标签:事件对象 size out 添加 innerhtml pen logs tar ges
js事件,我这里主要谈谈这三种,冒泡事件,委托事件,以及事件监听。
所谓的冒泡事件,通俗一点就是,一个泡泡往上冒,当往上面的节点事件与目标节点事件(这里是p)一致时,也会发生。
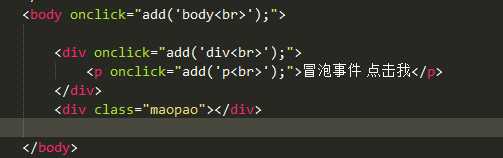
直接上货吧。老样子,先把html放上来,要明白的是这里的节点树是:
body>div>p,都添加了onclick事件,目标函数都是add(),赋予的参数不一样
body>div.maopao 这里是要放的内容块

function add(dd){
var maopao = document.getElementsByClassName("maopao")[0];/*取到maopao*/
maopao.innerHTML+=dd;/*把参数放到这个块里*/
}
委托事件, 我认为与冒泡相反,既然,我的底层节点,能够触发祖先节点,那么,可不可以然祖先节点来代替我执行事件呢?

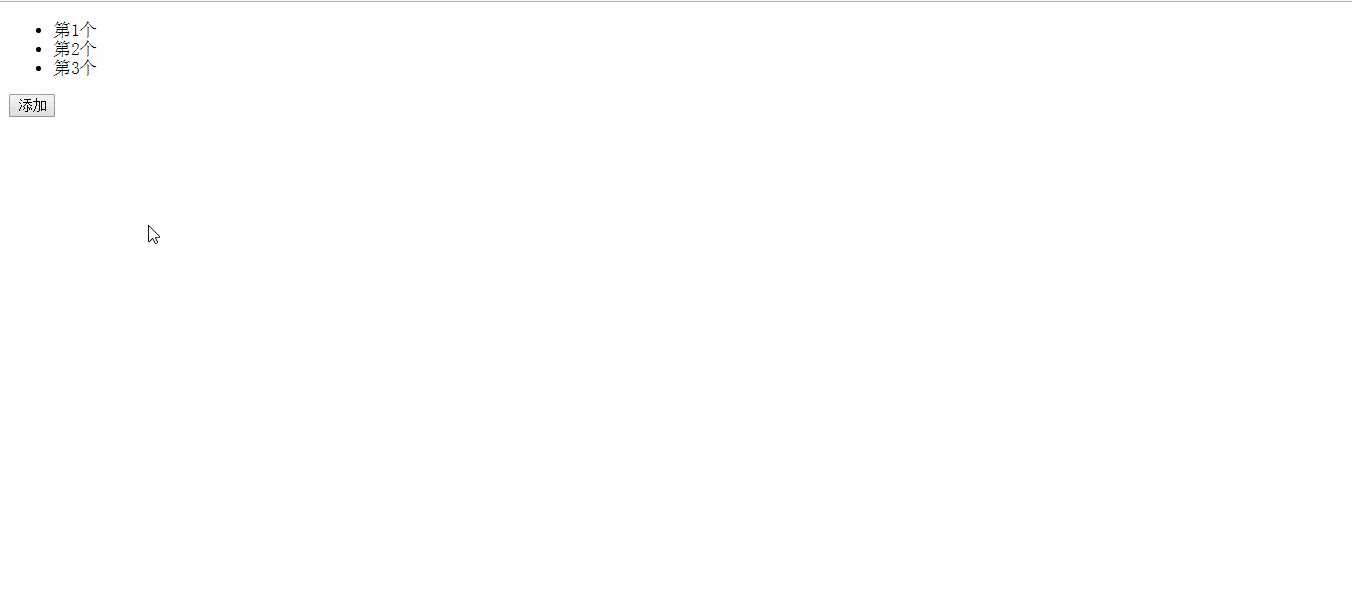
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li>第1个</li> <li>第2个</li> <li>第3个</li> </ul> <input type="button" value="添加" id="tia" />
<script> var uu = document.getElementsByTagName("ul")[0];/*我取到的是ul,不是li*/ var btn = document.getElementById("tia"); var num=3; window.onload = function(){ uu.onclick = weit;/*点击事件,点击弹出提示框*/ uu.onmouseover = mou;/*鼠标移入事件*/ uu.onmouseout = out;/*鼠标移出事件*/ btn.onclick = tian;/*点击添加行*/ } function weit(e){ /*事件对象e,不懂可以看我另一篇《事件对象》*/ var event = e ||window.event; var tar = e.target || e.srcElement;/*具体到某个li,就是用到这个tar,目标源,这两句解决兼容性*/ if(tar.nodeName.toLocaleLowerCase() == "li"){/*toLocaleLowerCase()方法是把字母变小写*/ alert(tar.innerHTML); } } function mou(e){ var e=e || window.event; var target = e.target || e.srcElement; console.log(e.type); target.style.color = "red"; } function out(e){ var e=e || window.event; var target = e.target || e.srcElement; console.log(e.type); target.style.color = "#000"; } function tian(){ num++; var lia = document.createElement("li"); lia.innerHTML = "第"+num+"个"; uu.appendChild(lia); } </script> </body> </html>
标签:事件对象 size out 添加 innerhtml pen logs tar ges
原文地址:http://www.cnblogs.com/xsk-style/p/6358811.html