标签:属性 指令 tor false vendor logs html -- module
自定义指令:
?? 不要使用 ng 为指令,若指令名为 xxx-yyy,在设置指令名时应为 xxxYyy 即驼峰命名法。
| 字母 | 风格 | 示例 |
| E | 元素 | <my-dir></my-dir> |
| C | 样式类 | <span class="my-dir:exp;"></span> |
| A | 属性 | <span my-dir="exp"></span> |
| M | 注释 | <!-- directive: my-dir:exp--> |
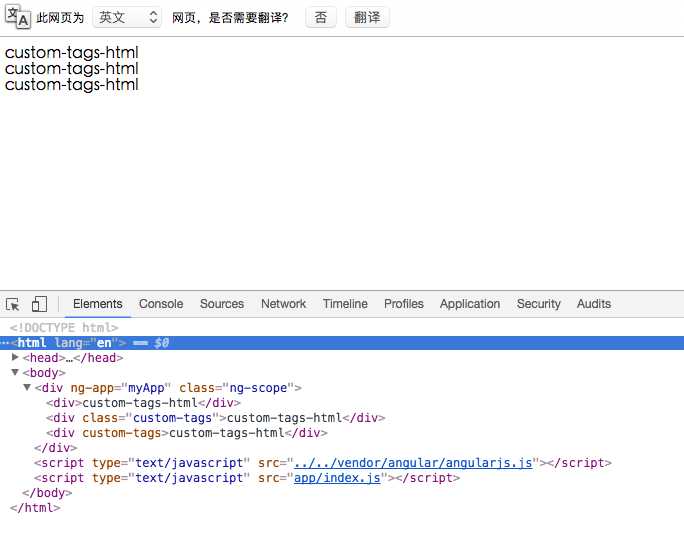
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div ng-app="myApp"> <custom-tags>222</custom-tags> <div class="custom-tags"></div> <div custom-tags></div> <!-- directive: custom-tags --> </div> <script type="text/javascript" src="../../vendor/angular/angularjs.js"></script> <script type="text/javascript" src="app/index.js"></script> </body> </html>
var myApp = angular.module(‘myApp‘,[],[‘$compileProvider‘,function ($compileProvider) { $compileProvider.directive(‘customTags‘,function () { return{ restrict: ‘ECAM‘, template:‘<div>custom-tags-html</div>‘, replace: true } }); }])

Angularjs[25] - 自定义指令(1)(restrict, template, replace)
标签:属性 指令 tor false vendor logs html -- module
原文地址:http://www.cnblogs.com/bky-1083/p/6358997.html