标签:block ack sch 字段 生成 获取 targe 程序 field
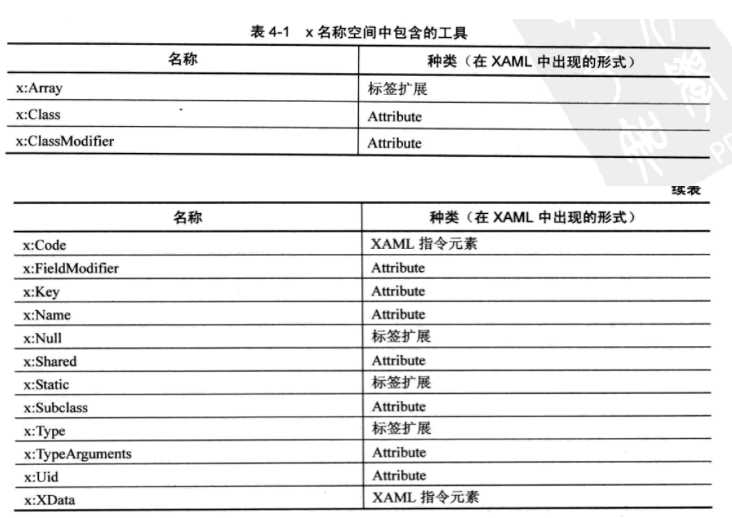
WPF的X名称空间都有什么呢?首先,盗用张图来说明:

我将就图表中的内容进行总结:
1、x:Array具有一个Iteams属性,它能暴漏一个ArratList实例,ArratList实例的内部成员类型由x:Array的Type指明。
<Window x:Class="X名称空间详解.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:X名称空间详解" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid Background="LightBlue"> <ListBox FontSize="20" Margin="20"> <ListBox.ItemsSource> <x:Array Type="sys:String"> <sys:String>jack</sys:String> <sys:String>joson</sys:String> <sys:String>tom</sys:String> </x:Array> </ListBox.ItemsSource> </ListBox> </Grid> </Window>
2、x:Class的作用是告诉XAML编译器将XAML标签的编译结果与后台c#代码合并,所以C#代码中有了partial。
3、x:ClassModifier的作用是告诉XAML编译器标签编译生成的类具有怎样的访问级别。给<Window>标签加上x:ClassModifier="internal"。直接编译会产生编译错误,需要找到C#代码将标签对应合并的类的访问控制级别由public改成internal。
4、x:Code的作用是可以将c#代码放在前置的XAML代码中。
<Window x:Class="X名称空间详解.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:X名称空间详解" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid Background="LightBlue"> <Button Width="100" Height="30" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="5,20,0,0" Click="Button_Click"></Button> </Grid> <x:Code> <![CDATA[ private void Button_Click(object sender, RoutedEventArgs e) { MessageBox.Show("happy new year!"); } ]]> </x:Code> </Window>
5、x:FieldModifier、x:Name、x:Key
x:FieldModifier与x:Name用在标签里,x:Name表示控件的引用。有了x:Name,就可以在c#代码中直接获取控件,如textBox1.Text就能获取到textBox1的值,x:FieldModifier表示控件的引用变量的访问级别。在默认情况下,这些控件的x:FieldModifier被封装成internal,下面将textBox1的x:FieldModifier设置成public后可以在另一个程序集中引用这个控件元素。
在MainWindow的添加了一个string条目,并用x:key标记,这样可以在XAML和c#代码中多次使用这个字符串。
XAML中使用Text="{StaticResource ResourceKey=myString}"
c#代码中使用string str = this.FindResource("myString") as string;
<Window x:Class="X名称空间详解.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:X名称空间详解" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <sys:String x:Key="myString">Hello world</sys:String> </Window.Resources> <Grid Background="LightBlue"> <TextBox x:Name="textBox1" x:FieldModifier="public" HorizontalAlignment="Left" Width="100" Height="30">hello</TextBox> <TextBox x:Name="textBox2" Text="{StaticResource ResourceKey=myString}" HorizontalAlignment="Right" Width="100" Height="30"></TextBox> </Grid> </Window>
6、x:Shared。。学习x:key的时候我们已经了解到,如果把某个对象作为资源放入资源字典里后我们就可以把它们检索起来重复使用。那么每当我们检索到一个对象,我们得到的究竟是同一个对象呢,还是这个对像的一个副本呢?这就要看我们为x:Shared赋什么值了。x:Shared一定要与x:Key配合使用,如果x:Shared值为true,那么每次检索这个对象的时候,我们得到的都是同一个对象,反之,我们得到的就是这个对象的一个副本。默认这个值是true。也就是说我们使用的都是同一个对象。
7、x:Type的值应该是一个数据类型的名称,Type是对数据类型的抽象,例如一个类、string、int、结构、枚举等都是数据类型。当在XAML中想表达某个数据类型的时候就需要使用x:Type标记扩展了。
首先,创建一个窗体
<Window x:Class="X名称空间详解.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:X名称空间详解" mc:Ignorable="d" Title="Window1" Height="300" Width="300"> <StackPanel Background="LightBlue"> <TextBox Margin="20"></TextBox> <TextBox Margin="20"></TextBox> <TextBox Margin="20"></TextBox> <Button Content="ok" Margin="20"/> </StackPanel> </Window>
然后创建一个MyButton类,继承自Button,如果UserWindowType在类初始化的时候赋了上面的窗体,那么触发MyButton的click事件时会弹出上面的窗体。
class MyButton : Button { public Type UserWindowType { get; set; } protected override void OnClick() { base.OnClick();//激发click事件 Window win1 = Activator.CreateInstance(this.UserWindowType) as Window; if (win1 != null) { win1.ShowDialog(); } } }
最后在主窗体的XAML中使用,下面的x:Type 就起到了指明UserWindowType的数据类型的作用。单击这个MyButton就会跳出Window1窗体。
<local:MyButton Content="Show" UserWindowType="{x:Type TypeName=local:Window1}" Width="100" Height="30"></local:MyButton>
8、x:Null与x:Type
这里讲到x:Null,并再次提到x:Type,加深对x:Type的理解。
null用来表示空值,x:Null用来在XAML中表示空值。
<Window x:Class="X名称空间详解.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:X名称空间详解" mc:Ignorable="d" Title="Window1" Height="300" Width="300"> <Window.Resources> <Style x:Key="{x:Type TextBox}" TargetType="{x:Type TextBox}"> <Setter Property="Height" Value="50"></Setter> </Style> </Window.Resources> <StackPanel Background="LightBlue"> <TextBox Margin="20" Height="30"></TextBox> <TextBox Margin="20"></TextBox> <TextBox Margin="20" Style="{x:Null}"></TextBox> <Button Content="ok" Margin="20"/> </StackPanel> </Window>
9、x:Static
这是一个很常用的标记扩展,它的作用是在XAML文档中使用数据类型为static的成员。因为XAML不能编写逻辑代码。所以使用x:Static访问的static成员一定是数据类型的属性和字段。我们看如下一些例子:
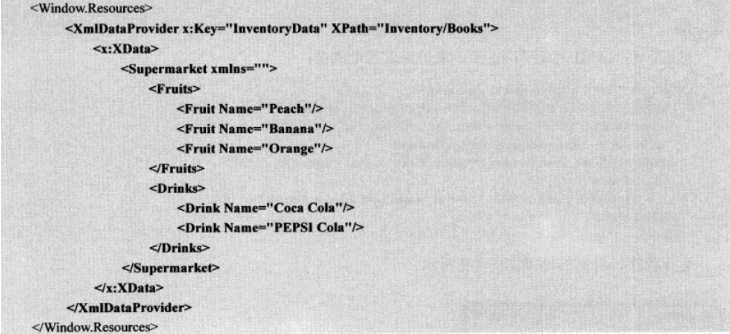
10、x:XData
x:XData是一个专用标签。WPF把包含数据的对象称为数据源,用于把数据源中的数据提供给数据使用者的对象被称做是数据提供者,WPF中包含多种数据提供者,其中一个类名叫做XmlDataProvider实例,那么XmlDataProvider实例的数据就要放在x:XData的标签内容里。事例如下:

说明:这篇博文主要参考刘铁猛先生的深入浅出wpf书籍。。。
标签:block ack sch 字段 生成 获取 targe 程序 field
原文地址:http://www.cnblogs.com/lelehellow/p/6367262.html