标签:处理 size -- form 微信 log nowrap png ext
页面禁止缩放:
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,initial-scale=1">
关于禁止横屏:
关于在移动端使用普通的click事件延迟300ms的问题:
1. 将click事件转变成touchstart/touchend事件(手指按下即会触发)
;(function(){
var isTouch = (‘ontouchend‘ in document.documentElement) ? ‘touchend‘ : ‘click‘;
if(!$.fn.quickOn){
$.fn.quickOn= function(){
arguments[0] = (arguments[0] === ‘click‘) ? isTouch: arguments[0];
return $.fn.on.apply(this, arguments);
};
}
})();
或者改写on方法
;(function(){
var isTouch = (‘ontouchstart‘ in document.documentElement) ? ‘touchstart‘ : ‘click‘, _on = $.fn.on;
$.fn.on = function(){
arguments[0] = (arguments[0] === ‘click‘) ? isTouch: arguments[0];
return _on.apply(this, arguments);
};
})();
2. 利用fastClick
window.addEventListener( "load", function() {
FastClick.attach( document.body );
}, false );
关于移除移动端长按出现选择文字:
在对应div的css下添加
-webkit-user-select: none;
-moz-user-select: none;
目前iphone有效,安卓暂未测试
关于使用iScroll出现的一些问题:
1. 典型的不出现效果问题
iScroll需要你的dom结构满足一些要求才能滑动
<div id="content"> <div id="list"> <!-- 这边放置你的列表文件 --> </div> </div>
这个时候通过
var myscroll = new iScroll(‘content‘,{hScroll: false, vScroll:true, checkDOMChanges: true});
即可实现上下滑动效果(这里你如果将content换成list估计就无法实现了,所以就是说当你创建对象发现没有效果的时候,最简单的就是在外面再套一个div)
2. 典型的在手机上一个长的列表无法像正常的滚动条那样显示的问题
首先,确保你添加了 vScroll:true, checkDOMChanges: true
然后确保你的div设置了固定高度。
3.内容最下面一点无法拉上去的问题
如果是这个问题,那应该是你的 list(上面例子的id)设置了margin之类的,首先这个插件滚动展示的原理:从list的顶端开始,高度为content的高度,所以当你设置了margin,那么list开始的地方就会变成content的下面XXpx的,那么结束的地方也不会是content的底部,所以会出现问题。
当然也还有可能是别的原因!
3.关于移动端一些meta标签的问题
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" /> <meta content="yes" name="apple-mobile-web-app-capable" /> <meta content="black" name="apple-mobile-web-app-status-bar-style" /> <meta content="telephone=no" name="format-detection" />
4. 关于使用tap出现点击穿透的问题
可使用fastclick解决
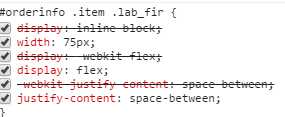
5. 文字两端对齐


效果:

2. 下面这种只能在高版本pc端生效
text-align:justify;
-webkit-text-align-last:justify;
text-align-last:justify;
3. 创建伪对象来使两端对齐
.justify { text-align:justify; width:80px; } .justify label {display:inline-block;width:100%;} .justify label:after { display:inline-block; overflow:hidden; width:100%; height:0; content:‘‘; }
<div class="justify"> <label>用户名</label> <label>密码</label> </div>

6. 内容溢出显示 …
text-overflow: 取值 clip(裁剪) ellipsis (将溢出部分替换为…)
此属性不可单独使用,需配合 white-space和overflow属性
overflow: hidden;
white-space: nowrap;
text=overflow: ellipsis;
以上是单行溢出处理
下面是多行溢出处理
width:200px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box; /* 此为最老盒模型版本,建议换成flex */
-webkit-box-orient: vertical;/* 盒模型子元素排列方式 */
-webkit-line-clamp: 2; /* 这是强制块级元素显示2行 */
标签:处理 size -- form 微信 log nowrap png ext
原文地址:http://www.cnblogs.com/phobeZhang/p/5715844.html