标签:oct false tle angularjs org -- body ini 对象
<!--<div ng-style="{color:‘red‘,‘margin-top‘:‘50px‘}">--> <!--ng-style--> <!--</div>--> <div ng-style="defaultStyle" ng-show="status"> ng-style </div>
$scope.defaultStyle = { color:‘red‘, ‘margin-top‘:‘50px‘ };
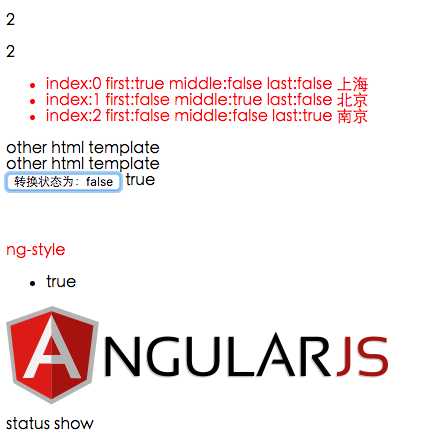
<ul ng-class="{red:status}" ng-init="cityArr = [‘上海‘,‘北京‘,‘南京‘]"> <li ng-class-even="‘even‘" ng-class-odd="‘odd‘" ng-repeat="city in cityArr"> <span> index:{{$index}} </span> <span> first:{{$first}} </span> <span> middle:{{$middle}} </span> <span> last:{{$last}} </span> <span> {{city}} </span> </li>
</ul>
<style> .red{ color: red; } </style>
<div ng-style="defaultStyle" ng-show="status"> ng-style </div>
<ul ng-switch on="status"> <li ng-switch-when="true"> true </li> <li ng-switch-when="false"> false </li> </ul>
<img ng-src="{{src}}" alt="">
$scope.src = ‘http://www.angularjs.org/img/AngularJS-large.png‘;
<div ng-if="status"> status show </div>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .red{ color: red; } </style> </head> <body> <div ng-app="myApp"> <div ng-controller="firstController"> <p>{{1+1}}</p> <p ng-bind="1+1"></p> <!--$scope.cityArr = [‘上海‘,‘北京‘,‘南京‘];--> <ul ng-class="{red:status}" ng-init="cityArr = [‘上海‘,‘北京‘,‘南京‘]"> <li ng-class-even="‘even‘" ng-class-odd="‘odd‘" ng-repeat="city in cityArr"> <span> index:{{$index}} </span> <span> first:{{$first}} </span> <span> middle:{{$middle}} </span> <span> last:{{$last}} </span> <span> {{city}} </span> </li> </ul> <div ng-include="‘other.html‘"></div> <div ng-include src="‘other.html‘"></div> <button ng-click="changeStatus($event)">切换状态</button> {{status}} <!--<div ng-style="{color:‘red‘,‘margin-top‘:‘50px‘}">--> <!--ng-style--> <!--</div>--> <div ng-style="defaultStyle" ng-show="status"> ng-style </div> <ul ng-switch on="status"> <li ng-switch-when="true"> true </li> <li ng-switch-when="false"> false </li> </ul> <!--同 ng-bind--> <img ng-src="{{src}}" alt=""> <div ng-if="status"> status show </div> </div> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
var myApp = angular.module(‘myApp‘,[]) .controller(‘firstController‘,function ($scope) { $scope.status = ‘false‘; // $scope.changeStatus = function () { // $scope.status = !$scope.status; // } $scope.changeStatus = function (event) { //通过 element 转换成 jquery 对象 angular.element(event.target).html(‘转换状态为:‘ + $scope.status); $scope.status = !$scope.status; }; $scope.defaultStyle = { color:‘red‘, ‘margin-top‘:‘50px‘ }; $scope.src = ‘http://www.angularjs.org/img/AngularJS-large.png‘; });
status: false

status: true

标签:oct false tle angularjs org -- body ini 对象
原文地址:http://www.cnblogs.com/bky-1083/p/6358729.html