标签:删除 code 操作 浏览器 src 修改 eve div 使用
FROM: http://www.cnblogs.com/undefined000/p/5466626.html
针对Version 1.8.0的更新
最近升级到1.8.0,发现上面的操作失效了,于是改了一下(仅对Win):
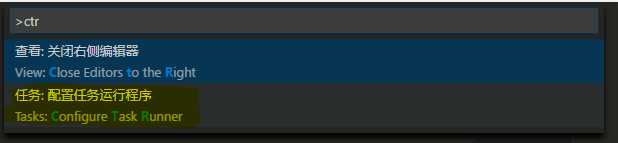
Ctrl+Shift+P显示命令面板,输入ctr

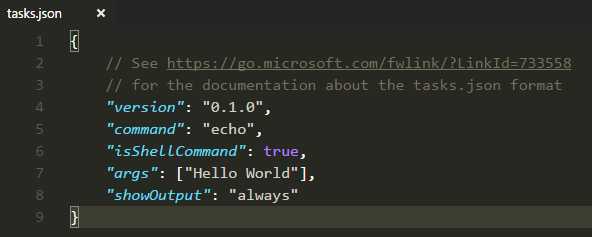
最后修改如下(删除其中一行):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}
保存后打开html文件,按下Ctrl+Shift+B就能打开浏览器了。
另外更正一下下面评论里的说法,直接新建.vscode文件夹是不行的,Windows会认为文件名不合法,这个文件夹只能通过VSCode创建,也就是上面提到的步骤。
除此之外,还可以在上面的基础上用组合键Ctrl+Shift+V来预览该html文件,这种方法不用打开浏览器,但对没有配置文件的单个文件无效。
使用Visual Studio Code打开浏览器查看HTML文件
标签:删除 code 操作 浏览器 src 修改 eve div 使用
原文地址:http://www.cnblogs.com/carbon3/p/6346570.html