标签:双引号 并且 显示 取值 mode 定义 不同 content 添加
python

import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8089)) sock.listen(5) while True: connection, address = sock.accept() buf = connection.recv(1024) connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) connection.sendall(bytes("<h1>Hello,World</h1>","utf8")) connection.close() if __name__ == ‘__main__‘: main()
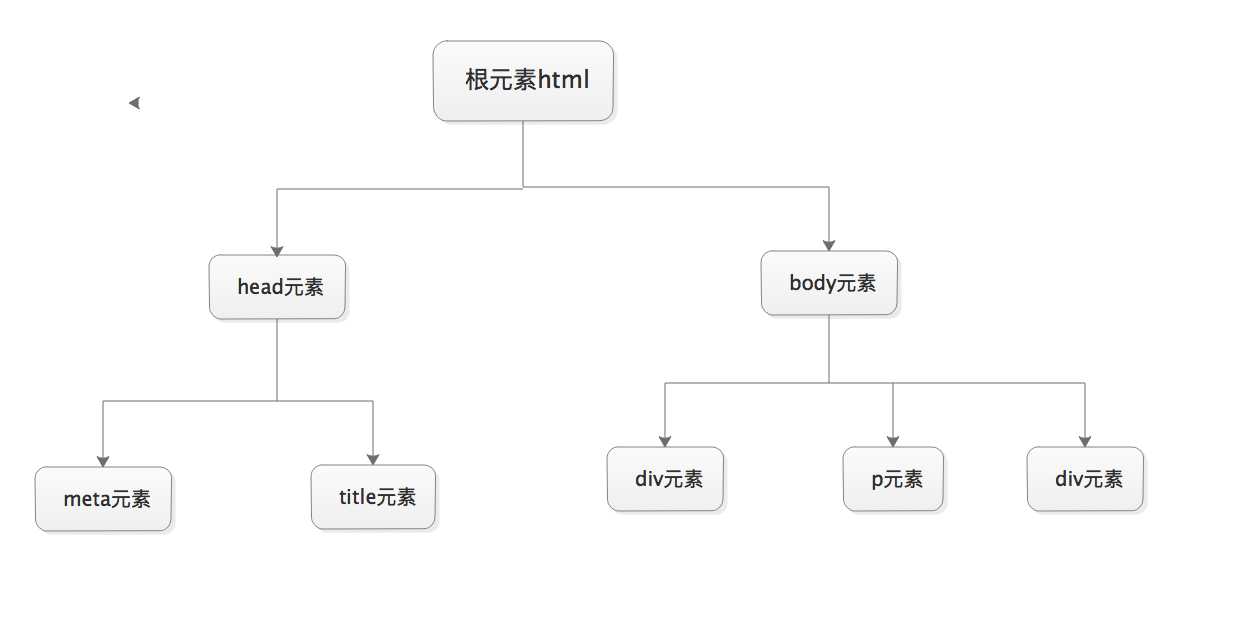
html文档树形结构图:

window.top.document.compatMode: //BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。 //CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,
这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。
如果你的页面添加了<!DOCTYPE html>那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的
标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
这就是<!DOCTYPE html>的作用。
<meta>
name 属性:关键字,用于搜索。
<http-equiv> 属性:一种文件协议
content 属性:上面属性的值
charset 属性:编码 charset="UTF-8"
非meta标签
<title>oldboy</title>#自定义文档的标题 <link rel="icon" href="http://www.jd.com/favicon.ico">#自定义文档的图标 <link rel="stylesheet" href="css.css">#样式表 <script src="hello.js"></script>
<hn>: h后面跟数字,n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> :加粗标签 <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div>:什么都不做 <span>:空格
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
<img src="123.jpg" alt="加载失败"title="悬浮名称"width="图片的宽"height="图片的高"><!--(宽高两个属性只用一个会自动等比缩放)--> src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<a href="http://www.baidu.com"target="_blank"name="键值对的key"></a> <a href="#id"></a><!--跳转--> href:要连接的资源路径 格式如下: href="http://www.baidu.com" target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. name: 定义一个页面的书签. 用于跳转 href : #id.(锚)

<ul><!--无序列表--> <li>111</li> <li>222</li> <li>无序列表</li> </ul> <ol><!--有序列表--> <li>111</li> <li>222</li> <li>有序列表</li> </ol> <dl> <dt>111</dt><!--标题--> <dd>222</dd><!--列表项--> <dd>自定义列表</dd> </dl> <ul>: 无序列表 <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项

<table border="2px" cellpadding="1px" cellspacing="5px"> <tr> <th>111</th> <th>222</th> <th rowspan="2">333</th><!--占两行--> </tr> <tr> <td>111</td> <td>222</td> <!--<td>222</td>--> </tr> <tr> <td colspan="2">111</td><!--占两列--> <!--<td>222</td>--> <td>333</td> </tr> </table> border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.
标签:双引号 并且 显示 取值 mode 定义 不同 content 添加
原文地址:http://www.cnblogs.com/shizhengwen/p/6375363.html