标签:indicator open initial 场景 ase asc 而且 ring ini
3D地图又叫场景。
由上一篇可知,
require入口函数的第一个参数是字符串数组
["esri/Map", "esri/views/MapView", "dojo/domReady!"]
这里,MapView就是2D的地图视图。
所以,将2D地图改为3D地图,其实很简单,只需要把这个字符串数组的第二个引用改为"esri/views/SceneView"
然后在第二个参数中修改对应的view代码即可。
下面给出第二个参数(函数)的新代码
function(Map, SceneView){ var map = new Map({ basemap: "osm", ground: "world-elevation" });//仍然使用osm基础地图 var view = new SceneView({ container: "viewDiv", map: map, scale: 50000000, center: [113.5, 30] });//比例尺为1:5000万 }
这里可以发现,view对象不是MapView类了,而是SceneView类。
而且Map对象构造函数内出现了一个新的东西——ground。
下面是ground的资料:
ground属性是表面数据,它可以是Ground类的实例。
下面是SceneView类的资料:
SceneView与MapView同样继承自View类。SceneView
同样的,给出完整的html代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Get started with SceneView - Create a 3D map</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css"> <script src="https://js.arcgis.com/4.2/"></script> <script> require([ "esri/Map", "esri/views/SceneView", "dojo/domReady!" ], function(Map, SceneView){ var map = new Map({ basemap: "osm", ground: "world-elevation" }); var view = new SceneView({ container: "viewDiv", map: map, scale: 50000000, center: [113.5, 30] }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
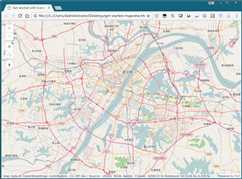
运行成功大概是这样的(稍微修改了比例尺为15万,坐标为114.3和30.5没错就是武汉)

ps:如果感觉像平面的话可以把比例尺调回500w或者1000w,地面起伏不太明显可以调basemap为别的地图,坐标定位到山区。
ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图
标签:indicator open initial 场景 ase asc 而且 ring ini
原文地址:http://www.cnblogs.com/onsummer/p/6363910.html