标签:etc draw weekly utf-8 打开 新建 文件夹 nginx jquer
接上一篇博文
ZabbixAPI+django+nginx简单的二次开发实例(四)
步骤五,图形展示
写一个RRDtool图形展示的脚本,由于要和view.py联动,我放在了appname的文件夹下
cd /API/web/pos/moniter
vim rrddraw.py
#!/usr/bin/env python #coding=utf-8 import rrdtool #ping的图形 def itemping(data): pngname = str(data[‘pname‘]) #图片文件名 start = data[‘stime‘] #起始时间 graphname = str(data[‘hname‘] + " PingCheck " + data[‘flag‘]) #图形标题 unit = ‘ ‘ #单位 lfm = str(data[‘slfm‘]) #x轴的格式 DEF = str(‘DEF:a=‘+data[‘rpath‘]+‘:PING:MIN‘) #数据来源 dtype = str(‘LINE1:a#000000:PING‘) #采用折线的格式 min = ‘GPRINT:a:MIN:Min\:%.2lf %s‘ #文字说明 now = ‘GPRINT:a:LAST:Now\:%.2lf %s‘ #文字说明
#绘图 rrdtool.graph(pngname, "--x-grid", lfm, ‘-w‘, ‘600‘, ‘-h‘, ‘144‘, ‘-l‘,‘0‘, ‘-u‘, ‘2‘, ‘-s‘, start,‘-t‘, graphname, ‘-v‘, unit, DEF, ‘COMMENT: \\n‘, dtype, now, min, ‘COMMENT: \\n‘)
#C盘usage的图形 def itemdiskc(data): pngname = str(data[‘pname‘]) start = data[‘stime‘] graphname = str(data[‘hname‘] + " C:Usage " + data[‘flag‘]) DEF = str(‘DEF:a=‘+data[‘rpath‘]+‘:DiskCUsage:AVERAGE‘) dtype = str("AREA:a#6495ED:DiskCUsage") #采用了区块的格式 war = "HRULE:80#D2691E:Warning" #添加了直线作为警戒线 cti = "HRULE:90#FF0000:Critical" #添加了直线作为故障线 unit = ‘%‘ #单位为百分号 lfm = data[‘slfm‘] max = ‘GPRINT:a:MAX:Max\:%.2lf %s‘ min = ‘GPRINT:a:MIN:Min\:%.2lf %s‘ avg = ‘GPRINT:a:AVERAGE:Avg\:%.2lf %s‘ now = ‘GPRINT:a:LAST:Now\:%.2lf %s‘ rrdtool.graph(pngname, "--x-grid", lfm, ‘-w‘, ‘600‘, ‘-h‘, ‘144‘, ‘-l‘,‘0‘, ‘-u‘, ‘100‘, ‘-s‘, start,‘-t‘, graphname, ‘-v‘, unit, DEF, war, cti, ‘COMMENT: \\n‘, dtype, now, avg, min, max, ‘COMMENT: \\n‘)
#D盘usage的图形 def itemdiskd(data): pngname = str(data[‘pname‘]) start = data[‘stime‘] graphname = str(data[‘hname‘] + ‘ D:Usage ‘ + data[‘flag‘]) DEF = str(‘DEF:a=‘+data[‘rpath‘]+‘:DiskDUsage:AVERAGE‘) dtype = str("AREA:a#6495ED:DiskDUsage") war = "HRULE:80#D2691E:Warning" cti = "HRULE:90#FF0000:Critical" unit = ‘%‘ lfm = data[‘slfm‘] max = ‘GPRINT:a:MAX:Max\:%.2lf %s‘ min = ‘GPRINT:a:MIN:Min\:%.2lf %s‘ avg = ‘GPRINT:a:AVERAGE:Avg\:%.2lf %s‘ now = ‘GPRINT:a:LAST:Now\:%.2lf %s‘ rrdtool.graph(pngname, "--x-grid", lfm, ‘-w‘, ‘600‘, ‘-h‘, ‘144‘, ‘-l‘,‘0‘, ‘-u‘, ‘100‘, ‘-s‘, start,‘-t‘, graphname, ‘-v‘, unit, DEF, war, cti, ‘COMMENT: \\n‘, dtype, now, avg, min, max, ‘COMMENT: \\n‘)
这边并不是一直去更新图形,而是根据用户访问来实时生成图形
编辑view.py
vim view.py
#由于python2的输出默认为ASCII格式,会无法识别,强制改为unicode #python3就不存在这个问题 import sys reload(sys) sys.setdefaultencoding(‘utf-8‘) from django.shortcuts import render, render_to_response #加了render_to_response from .models import Pos_moniter #这部分是老的 def home(request): return render(request, ‘home.html‘, { ‘pos‘: Pos_moniter.objects.all().order_by(‘name‘), }) #这里是本次追加的 import rrddraw import os import time #日次图形描画 def zabbixdraw(request): pngs = [] hostid = request.GET[‘uid‘] #从url中的post取得hostid sql = list(Pos_moniter.objects.filter(uid=hostid).values_list(‘name‘)) hostname = sql[0][0] #取得服务器名 rdir = "/var/local/API/web/pos/rrd/" #rrd文件的路径 pngdir = "/var/local/API/web/pos/static/png/" #png文件的路径,放在static下面 #不存在则创建 if not os.path.exists(pngdir + hostid + r"/"): os.makedirs(pngdir + hostid + r"/") #开始时间设为24小时前 strtime = str(int(time.time()- 86400)) #定义X轴格式 dlfm = "HOUR:1:HOUR:4:HOUR:2:0:%H%M" #定义路径 pngnamep = str(pngdir + hostid + ‘/ping.png‘) pngnamec = str(pngdir + hostid + ‘/diskc.png‘) pngnamed = str(pngdir + hostid + ‘/diskd.png‘) rrdpathp = str(rdir + hostid + "/ping.rrd") rrdpathc = str(rdir + hostid + "/diskc.rrd") rrdpathd = str(rdir + hostid + "/diskd.rrd") datap = {‘pname‘:pngnamep, ‘hname‘:hostname, ‘rpath‘:rrdpathp, ‘stime‘:strtime, ‘flag‘:‘Daily‘, ‘slfm‘:dlfm} #调用rrddraw.py来描画各自的图形 rrddraw.itemping(datap) pngs.append({‘pngpath‘:pngnamep.replace(‘/var/local/API/web/pos‘, ‘‘)}) datac = {‘pname‘:pngnamec, ‘hname‘:hostname, ‘rpath‘:rrdpathc, ‘stime‘:strtime, ‘flag‘:‘Daily‘, ‘slfm‘:dlfm} rrddraw.itemdiskc(datac) pngs.append({‘pngpath‘:pngnamec.replace(‘/var/local/API/web/pos‘, ‘‘)}) datad = {‘pname‘:pngnamed, ‘hname‘:hostname, ‘rpath‘:rrdpathd, ‘stime‘:strtime, ‘flag‘:‘Daily‘, ‘slfm‘:dlfm} rrddraw.itemdiskd(datad) pngs.append({‘pngpath‘:pngnamed.replace(‘/var/local/API/web/pos‘, ‘‘)}) avg = {‘privatetitle‘: hostname, ‘STATIC_URL‘: ‘/static‘, ‘pngs‘:pngs, ‘uid‘:hostid} return render_to_response(‘home/draw.html‘, avg) #周次图形描画 def zabbixdraww(request): pngs = [] hostid = request.GET[‘uid‘] sql = list(Pos_moniter.objects.filter(uid=hostid).values_list(‘name‘)) hostname = sql[0][0] rdir = "/var/local/API/web/pos/rrd/" pngdir = "/var/local/API/web/pos/static/png/" if not os.path.exists(pngdir + hostid + r"/"): os.makedirs(pngdir + hostid + r"/") strtime = str(int(time.time()- 604800)) wlfm = "HOUR:6:DAY:1:DAY:1:0:%b%d" pngnamep = str(pngdir + hostid + ‘/ping.png‘) pngnamec = str(pngdir + hostid + ‘/diskc.png‘) pngnamed = str(pngdir + hostid + ‘/diskd.png‘) rrdpathp = str(rdir + hostid + "/ping.rrd") rrdpathc = str(rdir + hostid + "/diskc.rrd") rrdpathd = str(rdir + hostid + "/diskd.rrd") datap = {‘pname‘:pngnamep, ‘hname‘:hostname, ‘rpath‘:rrdpathp, ‘stime‘:strtime, ‘flag‘:‘Weekly‘, ‘slfm‘:wlfm} rrddraw.itemping(datap) pngs.append({‘pngpath‘:pngnamep.replace(‘/var/local/API/web/pos‘, ‘‘)}) datac = {‘pname‘:pngnamec, ‘hname‘:hostname, ‘rpath‘:rrdpathc, ‘stime‘:strtime, ‘flag‘:‘Weekly‘, ‘slfm‘:wlfm} rrddraw.itemdiskc(datac) pngs.append({‘pngpath‘:pngnamec.replace(‘/var/local/API/web/pos‘, ‘‘)}) datad = {‘pname‘:pngnamed, ‘hname‘:hostname, ‘rpath‘:rrdpathd, ‘stime‘:strtime, ‘flag‘:‘Weekly‘, ‘slfm‘:wlfm} rrddraw.itemdiskd(datad) pngs.append({‘pngpath‘:pngnamed.replace(‘/var/local/API/web/pos‘, ‘‘)}) avg = {‘privatetitle‘: hostname, ‘STATIC_URL‘: ‘/static‘, ‘pngs‘:pngs, ‘uid‘:hostid} return render_to_response(‘home/drawweek.html‘, avg) #月次图形描画 def zabbixdrawm(request): pngs = [] hostid = request.GET[‘uid‘] sql = list(Pos_moniter.objects.filter(uid=hostid).values_list(‘name‘)) hostname = sql[0][0] rdir = "/var/local/API/web/pos/rrd/" pngdir = "/var/local/API/web/pos/static/png/" if not os.path.exists(pngdir + hostid + r"/"): os.makedirs(pngdir + hostid + r"/") strtime = str(int(time.time()- 2592000)) mlfm = "WEEK:1:MONTH:1:WEEK:1:0:%b%d" pngnamep = str(pngdir + hostid + ‘/ping.png‘) pngnamec = str(pngdir + hostid + ‘/diskc.png‘) pngnamed = str(pngdir + hostid + ‘/diskd.png‘) rrdpathp = str(rdir + hostid + "/ping.rrd") rrdpathc = str(rdir + hostid + "/diskc.rrd") rrdpathd = str(rdir + hostid + "/diskd.rrd") datap = {‘pname‘:pngnamep, ‘hname‘:hostname, ‘rpath‘:rrdpathp, ‘stime‘:strtime, ‘flag‘:‘Monthly‘, ‘slfm‘:mlfm} rrddraw.itemping(datap) pngs.append({‘pngpath‘:pngnamep.replace(‘/var/local/API/web/pos‘, ‘‘)}) datac = {‘pname‘:pngnamec, ‘hname‘:hostname, ‘rpath‘:rrdpathc, ‘stime‘:strtime, ‘flag‘:‘Monthly‘, ‘slfm‘:mlfm} rrddraw.itemdiskc(datac) pngs.append({‘pngpath‘:pngnamec.replace(‘/var/local/API/web/pos‘, ‘‘)}) datad = {‘pname‘:pngnamed, ‘hname‘:hostname, ‘rpath‘:rrdpathd, ‘stime‘:strtime, ‘flag‘:‘Monthly‘, ‘slfm‘:mlfm} rrddraw.itemdiskd(datad) pngs.append({‘pngpath‘:pngnamed.replace(‘/var/local/API/web/pos‘, ‘‘)}) avg = {‘privatetitle‘: hostname, ‘STATIC_URL‘: ‘/static‘, ‘pngs‘:pngs, ‘uid‘:hostid} return render_to_response(‘home/drawmonth.html‘, avg)
制作网页
mkdir /API/web/pos/moniter/templates/home
新建draw.html作为展示一日图形的网页
<!DOCTYPE html> {% load staticfiles %} <html> <head> <title>{{ privatetitle }}</title> <link rel="stylesheet" type="text/css" href="{% static ‘css/bootstrap.css‘ %}" /> <script src="{% static ‘/scripts/jquery.min.js‘ %]"></script> <script src="{% static ‘/bootstrap/js/bootstrap.min.js‘ %]"></script> </head> <body> <ol class="breadcrumb"> <li><b>Daily</b></li> <li><a href="../drawweek.html?uid={{uid}}">Weekly</a></li> <li><a href="../drawmonth.html?uid={{uid}}">Monthly</a></li> </ol> {% for png in pngs %} <p> <img src="{{ png.pngpath }}" class="img-responsive" alt="Responsive image"> </p> {% endfor %} </body> </html>
新建drawweek.html作为展示一周图形的网页
<!DOCTYPE html> {% load staticfiles %} <html> <head> <title>{{ privatetitle }}</title> <link rel="stylesheet" type="text/css" href="{% static ‘css/bootstrap.css‘ %}" /> <script src="{% static ‘/scripts/jquery.min.js‘ %]"></script> <script src="{% static ‘/bootstrap/js/bootstrap.min.js‘ %]"></script> </head> <body> <ol class="breadcrumb"> <li><a href="../draw.html?uid={{uid}}">Daily</a></li> <li><b>Weekly</b></li> <li><a href="../drawmonth.htmli?uid={{uid}}">Monthly</a></li> </ol> {% for png in pngs %} <p> <img src="{{ png.pngpath }}" class="img-responsive" alt="Responsive image"> </p> {% endfor %} </body> </html>
新建drawmonth.html作为展示一周图形的网页
<!DOCTYPE html> {% load staticfiles %} <html> <head> <title>{{ privatetitle }}</title> <link rel="stylesheet" type="text/css" href="{% static ‘css/bootstrap.css‘ %}" /> <script src="{% static ‘/scripts/jquery.min.js‘ %]"></script> <script src="{% static ‘/bootstrap/js/bootstrap.min.js‘ %]"></script> </head> <body> <ol class="breadcrumb"> <li><a href="../draw.html?uid={{uid}}">Daily</a></li> <li><a href="../drawweek.html?uid={{uid}}">Weekly</a></li> <li><b>Monthly</b></li> </ol> {% for png in pngs %} <p> <img src="{{ png.pngpath }}" class="img-responsive" alt="Responsive image"> </p> {% endfor %} </body> </html>
修改url.py
cd /API/web/pos/pos
vim urls.py
from django.conf.urls import url from django.contrib import admin from moniter import views as m_views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^home/‘, m_views.home, name=‘home‘), #这里开始是本次新加的 #主页上的url跳转和图形页面点daily的url跳转不是很搞的明白,干脆两种跳转都指向同一个页面 url(r‘^draw.html‘, m_views.zabbixdraw), url(r‘^draw/‘, m_views.zabbixdraw), url(r‘^drawweek.html‘, m_views.zabbixdraww), url(r‘^drawmonth.html‘, m_views.zabbixdrawm), ]
重启project
supervisorctl -c /etc/supervisord.conf restart pos
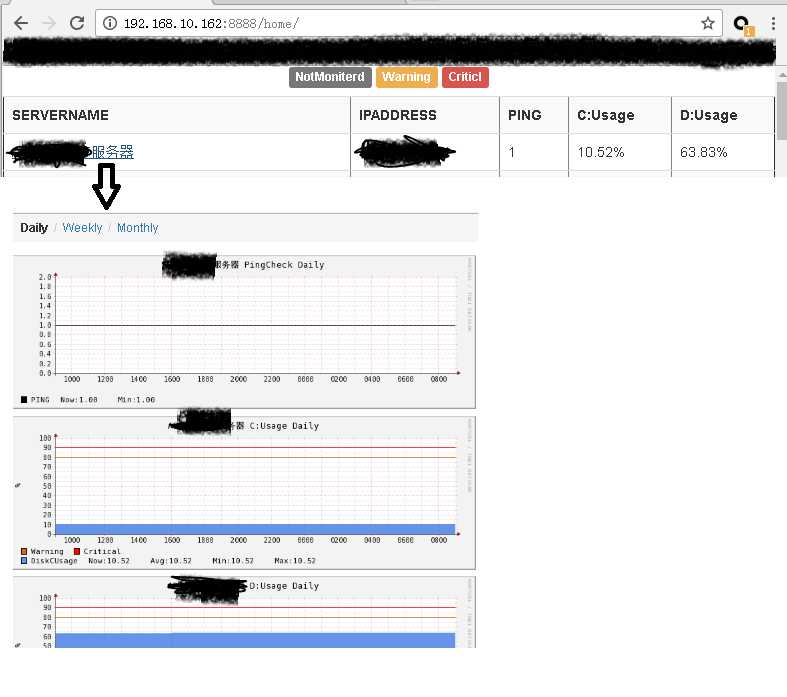
打开网站,点击任何一个host会弹出一日图形展示的页面,点击weekly和monthly会分别展示一周和一月的图形。(刚设置好的时候可能rrd里面没有多少数据,放个几天再去看就会有了)

ZabbixAPI+django+nginx简单的二次开发实例(五)
标签:etc draw weekly utf-8 打开 新建 文件夹 nginx jquer
原文地址:http://www.cnblogs.com/justbio/p/6362851.html