标签:lis 默认 控制台 alt 下载 文件 .com bsp 编写
使用VS Code 从零开始开发调试.NET Core 1.1。无需安装VS 2017 RC 即可开发调试.NET Core 1.1应用。
.NET Core 1.1 发布也有一段时间了,最大的改动是从 project.json 还原回了csproj 。
今天微软发布 .NET Core SDK 1.0 RC4 版本,离RTM版本也很近了。
对于.NET Core 1.0 可以查看之前教程 使用VS Code从零开始开发调试.NET Core 1.0。
本篇为VS Code 开发.NET Core 1.1教程,是在windows做实际操作,但同样适用于其它系统。
本文演示开发环境: WIN10 x64 Visual Studio Code 1.9.0
.NET Core SDK 1.0 RC4 Windows x64 Installer:
https://go.microsoft.com/fwlink/?linkid=841686
SDK 如果安装过之前版本,建议先卸载然后再安装。
更多系统版本下载:
https://github.com/dotnet/core/blob/master/release-notes/rc4-download.md
VSCode :
https://code.visualstudio.com/
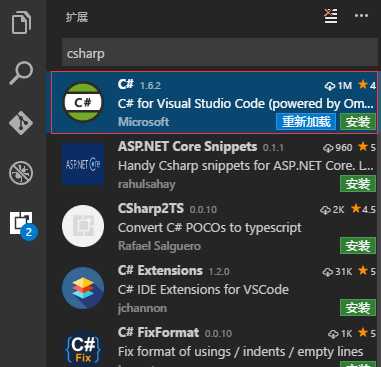
VSCode C#插件:
Ctrl+P 打开Quick Open 输入: ext install csharp 选择C# 安装。

安装好插件以后重启VS Code。
注意事项:本插件只适用于 Windows x64 系统 ,其他系统请使用ext install csharp 下载官方插件。
首先确保 .NET Core SDK 安装成功。
dotnet --version
输出如下:
1.0.0-rc4-004771
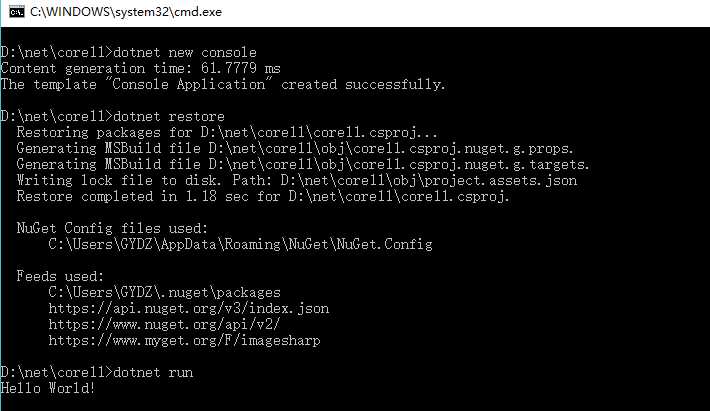
然后就可以创建项目。
dotnet new console
dotnet restore
dotnet run

整个命令执行完成。
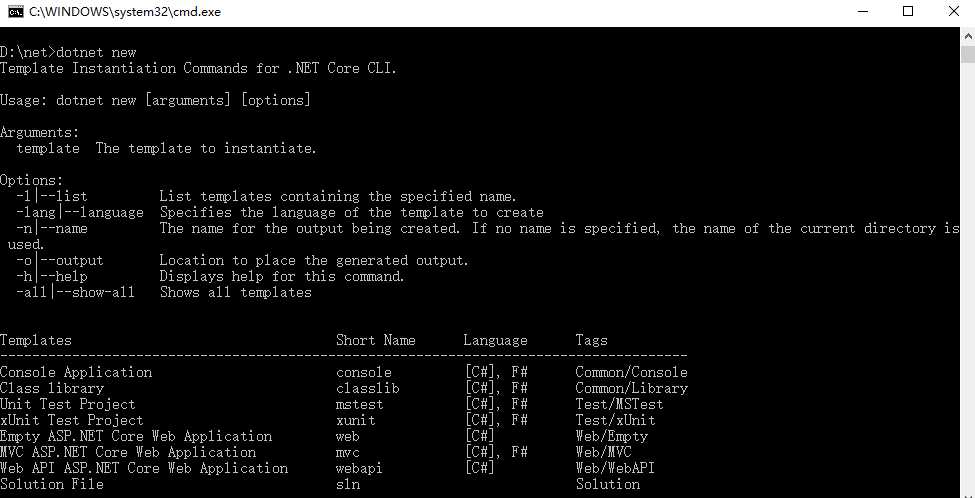
最新版SDK RC4 最大改动为 dotnet new 命令。
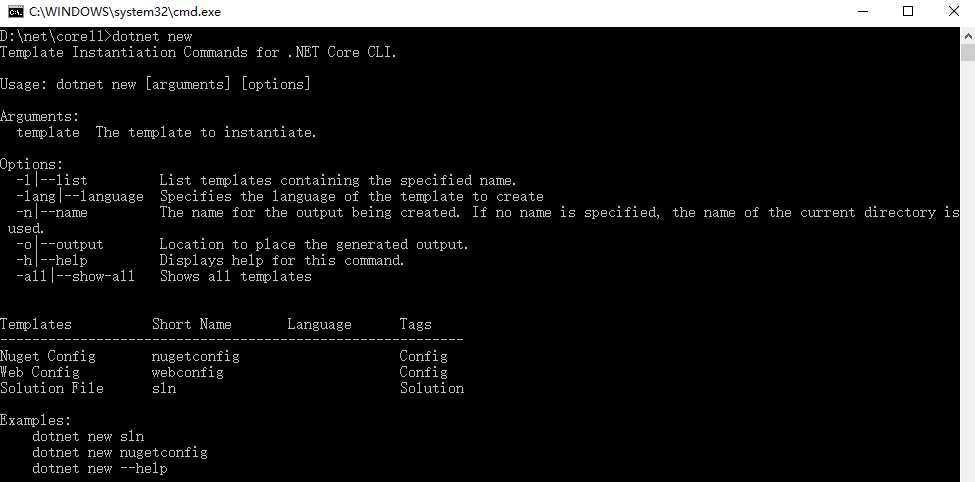
dotnet new 默认不再创建控制台应用,而是展示帮助,而且会根据当前目录内容展示不同帮助。
空文件夹:

项目文件夹:

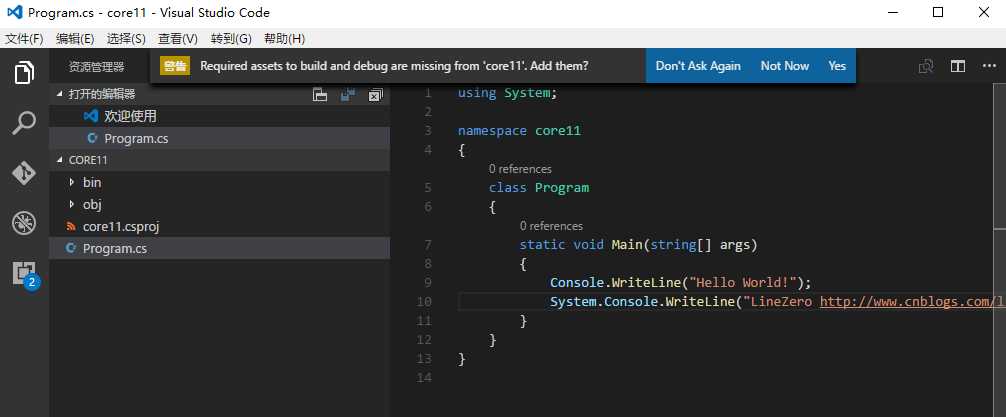
使用 VS Code 打开core11文件夹,打开Program.cs 文件,稍微等待一下,会出现如下图所示。

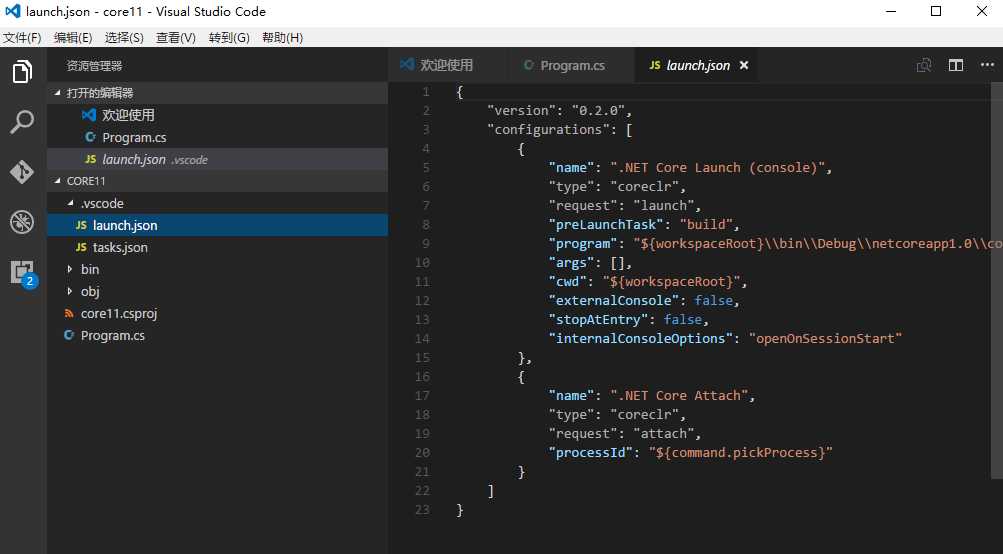
选择Yes 即可。插件会自动为我们配置好 launch.json 。

注意:
这里如果使用 ext install csharp 安装C#插件的,首次打开需要耐心等待一下。
因为需要配置 .NET Core Debugger 及下载 OmniSharp server。
若出现 OmniSharp server is not running 就是因为 OmniSharp server 没有下载下来。
只有成功安装,才会有智能提示,以及添加配置文件提示。
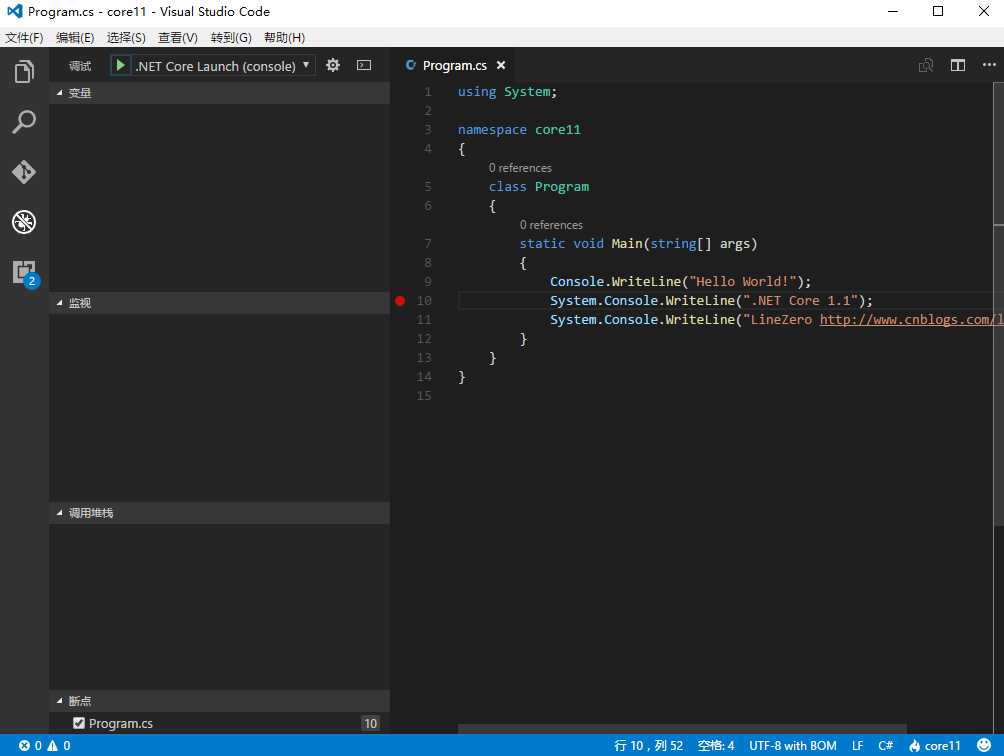
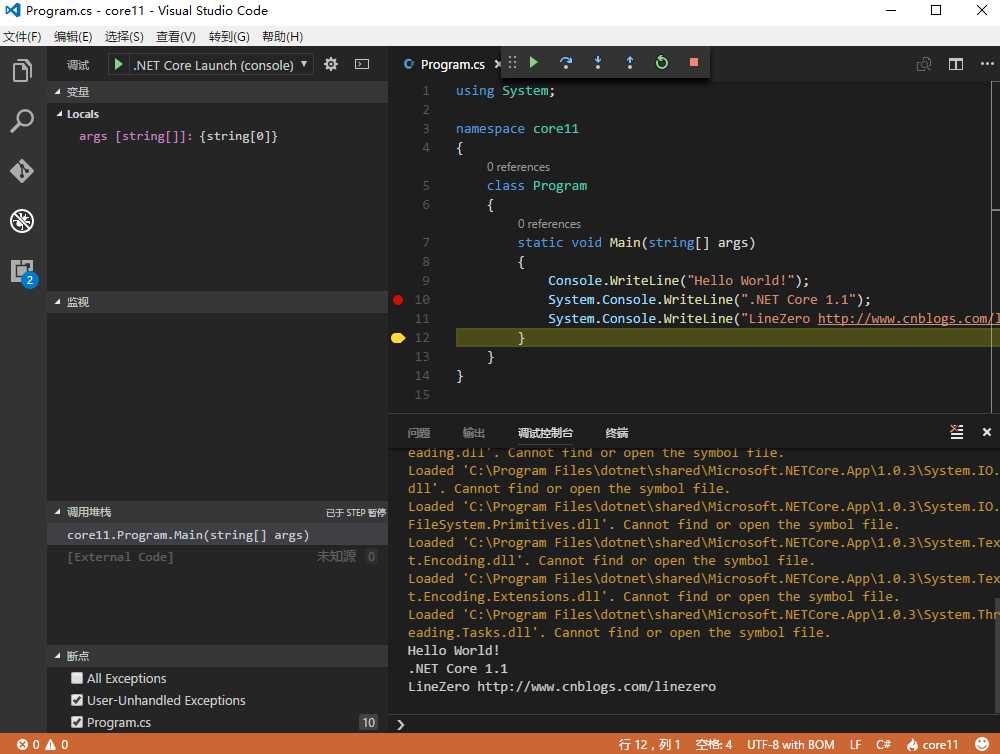
然后我们切换到调试窗口就可以进行调试

下断点成功断下。

我们也可以很方便的编写代码,插件为我们提供智能提示功能。
这样我们不用安装VS 2017 也可以开发 .NET Core 1.1。
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
使用VS Code从零开始开发调试.NET Core 1.1
标签:lis 默认 控制台 alt 下载 文件 .com bsp 编写
原文地址:http://www.cnblogs.com/linezero/p/VSCodeNETCore11.html