标签:hbuilder 文件 部分 native xml文件 head 微信开发 span 路径
手机的app分为,在线和单机,在线就是类似于C/S模式,能与服务器与他人共享数据的程序,单机就是在没有网络下可以玩转的app。
目前互联网盛行的时代,99%的程序都是联网环境下工作的。那么如何开发本地app并且能通过网络将数据上传至服务器共享成为了在线app的开发重点。
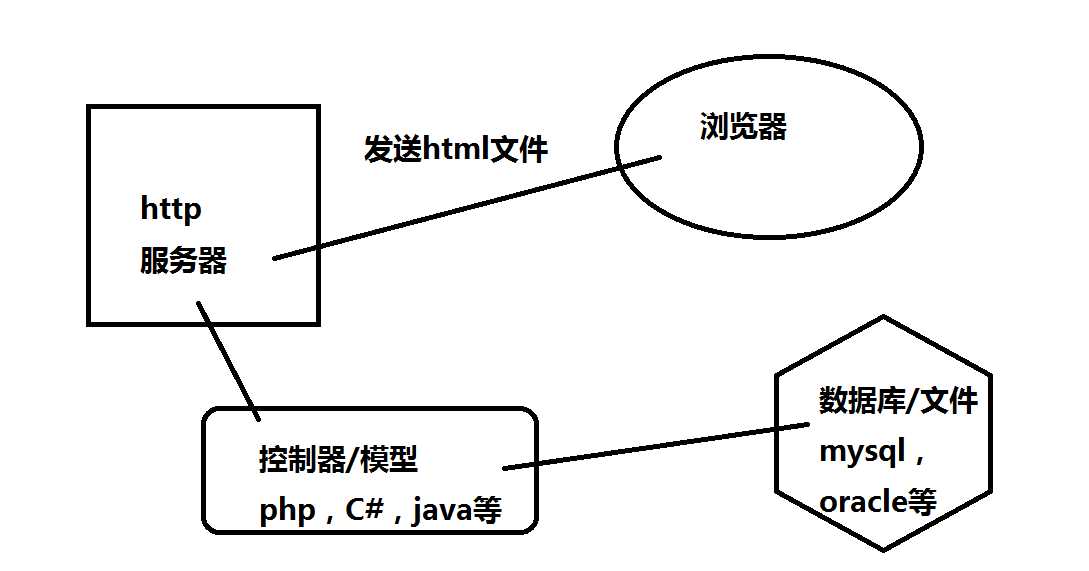
首先请理解B/S的工作模式,在web程序中,我们只是向http服务器请求了地址,服务器(无论是apache,tomcat,nginx这些都是实现了http socket的程序)返回给我们html文件,浏览器呢,对html进行解释,生成可视化的交互界面。

上面的图画的比较简易,也隐藏了大量的封装组件,事实上整个过程要比我们的图复杂的多,而作为初级开发者,我们只需要知道这些,无论是javaee,asp.net MVC,或者php类型网站的建设都有了基本的套路了!
笔者之前其实没有做过app的开发,更加没有接触过google的android sdk,虽然略知一二,但是对xml文件配置深深的厌恶感使我始终都不愿意走上原生android的开发
笔者这几年一直做的web开发,从LAMP环境到asp.net再到javaee,横跨三大平台,两大操作系统,可以说是web开发的钉子户,研究app的开发时,所以带有html5情结的我自然更加热衷于发挥html5+的开发能力
那么html5开发app和网站开发有什么区别呢?
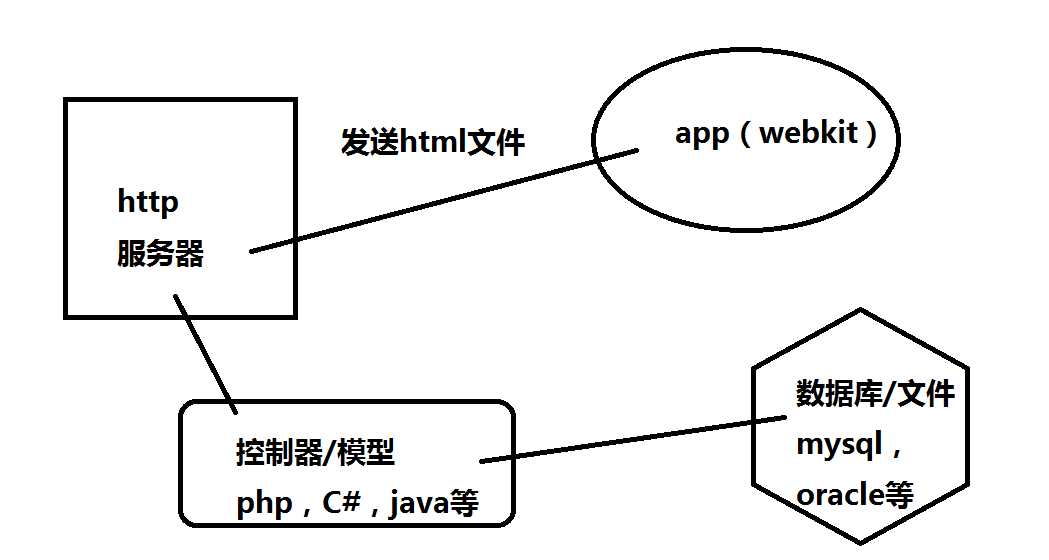
可以说,本质上没有!你完全可以使用html5开发出与原生媲美的app,在html5不断优化的未来,html5移动开发必然是大势所趋,这得益于其快速高效的开发环境,简单易入门的特点。在线html5 app开发套路且看下图:

是不是感觉没变什么呀?确实,所以说本质上没什么区别,这就是为什么大部分网站开发者转行进入app开发更加的简单(一天不到的事情),只要你懂html5,js,css3以及些许前端框架就能动手了!
等等,请先知道一件事!
跨区请求
即,不在同一个域名下进行数据/文件的传输,当你使用浏览器浏览网页的时候并不会遇到这种问题,因为浏览器是从服务器下同一个域名下获取html,也是向这个网站返回数据文件的
但是,html5开发的app,文件是放在本地手机的,这是为了提高访问体验,手机不会向服务器请求完整的html文件,这就造成了要跨域交换数据的问题,即手机本地是一个域,服务器是另一个域!
这有什么问题吗?有啊,浏览器默认会阻止跨域请求的,没想到吧?为什么?为了安全啊!
万一有人发了一个帖子,帖子链接到别的网站下,而这个链接的js实现了将你在这个网站获取的个人资料传送到链接网站的功能,那么你点进去以后你登陆的个人资料会被另一个网站获取,这是不可能的,浏览器会使用同源策略组织这个事情发生,这太危险了!
同理app请求的网站不应该把自己域的数据发送给另一个域(你的手机),浏览器认为数据给了别人!
解释清楚了,那么我们需要解决这个“bug”实现app与服务器的通信,其实默认的mui已经为我们解决了这个问题,用hbuilder打包的app并不存在同源策略问题,可以跨域请求数据,这种事情只会出现在浏览器访问罢了
早期,我在使用jquery mobile开发的时候,由于没有hbuilder这样的基架,不能即使打包app(开发过程都是在手机浏览器中测试写的html文件,每过一个阶段,上传到phonegap打包成本地app)
所以使用jquery mobile的朋友们,也许会遇到这样的问题,下面网上有一个小办法解决手机浏览器测试app并访问其他网站数据,这也是我以前使用的方法:
js之前,jquery.js之后)*/ $(document).on("mobileinit",function(){ //支持域名ajax加载 $.support.cors=true; $.mobile.allowCrossDomainPages=true; $.mobile.pushState=false; });
这样在手机浏览器里测试h5 app就不成问题了,实际打包成phonegap之后,是不需要的,因为phonegap使用file协议来发送请求,并且本身不会有同源策略
Phonegap wiki里面说: ”The cross-domain security policy does not affect PhoneGap applications. Since the html files are called by webkit with the file:// protocol, the security policy does not apply.”
但是,根据我前年jquery mobile开发app的经验,jquery mobile根本不适合app的开发,这里没有黑jquery mobile,他本身的特性就是为wap而生的,就是适合手机页面开发,不适合打包为app,因为他没有完整的打包环境,即不好使用html5+!
且jquery mobile本身也比较臃肿!虽然功能强大,但是却不涉及5+,不能使用5+的app不是完整的app!所以以后我可能会用jqmobile开发wap页面,建议放在微信开发当中
app开发请使用mui,用了mui之后,请忘记上面说的各种问题,我们开门见山,直插主题,做联网的app!O(∩_∩)O
我们做联网app只需知道两点:
首先我们使用ajax和服务器进行通讯,mui.ajax()可以做到这一切
其次,数据交换使用json,商业项目请规定好固定的json格式!
使用ajax之前,请先对ajax进行封装,这样减少实际项目中代码量,我是这么做的:
新建一个app.js,每一个页面都用的公共类库
ajax的封装代码:
HTTP_DOMAIN = "http://192.168.31.130/dashen/public/index.php/app/"; //全局变量,域名以及常用路径
//使用全局进度条 var progress = mui("body").progressbar(); //把通用的ajax请求打包起来 owner.request = function(ctl, act, dataObj, callback) { //全局进度条 callback = callback || $.noop; ctl = ctl; act = act; var url = HTTP_DOMAIN + ctl + "/" + act; mui.ajax(url, { data: dataObj, dataType: ‘json‘, timeout: 5000, type: ‘post‘, beforeSend: function(XMLHttpRequest) { progress.show(); }, complete: function(XMLHttpRequest, textStatus) { progress.hide(); }, success: function(response) { return callback(response); }, error: function(xhr, type, error) { if(type === "timeout") //不可以使用plus,需要使用mui的toast mui.toast("连接超时,请检查网络"); else mui.toast("未知网络错误,找不到服务器了,稍后试试呗"); } });
注意到,我们找了一些请求的共同点,加载条和网络错误信息,这些都是每一个请求都需要的,就不必要在每个页面重新写一遍,这就是封装的意义
其中ajax有一些参数:
beforeSend:发送前的事件,我们可以打开加载进度条,使用的是mui自带的全局进度条
complete:这是ajax结束之后的事件,不管是失败还是成功最后会触发,所以关闭进度条是最合适的
success:请求成功了,这里的成功是指访问到了服务器并且服务器执行顺利返回了数据,我们放一个回掉函数,将获取的json数据回掉,这样我们就可以实现请求之后根据不同页面的不同需求执行不同的方法
error:这里统一报错,使用mui自带的提示功能
url:这个参数是请求的地址,这里使用一个全局变量+控制器类名+方法名的形式,以便访问不同的方法,需要的时候只需向request所在的闭包传入类名,方法名即可
注意开头的owner是闭包的名称,这个request方法放在一个js闭包中,防止与外部的同名方法冲突,实现类似于jquery,如下:
function($, owner) { /*闭包中包含的各种公共方法*/ owner.request=function(){}; owner.xxx = function(){}; }(mui, window.app = {}));
现在可以调用这个已经封装好ajax的方法了:例
app.request(‘User‘, ‘checkLogin‘, {}, function(res) {
if(res.status == 1 && res.data.token == state.token) {
//如果检测服务器存在且本地相对应不操作
plus.navigator.closeSplashscreen();
unfullscreen();
app.setUserInfo(res.data); //存储服务器获取的个人信息
update_head_info(); //刷新头部信息
} else {
plus.nativeUI.toast(res.info);
app.clearToken();
app.toLogin();
}
});
最后一个function就是传入的回掉函数callback
好了,这样一个联网的h5 app就这么简单的实现了,至于这个封装ajax的方法还可扩充适应不同场合,可以自行研究修改!
注意:服务器请返回json格式,请放弃古老的xml,给个我用的thinkphp5框架后端的示例:
if($res && $id) return [‘status‘=>1,‘info‘=>‘注册成功‘]; //json else return [‘status‘=>0,‘info‘=>‘用户信息写入错误,稍后重试‘]; //json
这段代码的前提是,配置thinkphp统一返回json而不是view()
// app的默认输出都是json,需要按照规范输出到app客户端 ‘default_return_type‘ => ‘json‘, // 默认AJAX 数据返回格式,可选json xml ... ‘default_ajax_return‘ => ‘json‘,
其他后端框架,其他语言请使用各自的json返回配置,方法和函数
标签:hbuilder 文件 部分 native xml文件 head 微信开发 span 路径
原文地址:http://www.cnblogs.com/devilyouwei/p/6347615.html