标签:优先级 mod port www 变化 this 模块加载 之间 存在
模块可以让Node.js的文件之间相互调用,模块是Node.js应用程序的基本组成部分,文件和模块是一一对应的,换言之,一个Node.js文件就是一个模块,这个文件可能是js代码,json或者编译过的c/C++扩展。
在node.js中,创建一个模块是非常简单的。
一个例子
创建一个名为main.js的文件,代码如下:
var hello=require("./hello"); hello.world();
代码require("./hello")引入当前目录下的hello.js文件(./为当前目录,node.js默认后缀为js)。Node.js提供了exports和require两个对象,其中exports是模块公开的接口,require用于从外部获取一个模块的接口,即所获取模块的exports对象。
创建hello.js文件,代码如下:
exports.world=function(){ console.log("Hello module world"); };
hello.js通过exports对象把world作为模块的访问接口,在main.js中通过require("./hello")加载这个模块,然后就可以访问hello.js中exports对象的成员函数了。
把一个对象封装到模块中,格式如下:
module.exports=function(){
...
};
例如:
function Hello(){ var name; this.setName=function(thyName){ name=thyName; }; this.sayHello=function(){ console.log("Hello "+name); }; }; module.exports=Hello;
这样我们可以通过下面的代码使用这个对象了:
var Hello=require("./hello"); var hello=new Hello(); hello.setName("wolfy"); hello.sayHello();

模块接口的唯一变化是使用了module.exports=Hello代替了exports.world=function(){}。在外部引用该模块时,其接口对象就是要输出的Hello对象本身,而不是原先的exports。
在node.js内置了一些常用的模块,例如http,fs等。
Node.js的require方法的文件查找策略如下:
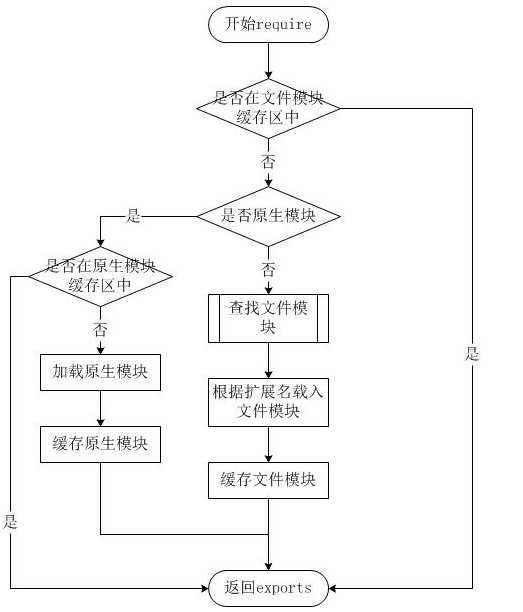
由于Node.js中存在4类模块(原生模块和3中文件模块),尽管require方法极其简单,但是内部的加载却是十分复杂的,其加载优先级也各自不同,如图所示:

从文件模块缓存中加载
尽管原生模块与文件模块优先级不同,但是都不会优先于从文件模块的缓存中加载已经存在的模块。
从原生模块加载
原生模块的有限急仅次于文件模块缓存的优先级,require方法在解析文件名之后,优先检查模块是否在原生模块列表中。以http模块为例,尽管在目录下存在一个http/http.js/http.node/http.json文件,require("http")都不会从这些文件中加载,而是从原生模块中加载。原生模块也有一个缓存区,同样也是优先从缓存区中加载。如果缓存区没有被加载过,则调用原生模块的加载方式进行加载和执行。
从文件加载
当文件模块缓存中不存在,而且不是原生模块的时候,Node.js会解析require方法传入的参数,并从文件系统中加载实际的文件。
require方法接收一下几种参数的传递:
http://www.runoob.com/nodejs/nodejs-module-system.html
标签:优先级 mod port www 变化 this 模块加载 之间 存在
原文地址:http://www.cnblogs.com/wolf-sun/p/6349091.html