标签:pre png abs css 其他 ima 技术分享 color ack
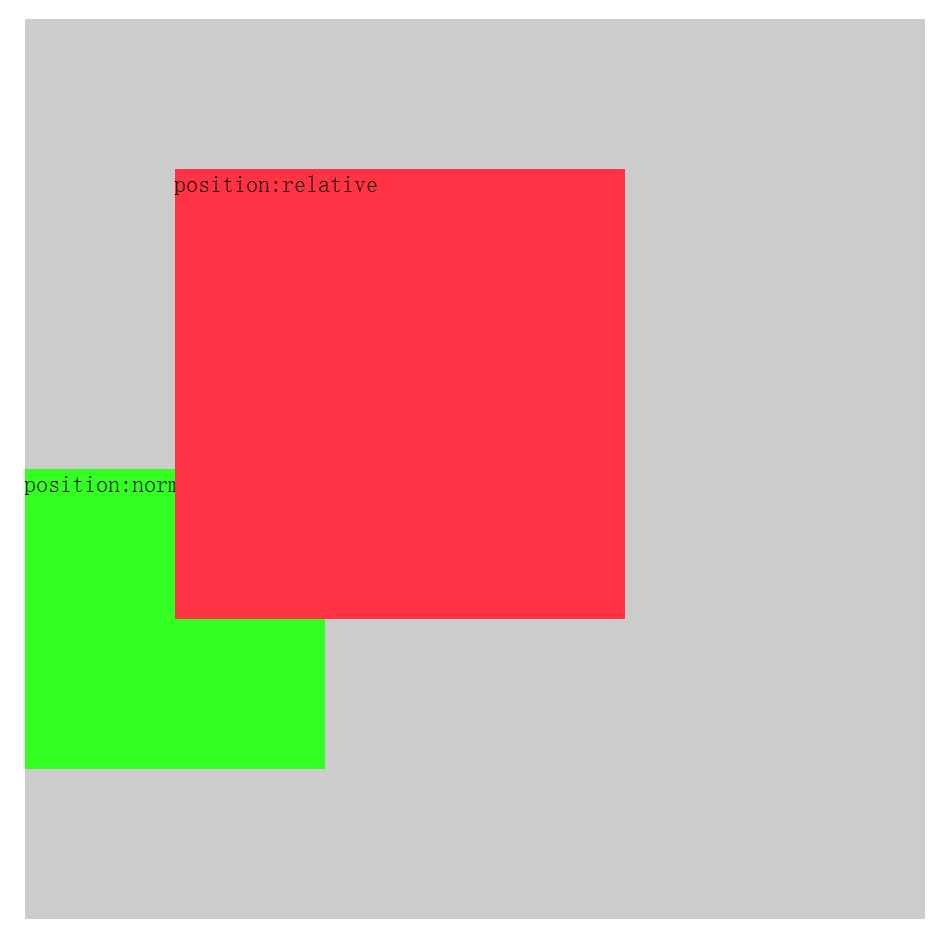
相对定位relative元素总是会占据位置,所占据的位置是在relative元素没有设置left/top/right/bottom属性时的位置;
相对定位relative元素在设置定位时,不会影响其他元素;
相对定位relative元素在设置定位时,是相对于自身的定位
<div class="page"> <div class="backTop">position:relative</div> <div class="normal">position:normal</div> </div>
.page { width: 600px; height: 600px; background-color: #ccc; margin: 100px auto; } .backTop { width: 300px; height: 300px; background-color: #f34; position: relative; left: 100px; top: 100px; } .normal { width: 200px; height: 200px; background-color: #3f2; }

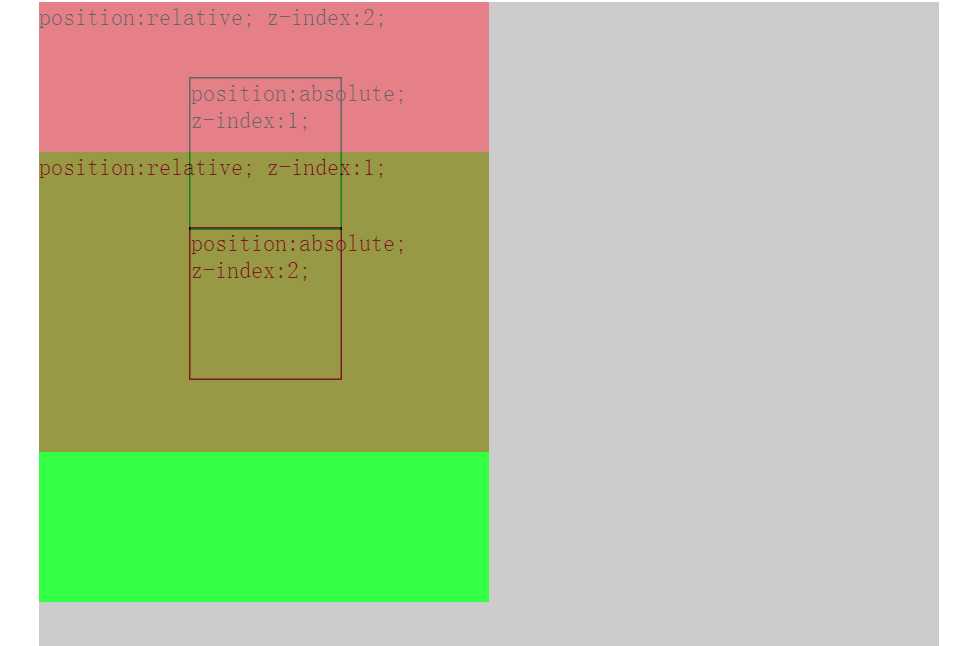
absolute元素的定位效果会受relative的限制,当然也会受到absolute/fixed的限制
大家都知道relative会限制absolute元素的定位,但是知道relative还会限制absolute的层级的人,可能就不是那么多了。

3.限制absolute元素在overflow:hidden里的显示

标签:pre png abs css 其他 ima 技术分享 color ack
原文地址:http://www.cnblogs.com/mcbai/p/6354753.html