标签:set 包括 font ipv4 jpg proxy get editor 方案
此文,目前针对还未安装或是正在安装中的新手。
WIN 7 64位系统 (相对来说比较稳定,32系统可能会出现各种问题,我就出现过最后头大了,系统改64位了包括Ecl都有各种问题,所以强烈推荐64)
内存 4G上(硬件的要求)
JAVA 8 Update 91(64-bit)(由于系统版本问题就发个官网https://www.java.com/zh_CN/)
Genymotion+Oracle VM VirtualBox(需要注册然后才能下载https://www.genymotion.com/account/login/)
在AS(Android studio )里面,Genymotion可能搜索不了,下面有解决方案。
Oracle VM VirtualBox 可能打开不了,下面有解决方案。
最好会FQ,不会翻也没事。(因为大天朝禁了google,好坑啊)
安装的时候一定要把SDK勾上,不然很很很麻烦的。

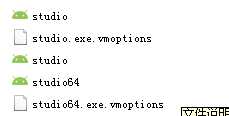
下AS时候不区分32和64,但运行程序的时候要区分。

废话结束
.
.
.
一.将禁用第一次运行。
安装好后打开到android studio安装目录,打开bin目录,编辑idea.properties, 在文件末尾添加:
disable.android.first.run=true
(运行完后可以把这句代码删除掉,也可以不用)
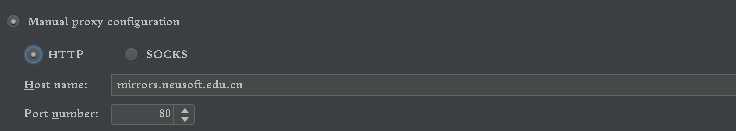
二.HTTP Proxy 代理相关参数是
1.中国科学院开源协会镜像站地址:
IPV4/IPV6: mirrors.opencas.cn 端口:80
IPV4/IPV6: mirrors.opencas.org 端口:80
IPV4/IPV6: mirrors.opencas.ac.cn 端口:80
2.上海GDG镜像服务器地址:
sdk.gdgshanghai.com 端口:8000
3.北京化工大学镜像服务器地址:
IPv4: ubuntu.buct.edu.cn/ 端口:80
IPv4: ubuntu.buct.cn/ 端口:80
IPv6: ubuntu.buct6.edu.cn/ 端口:80
4.大连东软信息学院镜像服务器地址:
mirrors.neusoft.edu.cn 端口:80
5.腾讯Bugly 镜像:
ndroid-mirror.bugly.qq.com 端口:8080(也可以自己去网上找)

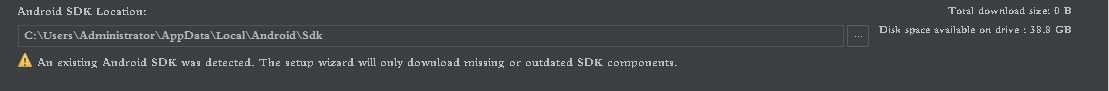
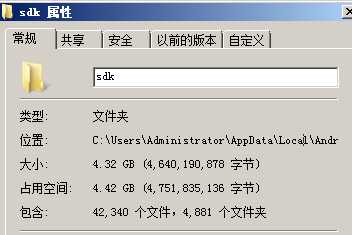
最好SDK按照默认安装
目录 C:\Users\Administrator\AppData\Local\Android\sdk (AppData 这文件是隐藏掉的)


这仨个很重要,搭配开始前与后都会再次用到,请牢记它们仨的位置。

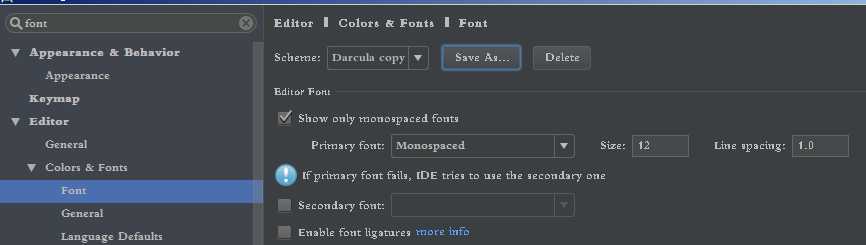
字体偏小个了,可以根据需要配置合适自己的字体大小,通过Editor->Color & Fonts > Font
修改字体大小前需要先Save As点一下,OK一下。
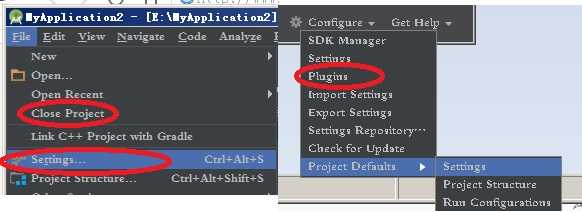
也可以在settings...里面搜索,搜索方法如图:

(显示代码行数,ASUI都可以在里面找)
下面安装好后如果要开发APP的话就要用到这俩个软件。


(https://www.genymotion.com/account/login/) 两个是一起的,再这说下必须先注册后才能下载。
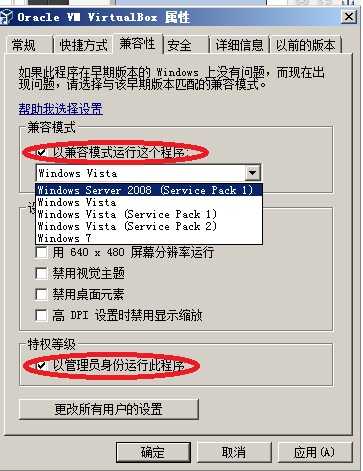
Box可能安装后打不开,那么

然后是Genymotion可能会遇到问题
别怕(http://www.cnblogs.com/1114250779boke/p/3657996.html)这有详细的安装方法。
我遇到最后的问题就Gm插件的问题,它让我纠结了我好几个小时,为什么我在AS里面搜索不到Genymotion的那个小小的插件尼。。。WHY
具体可以查看我的博客
http://www.cnblogs.com/hs520cc/p/6354518.html
搭建好了,终于可以敲 Hello world 了。新年快乐O(∩_∩)O哈哈~
标签:set 包括 font ipv4 jpg proxy get editor 方案
原文地址:http://www.cnblogs.com/hs520cc/p/6354591.html