标签:oge void getjson pen servlet exce json xmlhttp tao
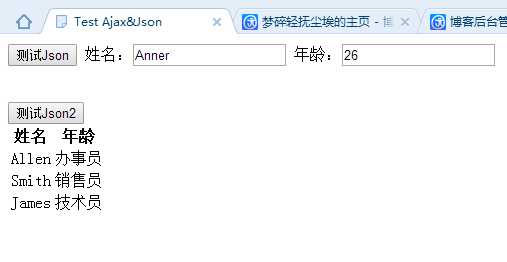
Ajax&Json
JSP页面
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Test Ajax&Json</title>
<script type="text/javascript">
function loadJson() {
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}else{//IE 5,6的支持
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
var dataObj=eval("("+xmlHttp.responseText+")");
document.getElementById("name").value=dataObj.name;
document.getElementById("age").value=dataObj.age;
}
};
//post请求
xmlHttp.open("post", "testJson?action=jsonObject", true);
xmlHttp.send();
}
function loadJson2() {
var xmlHttp;
if(window.XMLHttpRequest){
xmlHttp=new XMLHttpRequest();
}else{//IE 5,6的支持
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
alert(xmlHttp.responseText);
var dataObj=eval("("+xmlHttp.responseText+")");
var em=document.getElementById("emp");
var newTr;
var newTd0;
var newTd1;
for(var i=0;i<dataObj.emp.length;i++){
var emp=dataObj.emp[i];
newTr=em.insertRow();
newTd0=newTr.insertCell();
newTd1=newTr.insertCell();
newTd0.innerHTML=emp.name;
newTd1.innerHTML=emp.job;
}
}
};
xmlHttp.open("get", "testJson?action=jsonArray", true);
xmlHttp.send();
}
</script>
</head>
<body>
<div>
<button onclick="loadJson()">测试Json</button>
姓名:<input type="text" name="name" id="name">
年龄:<input type="text" name="age" id="age">
</div>
<br><br>
<div>
<button onclick="loadJson2()">测试Json2</button>
<table id="emp">
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</table>
</div>
</body>
</html>
请求的Servlet代码
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
String action=req.getParameter("action");
if("jsonObject".equals(action)){
getJSONObject(req,resp);
}else if("jsonArray".equals(action)){
getJSONArray(req,resp);
}
}
private void getJSONObject(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out =resp.getWriter();
//String str="{\"name\":\"Anner\",\"age\":24}";
JSONObject j=new JSONObject();
j.put("name", "Anner");
j.put("age", 26);
out.println(j);
out.flush();
out.close();
}
private void getJSONArray(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PrintWriter out =resp.getWriter();
JSONArray js=new JSONArray();
JSONObject j1=new JSONObject();
j1.put("name", "Allen");j1.put("job", "办事员");
JSONObject j2=new JSONObject();
j2.put("name", "Smith");j2.put("job", "销售员");
JSONObject j3=new JSONObject();
j3.put("name", "James");j3.put("job", "技术员");
js.add(j1);js.add(j2);js.add(j3);
JSONObject resultJson=new JSONObject();
resultJson.put("emp", js);
out.println(resultJson);
out.flush();
out.close();
}

Json可以进行无线嵌套,
嵌套示例:
标签:oge void getjson pen servlet exce json xmlhttp tao
原文地址:http://www.cnblogs.com/void-m/p/6345598.html