (TryUpdateModel(student, "", new string[] { "LastName", "FirstMidName", "EnrollmentDate" }))
{
}
4. 定义一个新的类作为输入参数
public class StudentForm
{
public string LastName { get; set; }
public string FirstMidName { get; set; }
public DateTime EnrollmentDate { get; set; }
}
该博文参考原官方文档:https://www.asp.net/mvc/overview/getting-started/getting-started-with-ef-using-mvc/implementing-basic-crud-functionality-with-the-entity-framework-in-asp-net-mvc-application#overpost
该博文参考大牛翻译:http://www.cnblogs.com/Erik_Xu/p/5497501.html
标签:方法 ast get 服务 virtual ram 而且 表单 name
原文地址:http://www.cnblogs.com/xiatianoo/p/6343988.html