标签:des style blog http color 使用 os io
文/玄魂
目录
1.3 创建测试页面
使用 vs创建的express站点,默认使用的是jade模板引擎,但是我不太喜欢这种方式,因为我觉得html本身的语义特性是我喜欢的,另外html本身也足够简洁,使用html自身做为模板语言更符合我的喜好,所以我选择ejs。
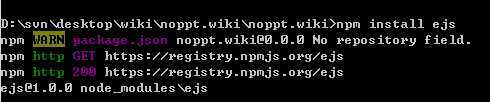
在网站根目录启动控制台,输入

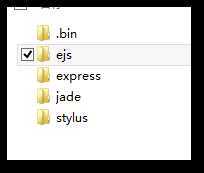
程序包会安装到node_modules目录下。

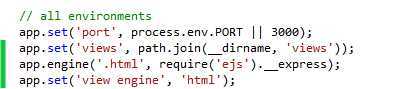
修改app.js 将view engine修改为ejs。

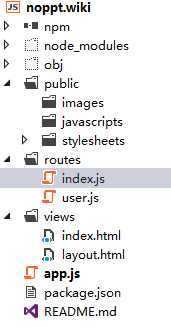
在views文件夹中创建index.html,内容如下:
然后在router里修改index.js:
exports.index = function(req, res){
res.render(‘index‘, { title: ‘玄魂的测试代码‘ });
};

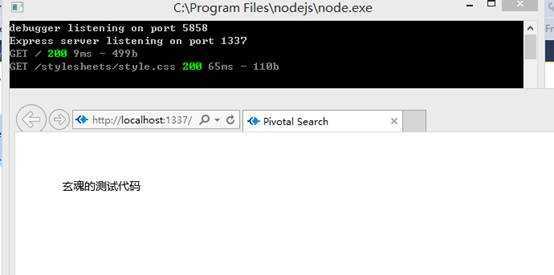
运行结果:

原文链接:
ps:对此文章感兴趣的读者,可以加qq群:Hacking:303242737;Hacking-2群:147098303;Hacking-3群:31371755;hacking-4群:201891680;Hacking-5群:316885176
在express站点中使用ejs模板引擎,布布扣,bubuko.com
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/xuanhun/p/3922847.html