标签:listen log efault 冒泡 demo1 页面 att 文档 dev
事件流
描述的是在页面中接收事件的顺序
事件冒泡
由最具体的元素接收,然后逐级向上传播至最不具体的元素的节点(文档)
事件捕获
最不具体的节点先接收事件,而最具体的节点应该是最后接收事件
事件处理
HTML事件处理:直接添加到HTML结构中
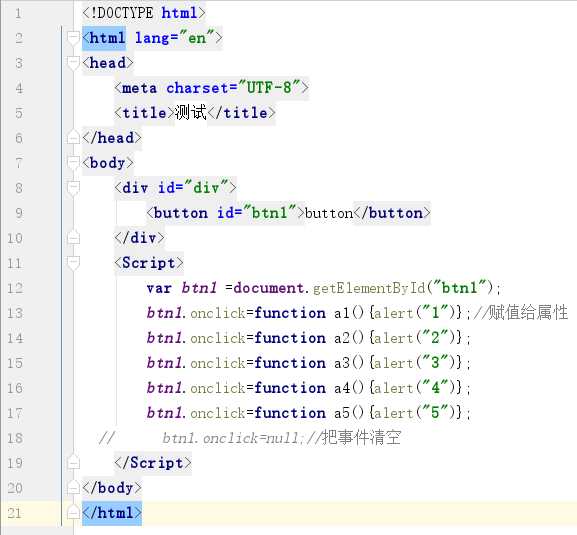
DOM 0级事件处理:把一个函数赋值给一个事件处理程序属性【会被覆盖掉】

结果会显示17行的结果,前面几行的事件会被覆盖掉。18行的是清空事件。
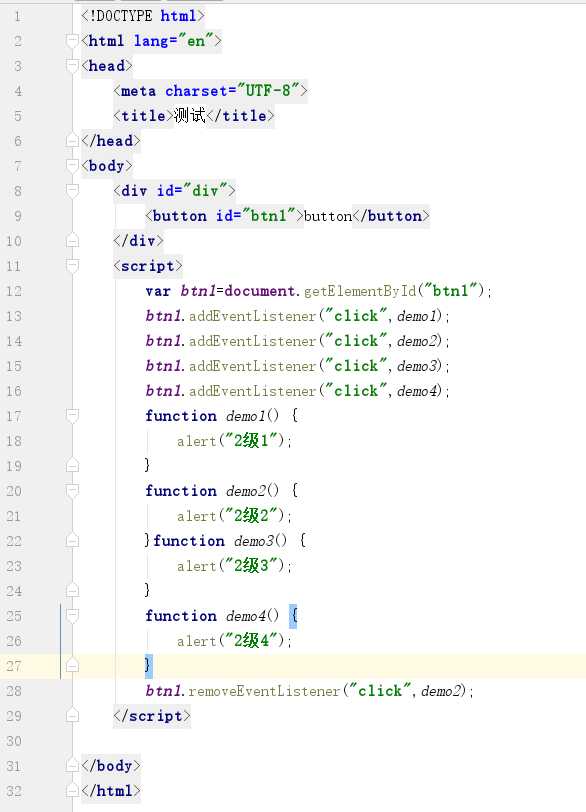
DOM 2级事件处理:
addEventListener("事件名","事件处理函数","布尔值")
true:事件捕获
false:事件冒泡
removeEventListener()
现在,布尔值不再进行操作。

结果是demo1 ,demo3,demo4依次执行,不会被覆盖。而demo2被移除,不会执行。
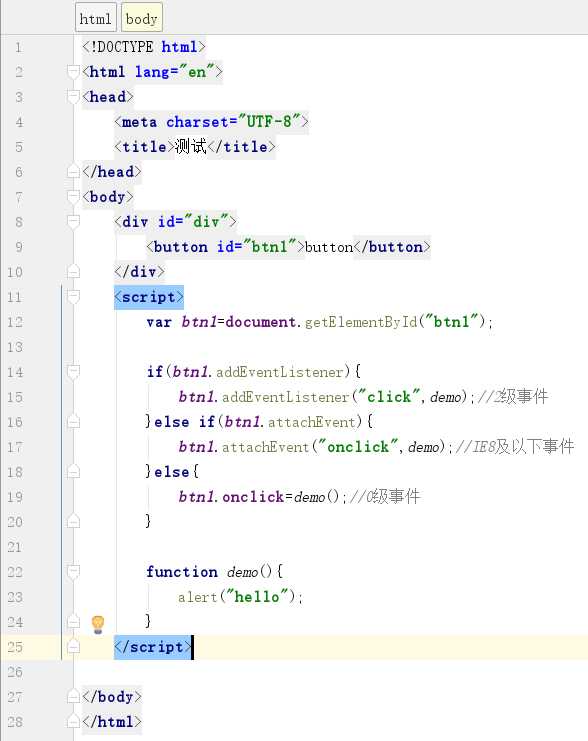
并不是所有的浏览器都可以处理0级和2级事件。
IE事件处理程序
attachEvent
detachEvent

0级比较麻烦,会被覆盖。
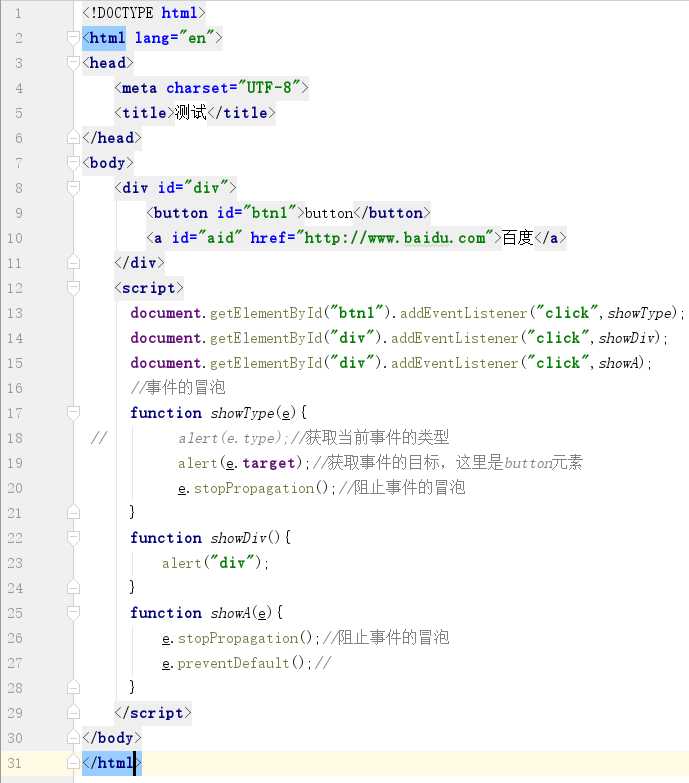
事件对象
在触发DOM事件的时候都会产生一个对象
事件对象event
1、type:获取事件类型
2、target:获取事件目标
3、stopPropagation():阻止事件冒泡
4、preventDefault():阻止事件默认行为

标签:listen log efault 冒泡 demo1 页面 att 文档 dev
原文地址:http://www.cnblogs.com/nana135/p/6361593.html