标签:attribute lin htm lock line ges current 使用 put
一、absolute和float有相同的特性,包裹性和破坏性
1、absolute和float的相似

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>absolute和float高尔基</title> 7 <style> 8 body { 9 background-color: #B0DEF5; 10 font-size: 14px; font-family: arial; 11 color: #444; 12 } 13 a { 14 color: #0078b6; 15 text-decoration: none; 16 } 17 a:hover { 18 text-decoration: underline; 19 } 20 em { 21 font-style: normal; 22 color: #aeaeae; 23 margin: 0 5px; 24 } 25 svg { 26 position: absolute; 27 } 28 .container { 29 width: 560px; height: -webkit-calc(100vh - 16px); height: calc(100vh - 16px); 30 margin-left: auto; margin-right: auto; 31 background-color: #fff; 32 } 33 .list { 34 padding: 20px; 35 position: relative; 36 } 37 .space { 38 padding-left: 60px; 39 line-height: 22px; 40 } 41 .space img { 42 vertical-align: text-bottom; 43 } 44 .info { 45 font-size: 12px; 46 overflow: hidden; 47 color: #808080; 48 } 49 .from { 50 float: left; 51 } 52 .from a { 53 color: #9abbc8; 54 } 55 p { 56 margin: 6px 0; 57 } 58 .operate { 59 float: right; 60 } 61 .operate img { 62 vertical-align: text-bottom; 63 margin-right: 3px; 64 } 65 .test { 66 position: relative; 67 font-size: 18px; font-family: ‘microsoft yahei‘; 68 } 69 .test p { 70 width: 200px; 71 margin-left: auto; margin-right: auto; 72 padding: 5px; 73 background-color: #f0f0f0; 74 } 75 .test input { 76 width: 20px; height: 20px; 77 vertical-align: -4px; 78 } 79 </style> 80 </head> 81 82 <body> 83 <div class="container"> 84 <svg xmlns="http://www.w3.org/2000/svg" width="520" height="360"> 85 <path d="M45 80C45 280,45 320,165 300" stroke-width="1" stroke="#444" fill="none"></path> 86 </svg> 87 <div class="list"> 88 <a href="#" id="avatar" class="avatar" style="float: left;"><img src="http://img.mukewang.com/54447ac70001f5cc00500050.jpg"></a> 89 <div class="space"> 90 <a href="//weibo.com/mukewang" target="_blank" title="慕课网">慕课网</a> 91 <img src="http://img.mukewang.com/54447b1a0001750000160013.png"> 92 <a href="http://huati.weibo.com/k/%E6%85%95%E8%AF%BE%E7%BD%91%E6%B4%BB%E5%8A%A8?from=501">#慕课网活动#</a>【全民晒课ing,火速赢取IT图书】无论你是慕课网的“资深粉丝”,还是刚加入的新同学,在慕课网活动帖:<a href="http://www.imooc.com/wenda/detail/30394">http://www.imooc.com/wenda/detail/30394</a> 写下你在慕课网所学习的任意一门课程,并附上课程的学习心得,就有机会赢得精品IT好书。<img src="http://img.mukewang.com/54447cc700010dbf00220022.gif">这事很急哒,仅有2天呦。在<a href="http://huati.weibo.com/k/%E7%A8%8B%E5%BA%8F%E5%91%98%E8%8A%82?from=501">#程序员节#</a>送给自己一份礼物吧!<img src="http://img.mukewang.com/54447af90001ab1c00010001.gif"> 93 <p><img src="http://img.mukewang.com/54447aea0001f43301200084.jpg"></p> 94 <div class="info"> 95 <span class="from"> 96 <a href="#">9月13日 10:27</a> 97 <em>来自</em><a href="#">微博 weibo.com</a> 98 </span> 99 <span class="operate"> 100 <a href="javascript:" title="赞"><img src="http://img.mukewang.com/54447c350001055b00120013.png">(4)</a><em>|</em> 101 <a href="javascript:">转发(5)</a><em>|</em> 102 <a href="javascript:">收藏</a><em>|</em> 103 <a href="javascript:">评论(2)</a> 104 </span> 105 </div> 106 </div> 107 </div> 108 <div class="test"> 109 <p><input type="radio" name="layout" id="float" checked><label for="float">float: left;</label></p> 110 <p><input type="radio" name="layout" id="absolute"><label for="absolute">position: absolute;</label></p> 111 </div> 112 </div> 113 <script> 114 var eleAvatar = document.getElementById("avatar"), 115 eleFloat = document.getElementById("float"), 116 eleAbsolute = document.getElementById("absolute"); 117 118 // SVG路径以及相关动画 119 var elePath = document.querySelector("path"), timerPath = null; 120 var funPathMove = function(end) { 121 clearTimeout(timerPath); 122 var d = elePath.getAttribute("d"), arrD = d.split(" "); 123 // 动画起始值 124 var start = arrD.slice(-1) * 1; 125 if (start == end) return; 126 // 速率 127 var rate = 5, current = start; 128 console.log(arrD); 129 var step = function() { 130 if (Math.abs(end - current) < 1) { 131 current = end; 132 } else { 133 current += (end - current) / 5; 134 timerPath = setTimeout(step, 30); 135 } 136 // 替换最后一个值 137 arrD.splice(-1, 1, current); 138 // 曲线走起 139 elePath.setAttribute("d", arrD.join(" ")); 140 }; 141 step(); 142 }; 143 144 if (eleAvatar && eleFloat && eleAbsolute) { 145 var attrFloat = eleAvatar.style.cssFloat != undefined? "cssFloat": "styleFloat"; 146 eleFloat.onclick = function() { 147 eleAvatar.style.position = ""; 148 eleAvatar.style[attrFloat] = "left"; 149 elePath && funPathMove(300); 150 }; 151 eleAbsolute.onclick = function() { 152 eleAvatar.style[attrFloat] = ""; 153 eleAvatar.style.position = "absolute"; 154 elePath && funPathMove(340); 155 }; 156 } 157 </script> 158 </body> 159 </html>
2、破坏性

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>absolute的破坏性</title> 7 <style> 8 .box { 9 padding: 10px; 10 background-color: #f0f0f0; 11 } 12 input { 13 position: absolute; top: 234px; 14 width: 160px; height: 32px; 15 font-size: 100%; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div class="box"><img id="image" src="http://img.mukewang.com/54447b06000171a002560191.jpg" width="256" height="191"></div> 22 <input id="button" type="button" value="图片absolute化"> 23 <script> 24 var eleImg = document.getElementById("image"), eleBtn = document.getElementById("button"); 25 if (eleImg != null && eleBtn != null) { 26 eleBtn.onclick = function() { 27 if (this.absolute) { 28 eleImg.style.position = ""; 29 this.value = "图片absolute化"; 30 this.absolute = false; 31 } else { 32 eleImg.style.position = "absolute"; 33 this.value = "图片去absolute"; 34 this.absolute = true; 35 } 36 }; 37 } 38 </script> 39 </body> 40 </html>
3、包裹性

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>absolute的包裹性</title> 7 <style> 8 .box { 9 padding: 10px; 10 background-color: #f0f0f0; 11 } 12 input { 13 position: absolute; top: 234px; 14 width: 160px; height: 32px; 15 font-size: 100%; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div id="box" class="box"><img src="http://img.mukewang.com/54447b06000171a002560191.jpg" width="256" height="191"></div> 22 <input id="button" type="button" value="容器absolute化"> 23 <script> 24 var eleBox = document.getElementById("box"), eleBtn = document.getElementById("button"); 25 if (eleBox != null && eleBtn != null) { 26 eleBtn.onclick = function() { 27 if (this.absolute) { 28 eleBox.style.position = ""; 29 this.value = "容器absolute化"; 30 this.absolute = false; 31 } else { 32 eleBox.style.position = "absolute"; 33 this.value = "容器去absolute"; 34 this.absolute = true; 35 } 36 }; 37 } 38 </script> 39 </body> 40 </html>
二、absolute的独立性
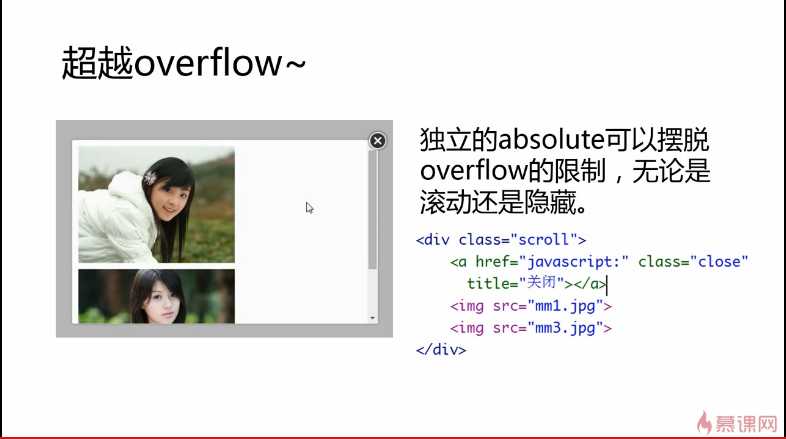
absolute使用的时候,不一定非要和relative在一起,可以独立使用,而且它越独立,能力越大

滑动滚动条的时候,关闭按钮不移动,因为设置了absolute
标签:attribute lin htm lock line ges current 使用 put
原文地址:http://www.cnblogs.com/zhaobao1830/p/6379276.html