标签:blog http 使用 os ar 2014 html log
上篇博客学习的内容,在这个cocos2d-js-v3.0-rc2版本发布后,感觉又有点过时了。(cocos js项目结构又改变了!)
1、下载cocos2d-js-v3.0-rc2的这个版本的包
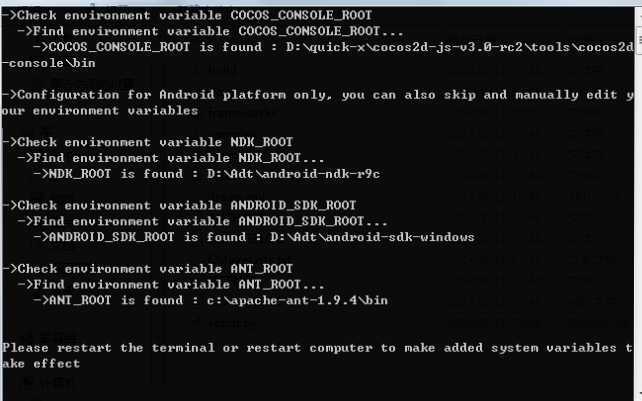
2、点击执行setup.py,确保安装了python,并且配置到了环境变量的path中。运行正常的话:

看cmd的输出内容就知道了,这个setup python帮我配置好了环境变量。前提是你下载了:ndk sdk ant 这些个组件。
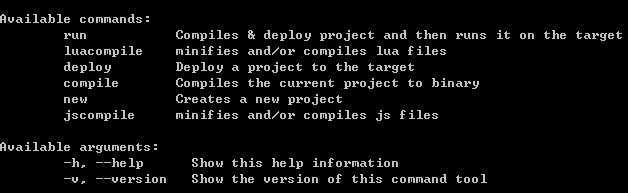
重新打开cmd,输入cocos命令,看看cocos能为开发者做些什么。如下表:

看着不习惯不明白的话,就进:cocos2d-js-v3.0-rc2\tools\cocos2d-console里面仔细深究py........
环境配置结束,开始创建一个我的新项目。
cmd输入cocos new 会给提示。按照提示操作。
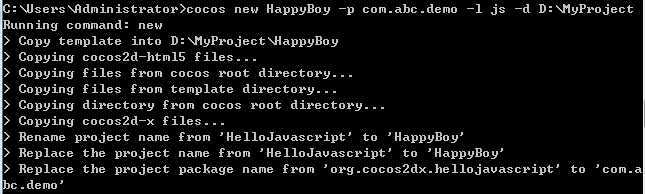
我输入的命令行如下,成功创建了项目:

其实创建项目的过程就是拷贝项目模版,然后修改修改(改名等)...
找到创建的HappyBoy项目。使用webstrom打开项目。(菜单栏:File -> Open -> ...)
右键选中项目中的index.html,debug,使用chorm打开项目,配合jetBrain就可以看到创建的新项目运行了,还可以调试程序。
Cocos-js(html5) 学习,布布扣,bubuko.com
标签:blog http 使用 os ar 2014 html log
原文地址:http://www.cnblogs.com/vokie/p/3923912.html