标签:ext title lap style 3.3 content log 分享 基本操作

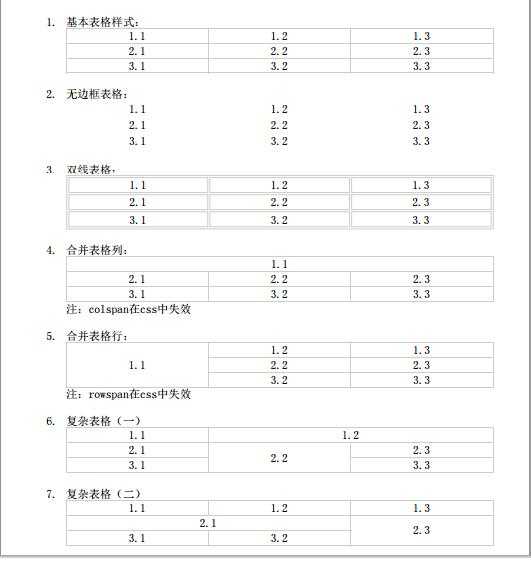
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>无标题文档</title> </head> <style type="text/css"> /*公共样式*/ li{ width: 600px; margin: auto; margin-top: 20px; } p{ width: 600px; margin: auto; } table{ width: 600px; margin: auto; text-align: center; } /*基本表格样式*/ .table-1{ border: 1px solid #ccc; border-collapse: collapse;/*合并相邻表格的间距*/ } .table-1 tr,.table-1 td{ border: 1px solid #ccc; } /*无边框表格*/ .table-2{ } /*双线表格*/ .table-3{ border: 1px solid #ccc; } .table-3 tr,.table-3 td{ border: 1px solid #ccc; } /*合并表格列*/ .table-4{ border: 1px solid #ccc; border-collapse: collapse;/*合并相邻表格的间距*/ } .table-4 tr,.table-4 td{ border: 1px solid #ccc; } /*合并表格行*/ .table-5{ border: :1px solid #ccc; border-collapse: collapse; } .table-5 tr,.table-5 td{ border: 1px solid #ccc; } /*复杂表格一*/ .table-6{ border: :1px solid #ccc; border-collapse: collapse; } .table-6 tr,.table-6 td{ border: 1px solid #ccc; } /*复杂表格二*/ .table-7{ border: :1px solid #ccc; border-collapse: collapse; } .table-7 tr,.table-7 td{ border: 1px solid #ccc; } </style> <body> <div class="container"> <ol> <li>基本表格样式:</li> <table class="table-1"> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table> <li>无边框表格:</li> <table class="table-2"> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table> <li>双线表格:</li> <table class="table-3"> <tr> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table> <li>合并表格列:</li> <table class="table-4"> <tr> <!--未找到在css中的处理方式--> <td colspan="3">1.1</td> </tr> <tr> <td>2.1</td> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> <td>3.3</td> </tr> </table> <p>注:colspan在css中失效</p> <li>合并表格行:</li> <table class="table-5"> <tr> <!--未找到在css中的处理方式--> <td rowspan="3">1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td>2.2</td> <td>2.3</td> </tr> <tr> <td>3.2</td> <td>3.3</td> </tr> </table> <p>注:rowspan在css中失效</p> <li>复杂表格(一)</li> <table class="table-6"> <tr> <!--未找到在css中的处理方式--> <td>1.1</td> <td colspan="2">1.2</td> </tr> <tr> <td>2.1</td> <td rowspan="2">2.2</td> <td>2.3</td> </tr> <tr> <td>3.1</td> <td>3.3</td> </tr> </table> <li>复杂表格(二)</li> <table class="table-7"> <tr> <!--未找到在css中的处理方式--> <td>1.1</td> <td>1.2</td> <td>1.3</td> </tr> <tr> <td colspan="2">2.1</td> <td rowspan="2">2.3</td> </tr> <tr> <td>3.1</td> <td>3.2</td> </tr> </table> </ol> </div> </body> <html>
标签:ext title lap style 3.3 content log 分享 基本操作
原文地址:http://www.cnblogs.com/supe/p/6360130.html