标签:应用 repeat htm http blog 属性 tle javascrip image
指令:利用指令来扩展HTML标签,增加声明式语法来实现想做的任何事,可以应用有特殊意义的元素和属性来替换一般的HTML标签。
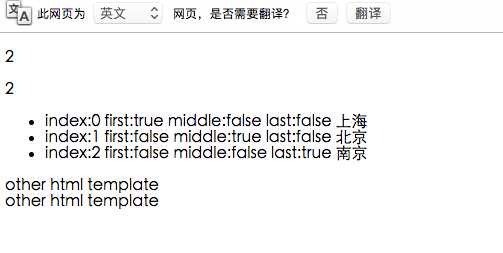
渲染指令:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app="myApp"> <p>{{1+1}}</p> <p ng-bind="1+1"></p> <!--$scope.cityArr = [‘上海‘,‘北京‘,‘南京‘];--> <ul ng-init="cityArr = [‘上海‘,‘北京‘,‘南京‘]"> <li ng-repeat="city in cityArr"> <span> index:{{$index}} </span> <span> first:{{$first}} </span> <span> middle:{{$middle}} </span> <span> last:{{$last}} </span> <span> {{city}} </span> </li> </ul> <div ng-include="‘other.html‘"></div> <div ng-include src="‘other.html‘"></div> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>

标签:应用 repeat htm http blog 属性 tle javascrip image
原文地址:http://www.cnblogs.com/bky-1083/p/6358442.html