标签:http 阿里 参考 code img awesome blog for logs
1.参考技术文章:http://www.cnblogs.com/isaboy/p/csharp_Font_Awesome_window_form_icon.html
2.参考后主要纠结在图标的unicode在Winfrom中显示问题上。

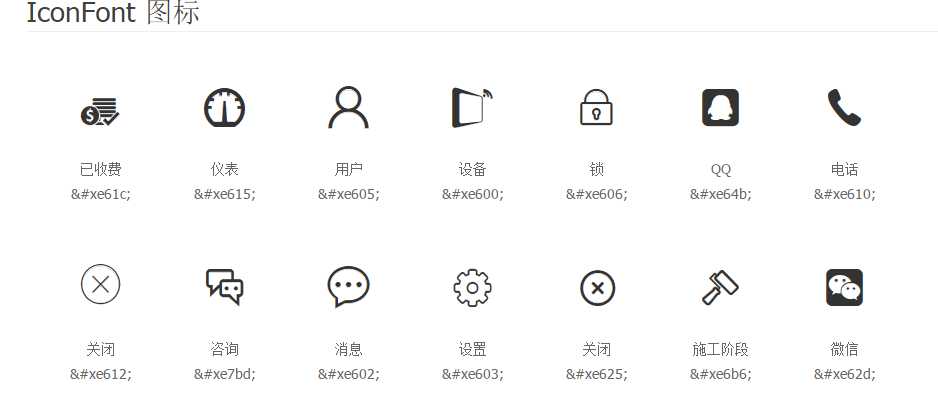
阿里的这个字体默认打开demo_unicode.html页面后显示如上图显示。
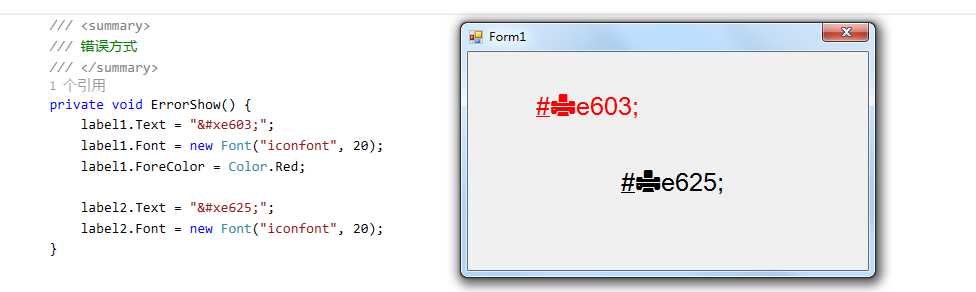
示例1:

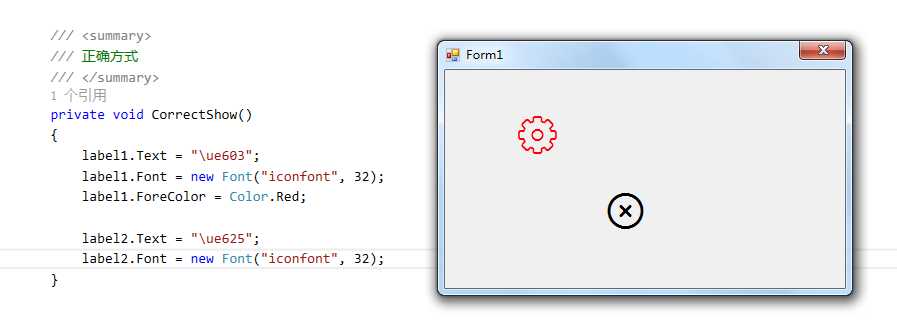
示例2:

需要将 &#x 替换成 \u 最终是\ue603
标签:http 阿里 参考 code img awesome blog for logs
原文地址:http://www.cnblogs.com/wgx0428/p/6347308.html