标签:margin 返回 执行 表示 外衣 images 点击事件 color 地址
1 元素属性操作
在jQuery中,可以对元素的属性执行获取、设置、删除的操作,通过attr()方法可以对元素属性执行获取和设置操作,removeAttr()方法可以删除某一指定的属性。
1.1 获取元素属性
语法:attr(name) 参数name表示属性的名称
1.2 设置元素属性
单个属性设置语法:attr(key, value)
多个属性设置语法:attr({key0:value0, key1:value1})
1.3 删除元素属性
语法:removeAttr(name)
示例 使用attr()方法设置、获取、删除a标记中href属性。
<script type="text/javascript"> $(function(){ $("#a1").attr("href","http://www.xxx.com");//设置a标记中的href属性 var $url = $("#a1").attr("href");//获取a标记中的href属性 $("#tip").html($url); }) $(function(){//删除a标记中的href属性 $("#a1").removeAttr("href"); }) </script> ...省略代码 <h3>attr()方法设置元素属性</h3> <a data="http://www.hxxxz.com" id="a1">点我就变</a> <div>改变后的地址:<span id="tip"></span></div> ...省略代码
result:

2 元素内容操作
在jQuery中,操作元素内容的方法包括html()和text()。详细如下:

示例 在页面中,用html()和 text()方法获取div标记中的内容,并将内容分别作为html(val)和text(val)的参数,分别设置元素的内容,并将结果显示在页面中。
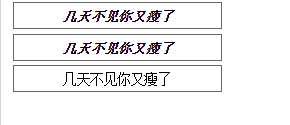
<script type="text/javascript"> $(function(){ //增加表单中所有属性为可用的元素类别 var $strHtml = $("#divShow").html();//获取HTML内容 var $strText = $("#divShow").text();//获取文本内容 $("#divHtml").html($strHtml);//设置HTML内容 $("#divText").text($strText);//设置文本内容 }) </script> ...省略代码 <div id="divShow">**_几天不见你又瘦了_**</div> <div id="divHtml"></div> <div id="divText"></div>
result:

3 元素样式操作
通过addClass()和css()可以方便地操作元素中的样式,前者括号中的参数为增加元素的样式名称,后者直接将样式的属性内容写在括号中。
示例 使用css()和addClass()方法,改变div元素的背景色,再用removeClass()移除一个元素的样式。
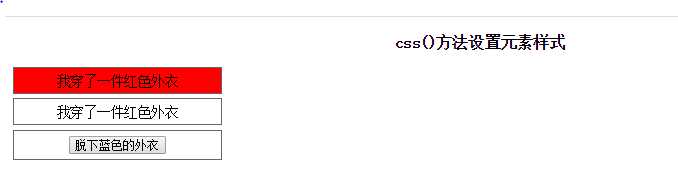
<style type="text/css"> body{font-size:15px;text-align:center} div{border:solid 1px #666; padding:5px;width:220px;margin:5px} .blue{background-color:blue} </style> <script type="text/javascript"> $(function(){ //增加表单中所有属性为可用的元素类别 $("#content0").css("background-color","red"); $("#content1").addClass("blue"); $("#rem").click(function(){//click点击事件我们将在后面介绍到。 $("#content1").removeClass("blue"); }) }) </script> ...省略代码 ### css()方法设置元素样式 <div id="content0">我穿了一件红色外衣</div> <div id="content1">我穿了一件红色外衣</div> <div><button id="rem">脱下蓝色的外衣</button></div>
result:

4 向元素追加内容
如果在页面中增加某个元素,只需要找到元素的上级节点,然后通过append()向指定的元素中追加内容或者通过appendTo()把内容追加到指定元素内。
如果是在元素前后插入内容,使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容
append()语法形式:$(html).append(content)
appendTo()语法形式:$(content).appendTo(html)
before()的语法形式:$(html).before(content)
after()的语法形式:$(html).after(content)
参数html用于找到需要追加内容的元素字符串,参数content是追加的内容,可以是字符、HTML元素标记还可以是一个返回字符串内容的函数。
示例 向p标记中或前或后分别追加内容。
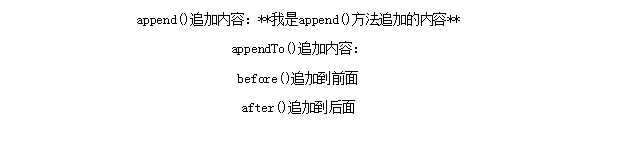
<script type="text/javascript"> $(function(){ //增加表单中所有属性为可用的元素类别 var $content = "**我是append()方法追加的内容**"; var $contentTo = "**我是appendTo()方法追加的内容**"; var $before = "**我是before()方法追加到前面的内容**"; var $after = "**我是before()方法追加到后面的内容**"; $("#id1").append($content); $($contentTo).appendTo("#id2"); $("#id3").before($before); $("#id4").after($after); }) </script> ...省略代码 <p id="id1">append()追加内容:</p> <p id="id2">appendTo()追加内容:</p> <p id="id3">before()追加到前面</p> <p id="id4">after()追加到后面</p>
result: 后三个方法并没有实现

5
标签:margin 返回 执行 表示 外衣 images 点击事件 color 地址
原文地址:http://www.cnblogs.com/fuzzier/p/6362572.html