标签:style blog http color io for ar 2014
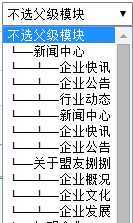
一、实现的效果图

二、主要代码
html代码
<select id="pid" runat="server"> <option value="0" data="|0|">不选父级类</option> </select>
Jquery代码
var html = [‘<option value="0">不选父级模块</option>‘]; var data = eval(json.msg); var levelStr; for (var key in data) { var str = data[key].itemvalue; var _p = str.split("|")[2]; var _c = data[key].pId; if (_p == _c) { if (_p != "") { levelStr = "┗━┻━"; } else { levelStr = "┗━"; } html.push(‘<option value="‘ + data[key].id + ‘">‘ + levelStr + data[key].name + ‘</option>‘); } $("select[name=‘pid‘]").empty().append(html.join(‘‘)); }
json格式字符串
"[
{"id":31,"pId":0,"name":"新闻中心","itemvalue":"|0|"},
{"id":51,"pId":31,"name":"企业快讯","itemvalue":"|0|31|"},
{"id":52,"pId":31,"name":"企业公告","itemvalue":"|0|31|"},
{"id":53,"pId":31,"name":"行业动态","itemvalue":"|0|31|" },
{"id":91,"pId":31,"name":"新闻中心","itemvalue":"|0|31|"},
{"id":93,"pId":31,"name":"企业快讯","itemvalue":"|0|31|"},
{"id":94,"pId":31,"name":"企业公告","itemvalue":"|0|31|"},
{"id":54,"pId":0,"name":"关于盟友捌捌","itemvalue":"|0|"},
{"id":55,"pId":54,"name":"企业概况","itemvalue":"|0|54|"},
{"id":56,"pId":54,"name":"企业文化","itemvalue":"|0|54|"},
{"id":57,"pId":54,"name":"企业发展","itemvalue":"|0|54|"}
]"
Jquery+json绑定带层次下拉框(select控件),布布扣,bubuko.com
标签:style blog http color io for ar 2014
原文地址:http://www.cnblogs.com/haozhenjie819/p/3922837.html