标签:style blog http color java 使用 os io
我的AngularJS 学习之旅
基础篇
很早之前就听朋友说起AngularJs,但由于各种原因,一直没去研究。最近正好有同事也对这个框架比较感兴趣,大家一起讨论,于是终于“名正言顺”地开始研究了。
本文的目的是记录一下自己这两周的学习点滴,算是学习笔记吧,如果对初学的朋友有一点帮助,那也算是一件好事。嘿嘿
1、Angular的 起源
关于Angular 的起源,可以追溯到2009 年的Google Feedback 项目。当时,团队中的一个成员Misko Hevery 做出了一个大胆的宣言:利用他自己业余时间所开发的一个开源库,他可以在两周之内把目前所有东西重写一遍。三个星期之后,他所开发的新应用的代码量从原来的17000 行压缩到了1500 行。是的,Misko Hevery 就是Angular之父.他和他的同事决定,围绕他所提倡的理念组建一个团队,这个简单的理念就是:简化对web 开发者的经验要求。最后,越来越多的开发者在他们的日常生活中以来Angular,并且发展成了一个优质的支持者网络。
2、比较几种不同的Web 实现
<tr>
<td>
<input id="Access" type="button" value="Access" />
</td>
<td>
<div id="browser">
</div>
</td>
</tr>

$.ajax({
type: ‘GET‘,
url: ‘/Home/Get_Page‘,
success: function (data) {
$("#browser").text(data);
}
});

<html>
<head><title>First program</title></head>
<body>
<?php
echo "hello, worldn";
?>
</body>
</html>
代码片段:

<div class="row-fluid"> <input type="text" ng-model="query" class="form-control" placeholder="请输入标题" /> <input type="button" ng-click="search()" value="Search" class="btn btn-primary" /> </div>
YGER43)}S.jpg)

MVC背后的核心理念是:你应该把管理数据的代码(model)、应用逻辑代码(controller)、 以及向用户展示数据的代码(view)清晰的分离开。
视图会从模型中获取数据,然后展示给用户。当用户通过鼠标点击或者键盘输入与应用进行交互的时候,控制器会做出相应并修改模型中的数据。
最后,模型会通知视图数据已经发生了变更,这样视图就可以刷新其中显示的内容。
在Angular应用中,视图就是Document Object ModelO(DOM,文档对象模型),控制器就是JavaScript类,而模型数据则被存储在对象的属性中。
3.2 $scope
控制器 --> 作用域 --> 视图(DOM)
指令 --> 作用域 --> 视图(DOM)
先来看一个例子吧
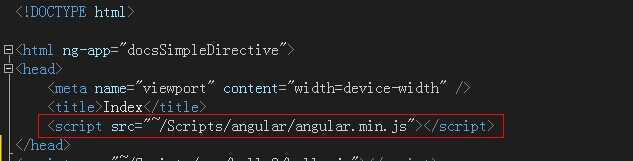
工欲善其事,必先利器,我们需要从官网下载Angular包,这里使用的是AngularJS v1.1.4

如上图,普通的使用只,需引入这个库就可以了.
View

@{ Layout = null; } <!DOCTYPE html> <html ng-app> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/angular/angular.min.js"></script> <script src="~/Scripts/app/hello2/hello.js"></script> </head> <body> <div ng-controller="Ctrl"> Your name: <input type="text" ng-model="customer.name"> <button ng-click=‘sayHello()‘>greet</button> <p>{{ greeting | titleCase}}</p> <div my-customer></div> </div> </body> </html>
当前Angular应用的Controller,
function MyController($scope) { $scope.username = ‘World!‘; $scope.sayHello = function () { $scope.greeting = ‘Hello,‘ + $scope.username; }; }
这里需要解释一下,ng-app指令告诉Angular应用管理页面中的那一块.如果你正在构建一款纯Angualr应用,
那么你该把 ng-app指令写在<html>标签中,如下:
<html ng-app> ......... </html>
ng-model 是绑定了controller 的customer 的name 属性,这个指令是双向绑定,如果你使用过Silverlight或者WPF应该很容易理解.
{{ greeting | titleCase}} 这是也是绑定数据,是单向的,即只负责显示。
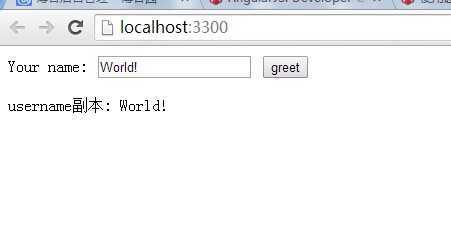
跑起来看看效果吧!

好,第一个AngularJs程序跑起来了!!!
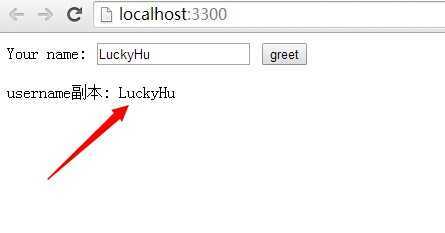
不急,你在改改textbox中内容试试,

是的,你修改了name值,然后userMame副本的值也变化了,而你没有写多余的代码,这就是双向绑定机制!
时间关系,暂时到这了...后面继续和大家交流!
参考资料:
http://angularjs.cn/
《用AngularJS 开发下一代Web应用》
转载请注明出处:http://www.cnblogs.com/lucky_hu
我的AngularJS 学习之旅,布布扣,bubuko.com
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/lucky_hu/p/3923559.html