标签:.com 环境 检测 修改 声明 对象 meta 编码 script
构造函数:函数的另一种执行方法,执行后创建对象,并创建原型对象。
原型链:对象访问构造函数的指针。
Function函数:函数对象。
Object函数:所有创建对象的祖辈对象,也是由Function对象实现的。
构造函数的特性:
1.构造函数声明时,语法与普通函数的完全一致,
2.在函数体中this指针不同
3.构造函数和普通函数相比,调用方式不同
4. 构造函数一般用作创建一个类,遵循C#的编码规范,首字母大写。
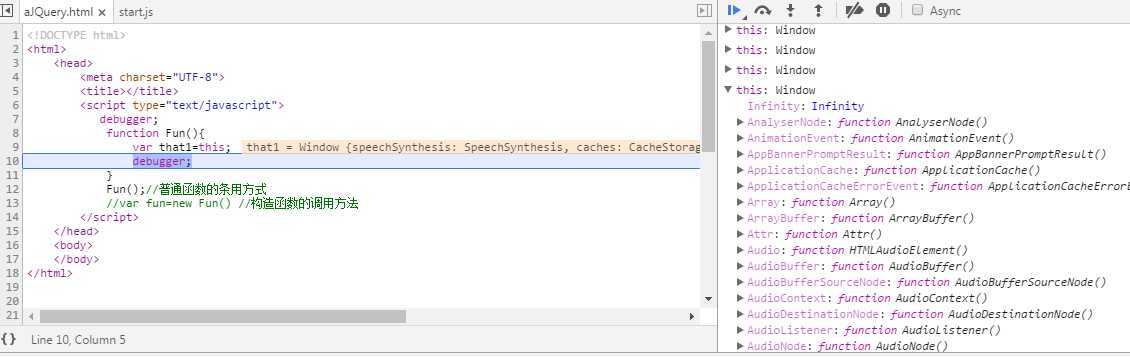
运行下面的代码(并跟踪Func):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
debugger;
function Fun(){
}
Fun();//普通函数的条用方式
var fun=new Fun() //构造函数的调用方法
</script>
</head>
<body>
</body>
</html>
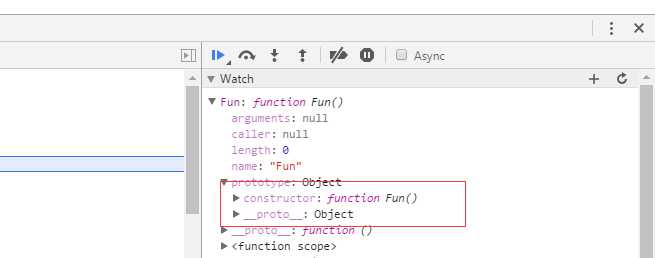
效果:

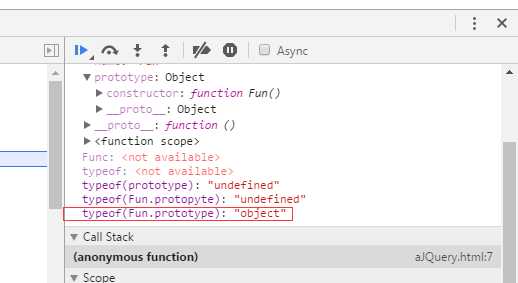
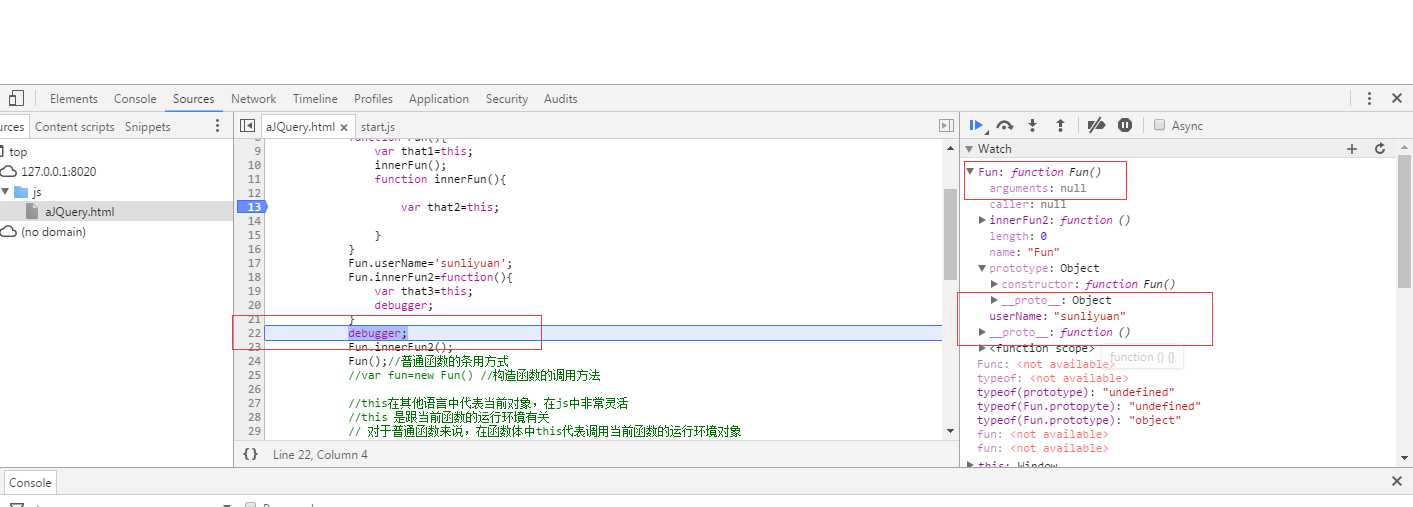
检测Fun.prototype的类型:

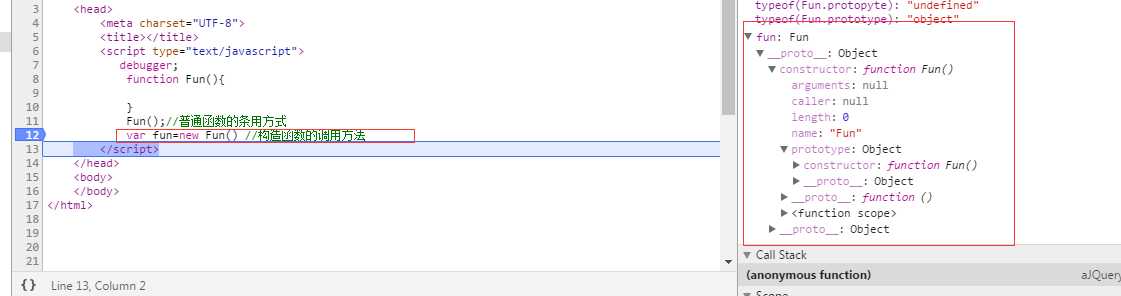
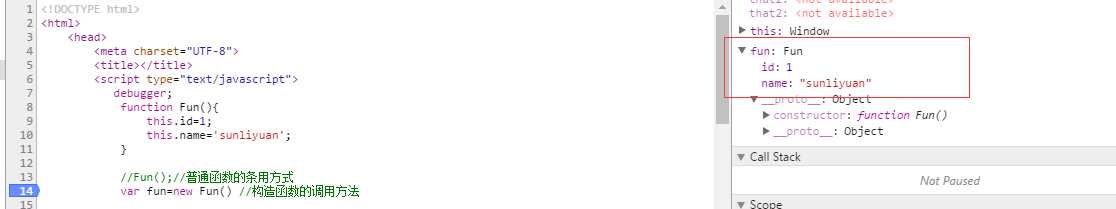
查看fun:

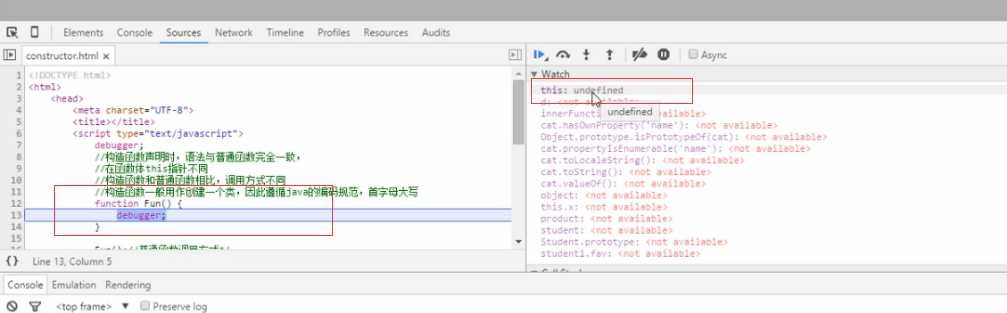
用普通函数调用测试this(程序没有对this包含引用,出现undefined):

给this赋值(在程序体中必须引用this 才有值):

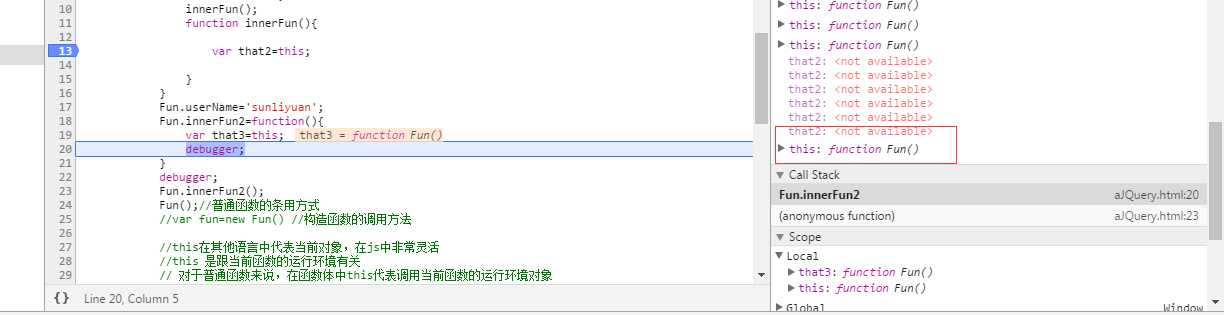
运行如下的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
debugger;
function Fun(){
var that1=this;
innerFun();
function innerFun(){
var that2=this;
}
}
Fun.userName=‘sunliyuan‘;
Fun.innerFun2=function(){
var that3=this;
debugger;
}
debugger;
Fun.innerFun2();
Fun();//普通函数的条用方式
</script>
</head>
<body>
</body>
</html>


运行代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
debugger;
function Fun(){
this.id=1;
this.name=‘sunliyuan‘;
}
//Fun();//普通函数的条用方式
var fun=new Fun() //构造函数的调用方法
</script>
</head>
<body>
</body>
</html>
在构造函数中的this:

以上为对this在普通函数和构造函数与中的不同:
1.this在其他语言中代表当前对象,在js中非常灵活
2.this 是跟当前函数的运行环境有关
3. 对于普通函数来说,在函数体中this代表调用当前函数的运行环境对象
4. 对于构造函数来说this 代表当前构造函数创建的对象
5.在全局环境中this代表全局环境(window对象)
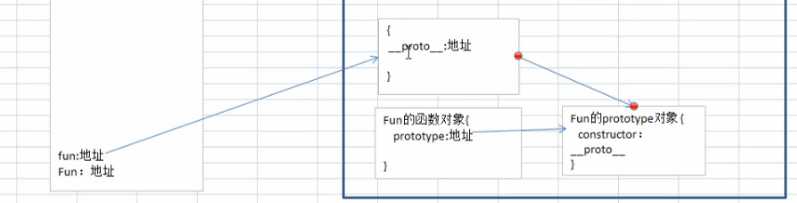
构造函数:new Fun的执行过程:
1.创建一个空obj对象
2.空对象的原型链(__proto__)指向了函数对象prototype对象
3.修改函数的this指针为新创建的对象引用。
4.执行函数体(普通函数只执行第四步)

标签:.com 环境 检测 修改 声明 对象 meta 编码 script
原文地址:http://www.cnblogs.com/sunliyuan/p/6362409.html