标签:节点 大小 过滤 技术 jquery选择器 htm str 字体 class
jQuery的基本选择器与CSS的选择器相似:

标签选择器
ID选择器
说明:ID选择器中,ID前面必须加一个#,以表明这是一个jQuery的ID选择器。
类选择器
网页中的DOM结构表现为树状结构,在选择元素时,通过DOM元素之间的层次关系,可以获取到需要的元素,比如当前节点的后代节点、父子关系的节点、兄弟关系的节点等等。

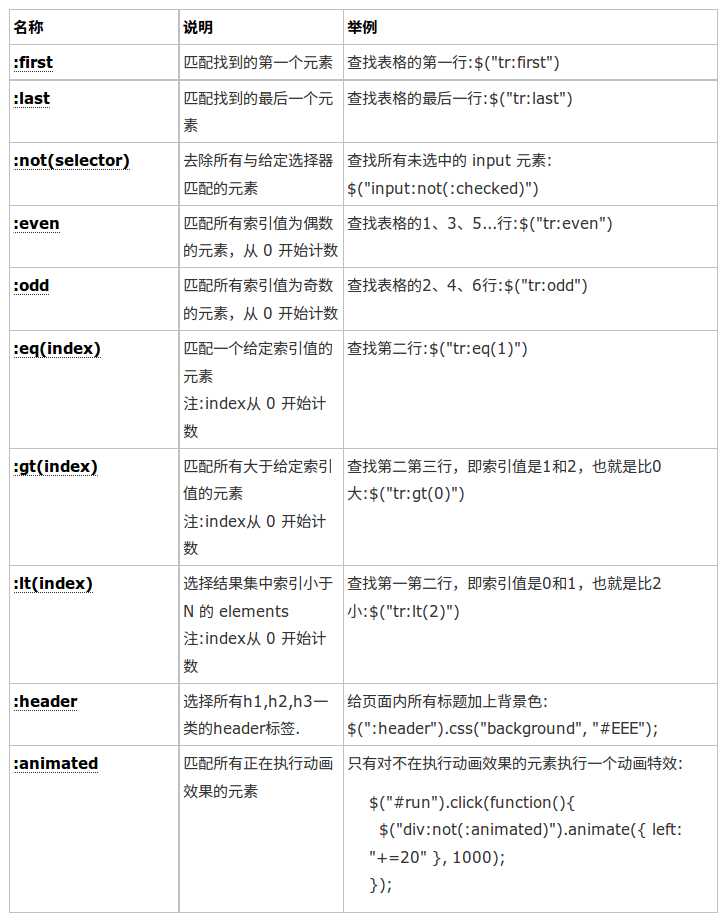
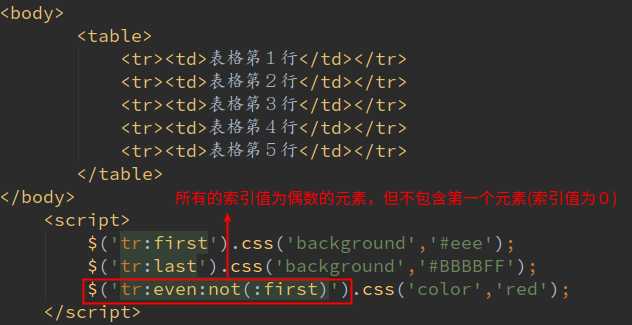
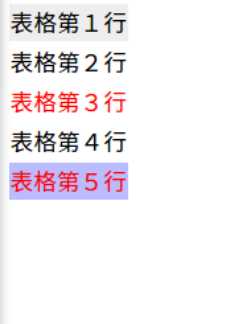
基本过滤选择器也可以称为简单过滤选择器,它是过滤选择器中最为广泛的一种,它主要用来选择首位、指定索引、奇数或偶数位的元素等等。



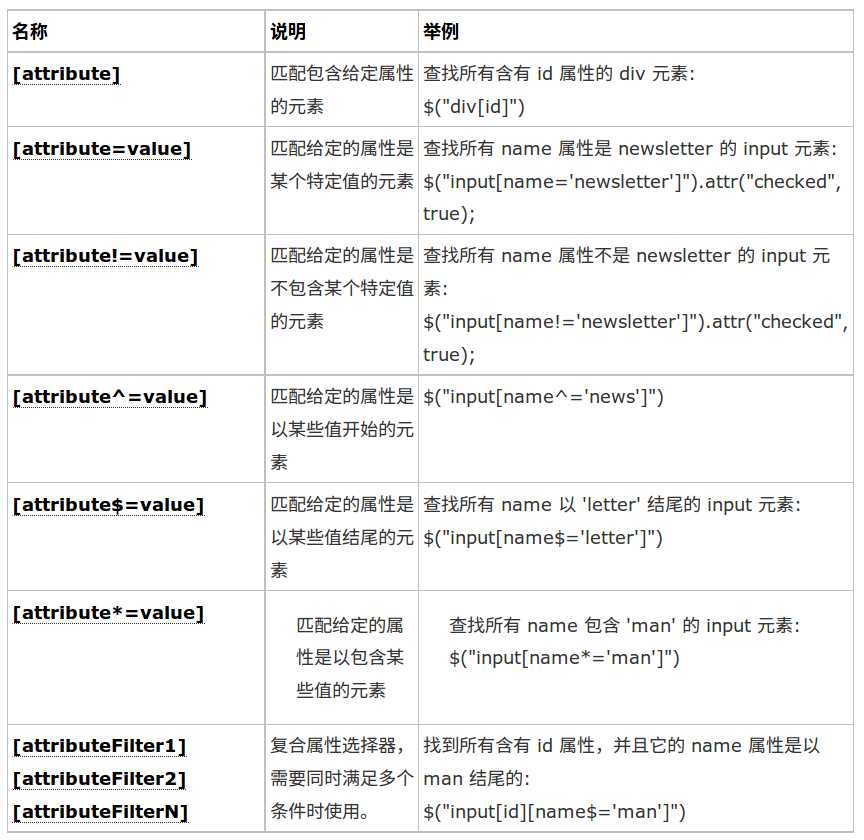
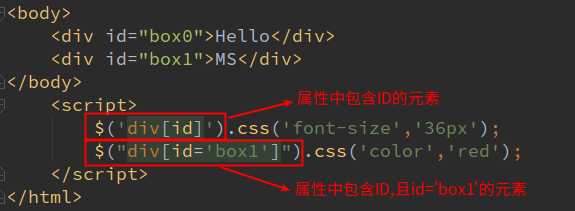
属性过滤器是jQuery中非常有用的一种选择器,它可以基于HTML元素的属性来选择特定的元素。
除了根据不同的属性来选择元素,还可以根据不同的属性值来选取元素。


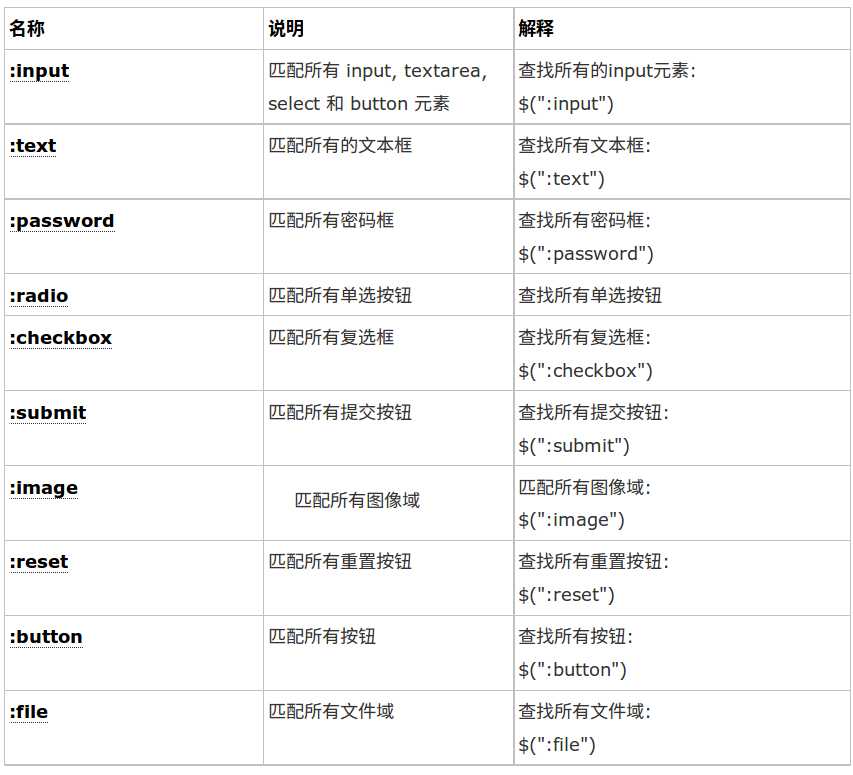
表单选择器可以匹配当前文档或者某一个表单内部的所有的表单元素。

标签:节点 大小 过滤 技术 jquery选择器 htm str 字体 class
原文地址:http://www.cnblogs.com/MrSaver/p/6347338.html