标签:javascrip 改变 调用 它的 成功 特殊字符 alt 设备 包含
正则表达式是被用来匹配字符串中的字符组合的模式。在 JavaScript 中,正则表达式也是对象。这种模式可以被用于 RegExp 的 exec 和 test 方法以及 String 的 match、replace、search 和 split 方法。本章介绍的是 JavaScript 的正则表达式。
你可以通过下面两种方法创建一个正则表达式:
1. 使用一个正则表达式字面量,如下所示:
var re = /ab+c/i;
正则表达式字面量在脚本加载后编译。若你的正则表达式是常量,使用这种方式可以获得更好的性能。
2. 调用 RegExp 对象,如下所示:
var re = new RegExp("ab+c", "gi");
使用构造函数,提供了对正则表达式运行时的编译。当你知道正则表达式的模式会发生改变,或者事先并不了解它的模式或者是从其他地方(比如用户输入),得到的代码这时比较适合用构造函数的方式。
注意:第二个参数可以组合使用,其含义如下:g(全文查找)、i(忽略大小写)、m(多行查找)。
一个正则表达式模式是由简单的字符所构成的。比如 /abc/,或者是简单和特殊字符的组合,比如 /abc*c/ 或 /Chapter (\d+)\.\d*/。后者用到了括号,它在正则表达式中可以被用作是一个记忆设备。这一部分正则所匹配的字符将会被记住,在后面可以被利用。
1. 使用简单的模式
简单的模式是由你找到的直接匹配所构成的。比如,/abc/ 这个模式就匹配了在一个字符串中,仅仅字符 ‘abc‘ 同时出现并按照这个顺序。在 "Hi, do you know your abc‘s?" 和 "The latest airplane designers evolved from slabcraft" 就会匹配成功。在上面的两个实例中,匹配的是子字符串 ‘abc‘。在字符串 "Grab crab" 中将不会被匹配,因为它不包含任何的 ‘abc‘ 子字符串。
2. 使用特殊字符
当你需要搜索一个比直接匹配需要更多条件的匹配时,比如寻找一个或多个 ‘b‘,或者寻找空格,那么这时模式将要包含特殊字符。比如,模式 /ab*c/ 匹配了一个单独的 ‘a‘ 后面跟了零个或者多个 ‘b‘ (*的意思是前面一项出现了零个或者多个),且后面跟着 ‘c‘ 的任何字符组合。在字符串 "cbbabbbbcdebc" 中,这个模式匹配了字符串 "abbbbc"。
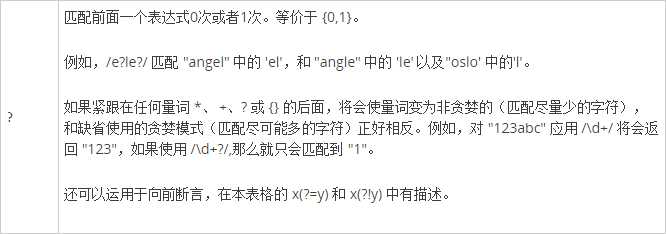
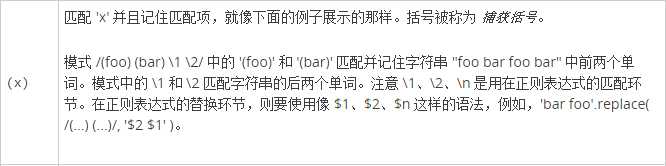
这里有个 表格 列出了一个我们在正则表达式中可以利用的特殊字符的完整列表和描述。
下面只介绍贪婪模式、捕获括号:


例子:
//全局匹配 var str = "abc123 abcdef 123456"; //字符串 var re = /[abc123]+/; //局部匹配 var arr = str.match(re); //结果:["abc123"] re = /[abc123]+/g; //全局匹配 arr = str.match(re); //结果:["abc123", "abc", "123"] //贪婪模式 re = /[abc123]+?/; //非贪婪局部匹配 arr = str.match(re); //结果:["a"] re = /[abc123]+?/g; //非贪婪全局匹配 arr = str.match(re); //匹配结果:["a", "b", "c", "1", "2", "3", "a", "b", "c", "1", "2", "3"] //匹配括号 var str = "2008-1_3"; var re = /\d+(\D)\d+(\D)\d+/; re.test(str); //结果:true re = /\d+(\D)\d+\1\d+/; // \1 表示对前面的 (\D) 的内容的引用 re.test(str); //结果:false,原因:\1 表示的内容和前面 (\D) 中的一样,都是 ‘-‘
参考资料:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
http://www.cnblogs.com/aaronjs/archive/2012/06/30/2570970.html
标签:javascrip 改变 调用 它的 成功 特殊字符 alt 设备 包含
原文地址:http://www.cnblogs.com/hellowzl/p/6382268.html