标签:内容 dom操作 height 文档对象模型 模型 注意 元素 创建 html
DOM简介
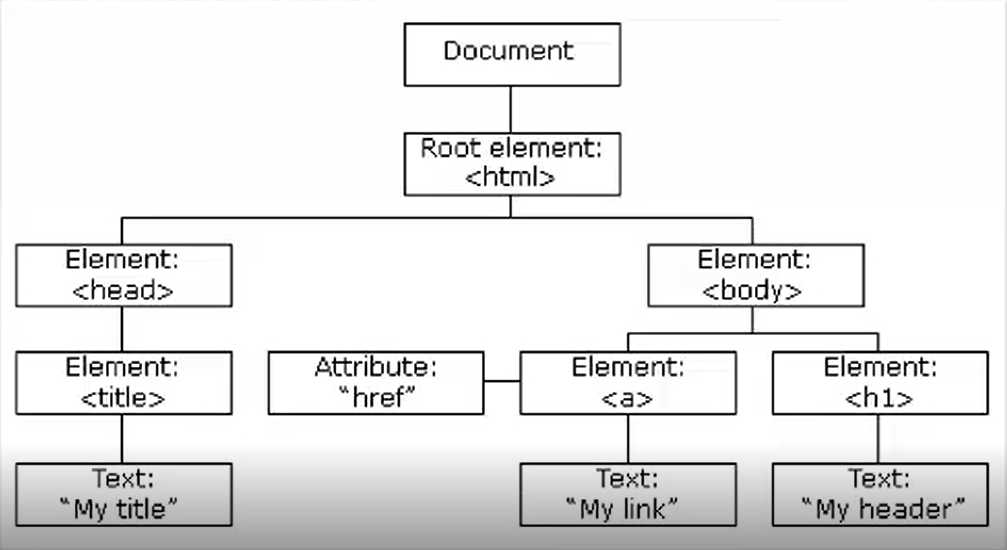
HTML DOM:当网页被加载时,浏览器会创建页面的文档对象模型

JavaScript能够改变页面中的所有HTML元素
JavaScript能够改变页面中的所有HTML属性
JavaScript能够改变页面中的所有CSS样式
JavaScript能够改变页面中的所有事件作出反应
DOM操作HTML
改变HTML输出流
注意:绝对不要在文档加载完成之后使用document.write()。这会覆盖该文档
寻找元素
通过id找到HTML元素
通过标签名找到HTML元素
改变HTML内容
使用属性:innerHMTL
改变HTML属性
使用属性:attribute
DOM操作CSS
DOMEventListener
标签:内容 dom操作 height 文档对象模型 模型 注意 元素 创建 html
原文地址:http://www.cnblogs.com/nana135/p/6360463.html