标签:mod 处理 angular http alt html name 单选 value
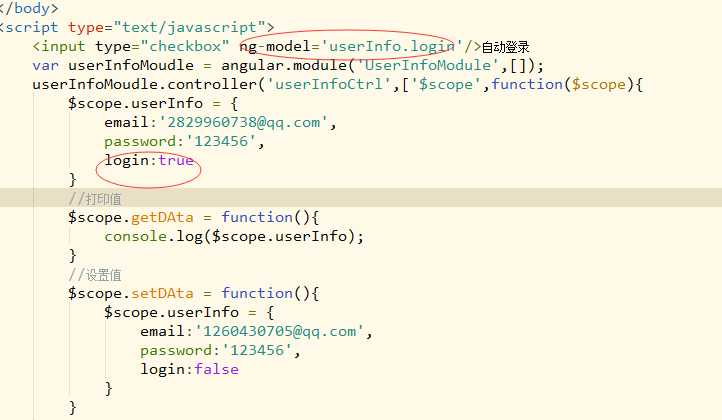
在复选框中,可以绑定ng-model给false或者true值,即可选中或清除选中状态
如下图

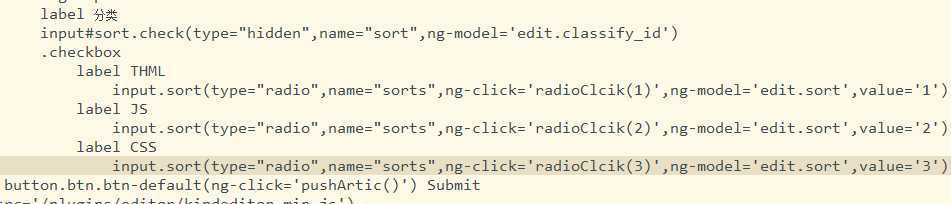
而在单选框里就相对复杂一点,单选框要选中一个,就要给相同的name属性,然后绑定相同的ng-model,给代表各自的value值,如图
html

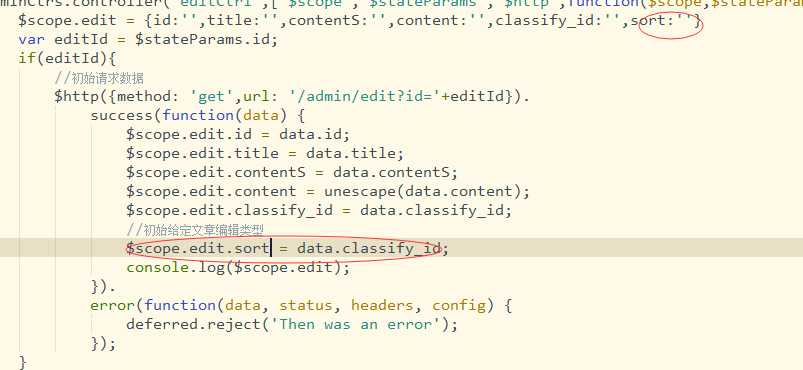
JS部分 就是你想让谁选中,就给$scope.edit.sort 这个value值就行了,我这个是后台传过来的

标签:mod 处理 angular http alt html name 单选 value
原文地址:http://www.cnblogs.com/bruce-gou/p/6361108.html