标签:查看 地方 empty 好的 detail tom 下载 按钮 列表
最近一月份的日子,学习了AngularJs,还只是刚刚入门而已。了解了基本的语法规则以及很简单的应用。仔细想想,学习AngularJs的时间大概半个月的时间,每天花在AngularJs上两三个小时。
在短短的学习入门时间,也想简简单单地做一个阶段性的总结。下一次的学习应该是进阶。计划准备在NodeJs入门之后进阶AngularJs和NodeJs。
AngularJS 使得开发现代的单一页面应用程序变得更加容易(单一页面应用程序SPAs:Single Page Applications),是一个JavaScript框架,有版本1和版本2.目前我学习的是1版本,版本2与之前的版本是完全不同,学习起来可能会很诡异。

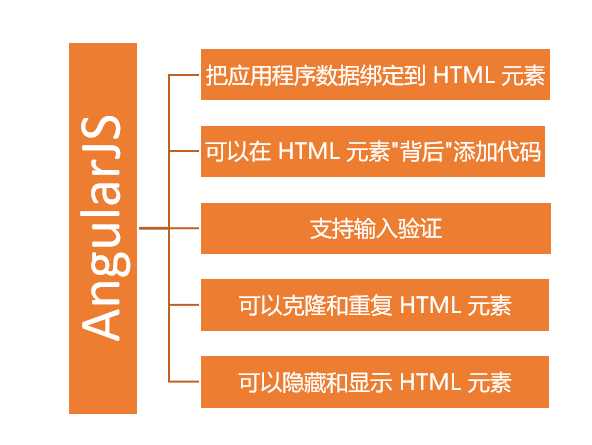
AngularJs通过指令扩展了 HTML,且通过表达式绑定数据到 HTML。总结一下最近比较常用到的指令以及作用:
那个时候刚刚开始学,然后犯了一个小错误,但足够说明白ng-app的重要性:
<div ng-app="" ng-init="firstname=‘SliyCat‘">
<p>Hi<span ng-bind="firstname"></span></p>
</div>
在ng-app的中间多了敲了一个空格,以致表达式不能够绑定到span元素上。因为ng-app是定义一个应用程序,如果ng-app中的内容错了,那么表达式自然也不能绑定。
AngularJs的表达式{{expression}},和ng-bind相似,其中可以包含文字、运算符和变量。例如{{5+5}}{{firstname}}。上述的例子也可以写为:
<div ng-app="" ng-init="firstname=‘SliyCat‘">
<p>Hi<span>{{ firstname }}</span></p>
</div>
AngularJS 表达式 VS JavaScript 表达式
学习AngularJs的一个明显的特点是有比较多的指令。在初步学习中学到了一些比较常见的指令,还不是特别齐全,如果要查看全部的指令,建议百度资源。
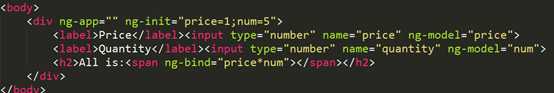
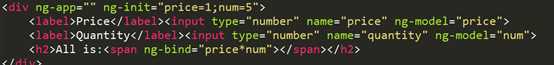
这个指令用来初始化AngularJS 应用程序变量。来个截图!图中的代码初始化了price和num。初始化的对象是ng-model中的变量。

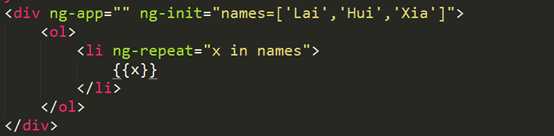
该指令会重复一个HTML元素。用在列表中十分方便输出,与它类似的指令是ng-options。两者的功能大同小异。后面说道ng-options指令。
输出数组或者是对象都可以。不过输出对象的时候要注意写法,曾经马虎过几次,就是xxx.xxx记得那个点。也可以使用过滤器,给输出的元素排序什么的。
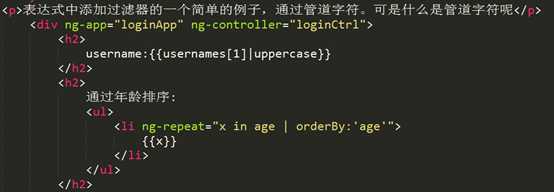
AngularJS 过滤器可以使用一个管道字符(|)添加到表达式和指令中。AngularJS 过滤器可用于转换数据
什么是管道字符???这个我还没有找到准确的答案。


其实上面的列表的看起来有些难以理解,用起来就觉得挺好用的。常用的地方就是input输入框。


按照我的理解,只能到第二点,第三点我暂时还没有用过。第二点超级有用,实施效果很好,能够及时验证表单信息。
使用 ng-options 创建选择框,列表项通过对象和数组循环输出。
<select ng-model="shop" ng-options="x for x in shopping" ng-init="shop= shopping[0]"></select>
ng-repeat指令是通过数组来循环 HTML 代码来创建下拉列表,但ng-options指令更适合创建下拉列表.使用 ng-options 的选项的一个对象,而ng-repeat 是一个字符串。
ng-repeat 指令可以完美的显示表格。 $index能够显示序号,可以使用这个特性。
这个在学习过程中用得比较少,可能还没有到进阶的地步。感觉自定义这类型的功能会很热门。不过我暂时也没有用到很多地方。
.directive 函数来添加
restrict 值可以是以下几种:
E 作为元素名使用
A 作为属性使用
C 作为类名使用
M 作为注释使用
restrict 默认值为 EA, 即可以通过元素名和属性名来调用指令。
Scope(作用域) 是应用在 HTML (视图) 和 JavaScript (控制器)之间的纽带。
scope就是属于模型这个区域。
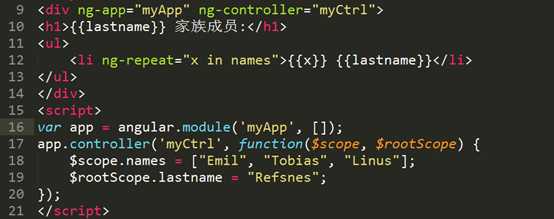
根作用域:所有的应用都有一个 $rootScope,它可以作用在 ng-app 指令包含的所有 HTML 元素中。$rootScope 可作用于整个应用中。是各个 controller 中 scope 的桥梁。用 rootscope 定义的值,可以在各个 controller 中使用。

AngularJS 控制器 控制 AngularJS 应用程序的数据,是js的对象,由标准的 JavaScript 对象的构造函数创建
在大型的应用程序中,通常是把控制器存储在外部文件中。这句话的意思就是,引入外部文件***.js,把控制器写在外部文件,形成代码分离。
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。
在菜鸟教程中,提到的服务有$location,$http,$interval。
什么东西都要有一个自定义才好玩嘛。于是,这个也有自定义服务:
创建名为hexafy 的访问:
app.service(‘hexafy‘, function() {
this.myFunc = function (x) {
return x.toString(16);
}
});
创建完了以后在控制器中调用,调用的时候是不带$符号,我觉得是内部服务是需要带上$,而自定义服务是不用带$的。
app.controller(‘myCtrl‘, function($scope, hexafy) {
$scope.hex = hexafy.myFunc(255);
});
$scope.theTime = new Date().toLocaleTimeString();
该语句的意思是:得到一个时间
$http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据
$http.get(url) 是用于读取服务器数据的函数
关于读取数据库这方面,我可能还是不熟练,可能没有机会练习,我觉得应该找些实例来练习练习。
读取数据库中的数据:
<script>
var app = angular.module(‘myApp‘, []);
app.controller(‘customersCtrl‘, function($scope, $http) {
$http.get("http://www.runoob.com/try/angularjs/data/Customers_MySQL.php")
.success(function (response) {$scope.names = response.records;});
});
</script>
从数据库中读取到的数据都是以JSON的格式返回。JSON之前学过,所以能够懂一些。获取到数据库之后,可以用ng-repeat和ng-options指令得到表格。
在模块定义中 [] 参数用于定义模块的依赖关系。
中括号[]表示该模块没有依赖,如果有依赖的话会在中括号写上依赖的模块名字。之后的动画模块以及AngularJs路由都会用到这个知识点。函数会影响到全局命名空间,需要注意的是,JavaScript 中应避免使用全局函数。因为他们很容易被其他脚本文件覆盖
AngularJS 表单是输入控件的集合
input select button textarea元素被称为HTML控件。目前有四个。我觉得比较常用的是input和select这两个。
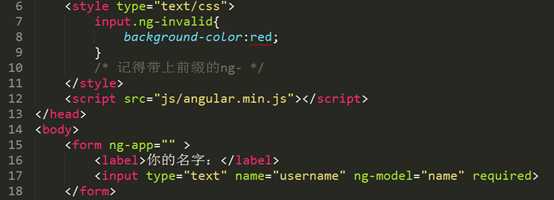
在表单这一方面,AngularJs有比较强的验证,虽然简单,但是这个功能还是挺好的。
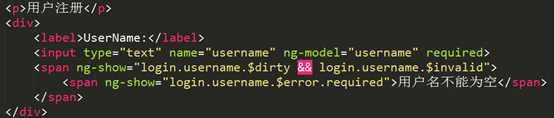
AngularJS 输入验证

验证的代码这方面我目前来说还是很不熟练,需要多加练习才行,因为有些时候会用错。
1)AngularJS HTML DOM
我比较有疑问的就是:ng-show 和ng-hide隐藏或者显示的实质是什么???有什么不同的地方吗?到目前为止我发现就是参数不同,方向相反而已。是不是像HTML属性那些不一样的呢???
2)AngularJS 全局 API
全局API用于执行常见任务的 JavaScript 函数集合,比如:比较对象,迭代对象,转换对象
通用的 API 函数:
a) angular.lowercase()
b) angular.uppercase()
c) angular.isString()
d) angular.isNumber()
3) AngularJS 的首选样式表是Bootstrap
4)还有一个就是跨域问题。这行问题我最怕了。在学习Ajax的时候就觉得有些难学,可能是没有练习吧。
刚刚开始的时候我觉得动画好像网站上的内容挺少的,然后误以为动画不是很重要,想直接跳过,后来一百度,发现,AngularJs中动画还是挺重要的,所以还是需要好好学习。
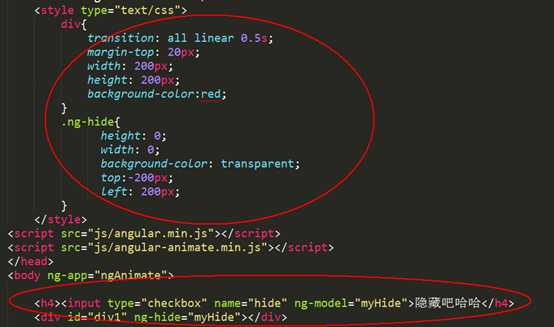
使用动画需要引入angular-animate.min.js 库。还需在应用中使用模型
ngAnimate:<body ng-app="ngAnimate">
ngAnimate 模型可以添加或移除 class 。但并不能使 HTML 元素产生动画,但是 ngAnimate 会监测事件,类似隐藏显示 HTML 元素 ,如果事件发生 ngAnimate 就会使用预定义的 class 来设置 HTML 元素的动画。

在使用transition时,把它的属性忘得长不多,所以搞得有点久。这个例子说的是,一个复选按钮,如果点击按钮,方块就会隐藏起来。当然,如果css属性设置得不一样,它隐藏的动画效果也就不一样。可以直接在body里面定义ng-app="ngAnimate",也可以在脚本代码中定义,两个都可以有。
AngularJS 提供很好的依赖注入机制。以下5个核心组件用来作为依赖注入:
Value 是一个简单的 javascript 对象,用于向控制器传递值(配置阶段);factory 是一个函数用于返回值。在 service 和 controller 需要时创建。通常我们使用 factory 函数来计算或返回值;provider 创建一个 service、factory等(配置阶段);provider 中提供了一个 factory 方法 get(),它用于返回 value/service/factory;constant(常量)用来在配置阶段传递数值,注意这个常量在配置阶段是不可用的
依赖注入式AngularJS的重要特性之一,依赖注入简化了Angular解析模块/组件之间依赖的过程。
在学习到依赖注入的时候,同时学习到了什么是耦合,什么是解耦,收集了几个网址,还是挺有助于理解。http://blog.csdn.net/jaytalent/article/details/50986402
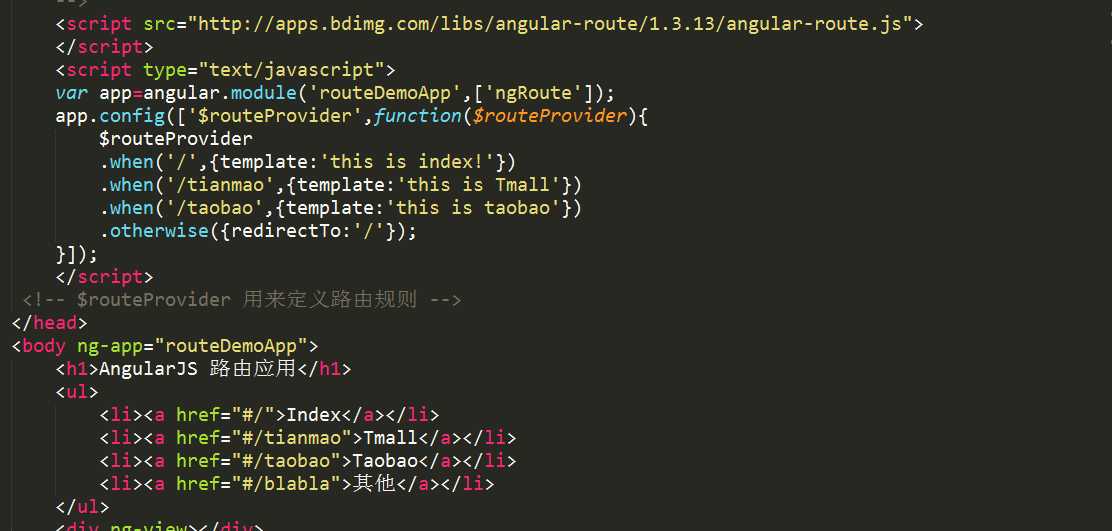
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:第一个参数是 URL 或者 URL 正则规则,第二个参数是路由配置对象。
在使用路由的时候,需要引入angular-route.js。这个可以去网上下载。之前对比了一下网站的教程,自己写的东东总是有一个诡异的bug,后来找了挺长时间的,发现是版本问题,晕倒。。。路由这方面,除了网站的例子,我暂时还没有发现可以用在哪里。希望接下来的学习可以深入去了解一些东东。

<select ng-model="shop1" ng-options="x.site for x in saleshop" ng-init="shop1=saleshop[0].site"></select>
<p>选择了{{shop1.site}}</p>
<p>URL is :{{shop1.url}}</p>
<hr>
<p>使用对象作为
数据源, x为键(key), y为值(value)</p>
<select ng-model="shop2" ng-options="x for (x,y) in sites"></select>
<h2>{{shop2}}</h2>
标签:查看 地方 empty 好的 detail tom 下载 按钮 列表
原文地址:http://www.cnblogs.com/synchronize/p/6358221.html