标签:分享 log auto index char scope second alt color
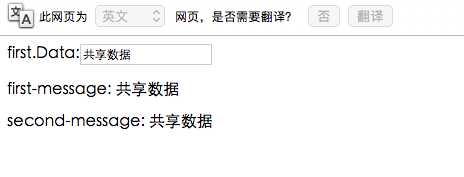
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app="myApp"> <div ng-controller="firstController"> first.Data:<input type="text" ng-model="Data.message"> <p> first-message: {{Data.message}} </p> </div> <div ng-controller="secondController"> <p> second-message: {{Data.message}} </p> </div> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
angular.module(‘myApp‘,[]) .factory(‘Data‘,function () { return{ message:‘共享数据‘ }; }) .controller(‘firstController‘,function ($scope,Data) { $scope.Data = Data; }) .controller(‘secondController‘,function ($scope,Data) { $scope.Data = Data; });

标签:分享 log auto index char scope second alt color
原文地址:http://www.cnblogs.com/bky-1083/p/6352284.html