标签:方法 api listener pre 绘制图片 log com click app
之前我已经做过一个利用cropper裁剪并且制作头像的功能。如何在mui app中实现相册或相机获取图片后裁剪做头像请看另一篇博客:mui开发app之cropper裁剪后上传头像的实现
但是当时裁剪后图片是保存为base64格式的,这是h5 canvas建议使用的图片传输方式。
很多时候很多api,比如mui中第三方插件map中有一个setIcon传入的必须是本地的图片文件地址,目前的第三方地图系统任然不支持base64的标注图,所以折腾了一晚之后终于在native.js中找到了将base64转化为图片的办法
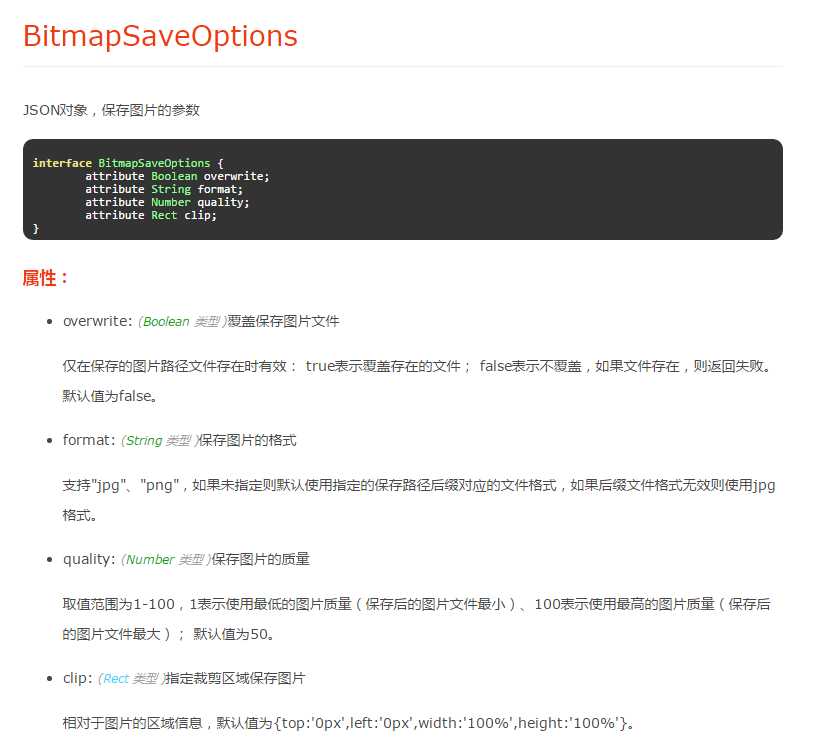
官网文档请看:http://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.BitmapSaveOptions
将bitmap实现放入app的公共js当中,比如我放在app.js中,并且塞在app这个闭包当中,随出引用调用:
(function($, owner) { //将BASE 64保存为文件 owner.baseImgFile = function(uid, base64, quality, callback) { quality = quality || 10; callback = callback || $.noop; var bitmap = new plus.nativeObj.Bitmap(); // 从本地加载Bitmap图片 bitmap.loadBase64Data(base64, function() { // console.log(‘加载图片成功‘); bitmap.save("_doc/" + uid + ".jpg", { overwrite: true, quality: quality }, function(i) { callback(i); // console.log(‘保存图片成功:‘+JSON.stringify(i)); }, function(e) { console.log(‘保存图片失败:‘ + JSON.stringify(e)); }); }, function(e) { console.log(‘加载图片失败:‘ + JSON.stringify(e)); }); } }(mui, window.app = {}));
第一个参数是文件名,我直接使用用户id,第二个参数是base64字符串,第三个参数是图片质量1-100,最后一个参数回掉函数,可获取保存图片文件的信息
使用:
app.baseImgFile(app.getUserInfo().id,my_icon,1,function(i){ alert(JSON.stringify(i)); });
也可以直接定义为function xxx(){}这样在调用的时候就不是从闭包中获取,通过原函数名调用
在官方文档中:
bitmap对象下的方法:

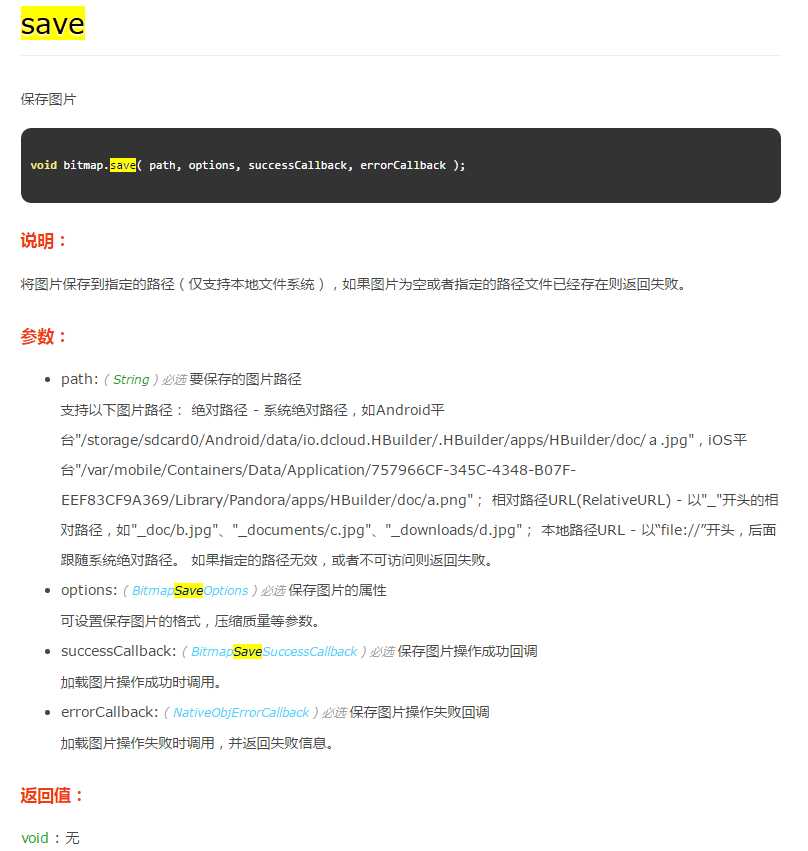
其中我们使用的save方法:


官方示例:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"/> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <title>NativeObj Example</title> <script type="text/javascript"> var wc=null,bitmap=null; // H5 plus事件处理 function plusReady(){ wc = plus.webview.currentWebview(); bitmap = new plus.nativeObj.Bitmap("test"); // 将webview内容绘制到Bitmap对象中 wc.draw(bitmap,function(){ console.log(‘绘制图片成功‘); },function(e){ console.log(‘绘制图片失败:‘+JSON.stringify(e)); }); } if(window.plus){ plusReady(); }else{ document.addEventListener("plusready",plusReady,false); } // 保存图片 function saveBitmap(){ bitmap.save( "_doc/a.jpg" ,{} ,function(i){ console.log(‘保存图片成功:‘+JSON.stringify(i)); } ,function(e){ console.log(‘保存图片失败:‘+JSON.stringify(e)); }); } </script> </head> <body> 保存图片<br/> <button onclick="saveBitmap()">Save</button> </body> </html>
标签:方法 api listener pre 绘制图片 log com click app
原文地址:http://www.cnblogs.com/devilyouwei/p/6353797.html