标签:多个 tab 技术分享 from ajax 对象传递 ber alt cti
方式一:
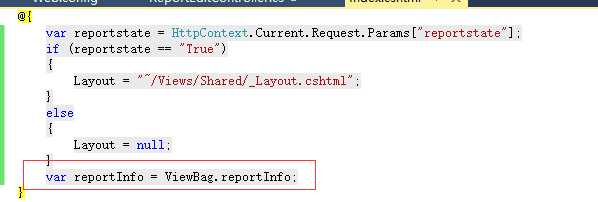
reportInfo是后台Controller传到前台的一个对象,其中包含多个属性

js中使用:

方式二:
Controller中的数据,不管是使用的是ViewModel 还是ViewBag.Data,要将他传递到View中,这个很容易,但是如果要将它传递给JS中的某个对象,这个改如何处理呢?
后台的数据格式:
|
1
2
3
4
5
6
7
8
|
public class ViewModel{ public int ID { get; set; } public string Name { get; set; } public List<string> Data { get; set; }} |
Controller 传递到View的数据:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public ActionResult Index(){ ViewBag.ID = 1; ViewBag.Name = "WWW"; ViewModel viewModel = new ViewModel() { ID = 100, Name = "WWW", Data = new List<string> {"A","B","C","D","E" } }; return View(viewModel);} |
前台JS 中的一个对象
|
1
2
3
4
5
|
var viewModel = { id: 0, name: ‘‘, data:[]} |
1. 如果需要传递整形数字到JS中
|
1
2
3
4
5
|
<script> viewModel.id=@ViewBag.ID; or viewModel.id=@Model.ID;</script> |
2. 如果需要传递字符串到JS中
|
1
2
3
4
5
|
<script> viewModel.name=‘@ViewBag.Name‘; or viewModel.name=‘@Model.Name‘; </script> |
3.如果需要传递复杂的数据类型到JS中,如对象,数组,集合等,
|
1
2
3
|
<script> viewModel.data = @Html.Raw(Json.Encode(Model.Data));</script> |
更多方法请参见:http://stackoverflow.com/questions/3850958/pass-array-from-mvc-to-javascript
另外将JS 中的对象传递到Controller中,这个直接采用Ajax,就可以实现,详细请参见 http://stackoverflow.com/questions/16824773/passing-an-array-of-javascript-classes-to-a-mvc-controller
其中方式二转载至:http://www.cnblogs.com/akwwl/p/5238975.html
标签:多个 tab 技术分享 from ajax 对象传递 ber alt cti
原文地址:http://www.cnblogs.com/LonelyCode/p/6347154.html