标签:alt 不同 auto apt his cli 分享 帮助 简单
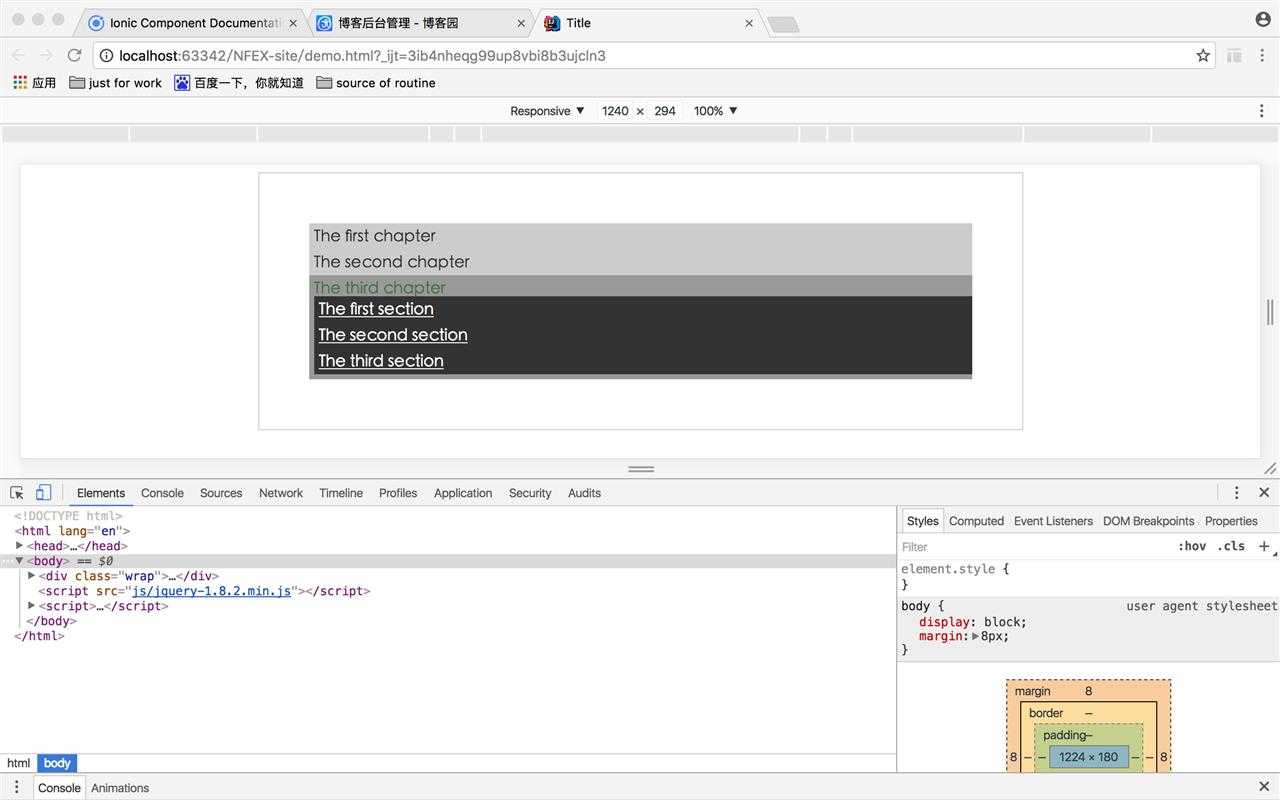
看到这个简单的菜单demo,也是为了再看看JQuery对DOM的操作,一直都记不牢,特别是siblings()这个总是想不起来。
这次再过一遍JQuery,不管简单的还是复杂的demo 还是坚持练习一遍吧!只为记录,如果同时能给你提供帮助,这样最好!
<style> .wrap{ width: 100%; } .inner{ width: 62.5%; margin: auto; padding: 50px; border:1px solid #ccc; box-sizing:border-box; } .menu{ width: 100%; } .sub-nav{ cursor: pointer; color: #333; font-size: 16px; font-weight: bold; padding: 5px; background: #ccc; overflow: hidden; } a{ float: left; width: 100%; background: #333; color: #fff; padding: 5px; display: none; } .light{ color: #3c763d; background: #999999; } </style>
上面css没有写的多么严禁,样式就一带而过吧。
<div class="wrap"> <div class="inner"> <div class="menu"> <div class="sub-nav"> <span>The first chapter</span> <a href="javascript:;">The first section</a> <a href="javascript:;">The second section</a> <a href="javascript:;">The third section</a> <div style="clear: both;"></div> </div> <div class="sub-nav"> <span>The second chapter</span> <a href="javascript:;">The first section</a> <a href="javascript:;">The second section</a> <a href="javascript:;">The third section</a> <div style="clear: both;"></div> </div> <div class="sub-nav"> <span>The third chapter</span> <a href="javascript:;">The first section</a> <a href="javascript:;">The second section</a> <a href="javascript:;">The third section</a> <div style="clear: both;"></div> </div> </div> </div> </div>
同样的也没什么多描述的。就一坨放在这里了。
<script> $(function () { $(‘.sub-nav‘).click(function () { $(this).addClass(‘light‘).children(‘a‘).show().end().siblings().removeClass(‘light‘).children(‘a‘).hide(); }) }) </script>
不同的代码风格 看起来肯定舒适度不一样,这样一口气的真头大。为了增强记忆一个一个的分析下。
提倡一行写一个操作。

2017-02-08
标签:alt 不同 auto apt his cli 分享 帮助 简单
原文地址:http://www.cnblogs.com/vince-cup/p/6377605.html