标签:ima ide png 条件 override val 服务端 values car
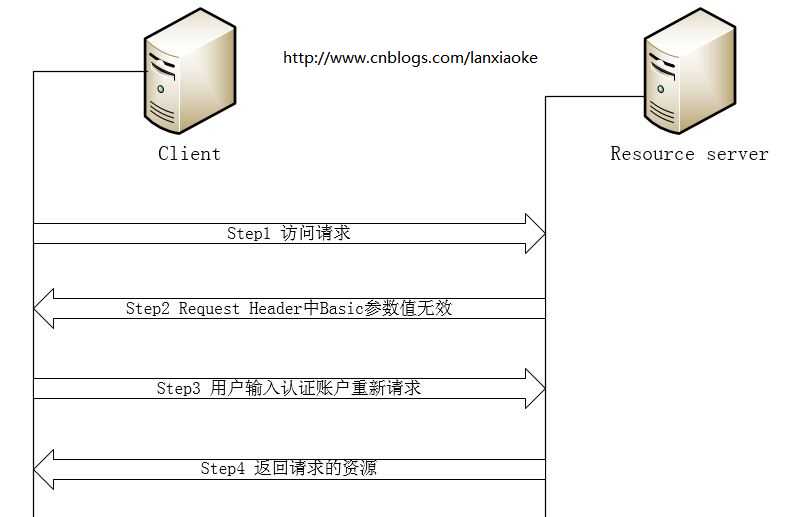
一、HTTP基本认证示意图
HTTP基本认证,即http basic认证。
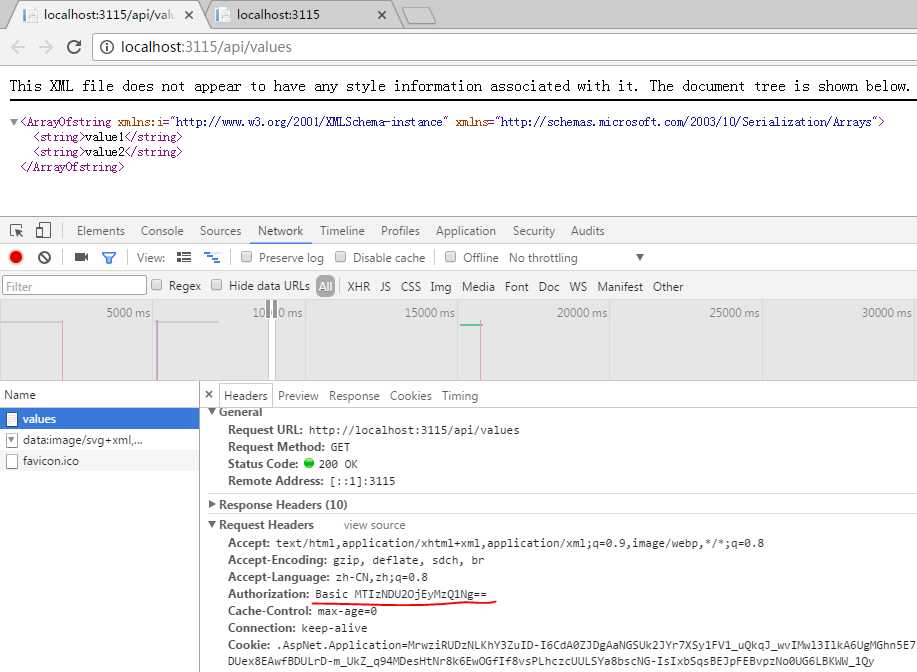
客户端向服务端发送一个携带基于用户名/密码的认证凭证的请求。认证凭证的格式为“{UserName}:{Password}”,并采用Base64编码,经过编码的认证凭证被存放在请求报头Authorization中,Authorization报头值类似:Basic MTIzNDU2OjEyMzQ1Ng==。服务端接收到请求之后,从Authorization报头中提取凭证并对其进行解码,最后采用提取的用户名和密码实施认证。认证成功之后,该请求会得到正常的处理,并回复一个正常的响应。

注:其实basic 的参数传输方式还是一种不错的数据传输加密方式哦,多采用这种前后端数据交互方式的项目颇多,只是一般与https一起使用,这个后边再讲。
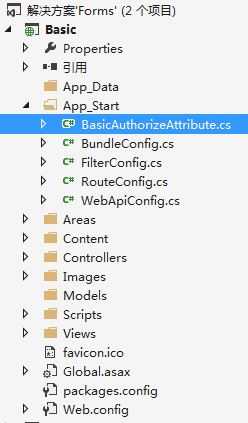
二、我们新建一个demo来讲解

demo很简单,新建一个Attribute:BasicAuthorizeAttribute用于实现basic认证
public class BasicAuthorizeAttribute : AuthorizeAttribute
{
protected override bool IsAuthorized(System.Web.Http.Controllers.HttpActionContext actionContext)
{
if (actionContext.Request.Method == HttpMethod.Options) return true;
if (actionContext.Request.Headers.Authorization != null && actionContext.Request.Headers.Authorization.Parameter != null)
{
var authorizationParameter = Convert.FromBase64String(actionContext.Request.Headers.Authorization.Parameter);
var basicArray = Encoding.Default.GetString(authorizationParameter).Split(‘:‘);
var userid = basicArray[0];
var password = basicArray[1];
if (userid == "123456" && password == "123456")
{
return true;
}
}
return false;
}
protected override void HandleUnauthorizedRequest(HttpActionContext actionContext)
{
var responseMessage = new HttpResponseMessage(HttpStatusCode.Unauthorized);
responseMessage.Headers.Add("WWW-Authenticate", "Basic");
throw new HttpResponseException(responseMessage);
}
}
1、Convert.FromBase64String这句是解密经过BASE64加密的报文中的Authorization值,然后得到带格式的用户登录数据:{UserName}:{Password}
得到用户userid就可以自定义验证用户合法性了
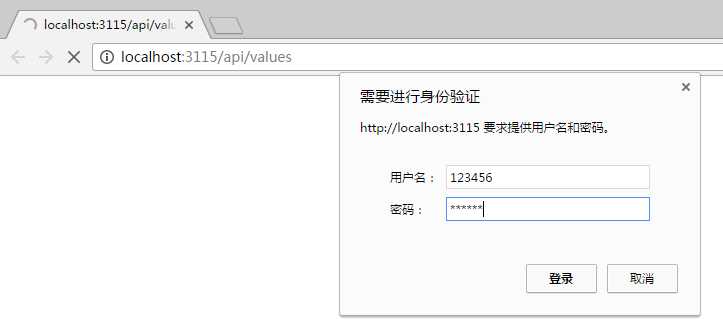
2、HandleUnauthorizedRequest重写这个方法是为了服务器返回basic认证的格式,即前台弹出的那个登录框,这也是basic认证较之其他认证方式最大的特点了
几乎都是独一无二的,而BASE64加密及报文传输这不能算是basic认证特有,我们的表单数据传输都可以用这种方式
用法也很简单,在ApiController或方法上边加属性即可,如:
[BasicAuthorize]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
好了,我们来看看允许效果

如期显示,输入用户账户后即可看到访问的资源

三、BASE64的加密强度非常低,一般是不会直接用这种方式加密传输数据的
因为base64加密存储在客户端报文中,而且解密非常简单,几乎就相当于明文传输,没有任何自定义key一起加密,所有一般不推荐
如果一定要使用的话,建议使用 base64 + https,下面我们在https环境运行程序。
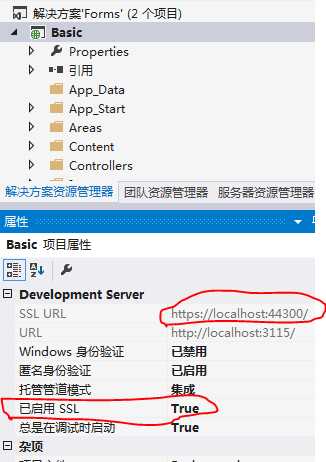
1、IIS Express属性,启用SSL

开发环境vs启用SSL就是那么简单,呵呵。。
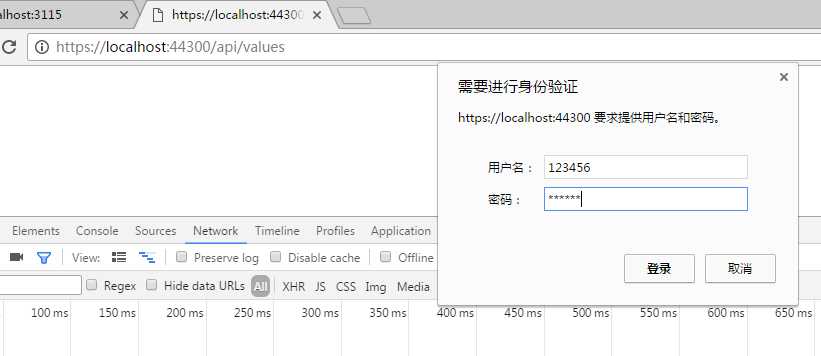
2、再次运行网站,显示正常

3、点击确定

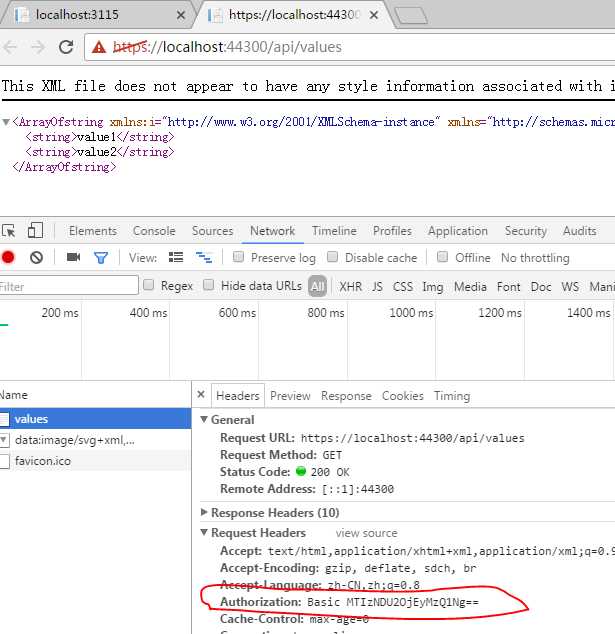
why? 很疑惑是不是?? 不是说https是加密传输的吗,但是Authorization信息貌似还是明文传输。。
呵呵,这个问题我也困惑了好久。
4、我们先看看http与https不同的地方

多了一层SSL,这个SSL层不是体现在网页端,所以我们看到http与https运行后,访问/api/values产生的html编码都是一样的
不一样的地方在于https的传输方式,传输是加密的
除此之外,内容在客户端和服务端都是明文显示的哦,大家要注意了。
5、对于https传输加密的研究,已经超出本章的范围,据我网上了解,https在一定条件下也是可以被抓包的。
但是是加密之后的数据,没有私匙抓包也没有用处。所有可以安全使用
标签:ima ide png 条件 override val 服务端 values car
原文地址:http://www.cnblogs.com/lanxiaoke/p/6353955.html