标签:无限循环 pad import lag data nic inf mono space
聊到3d那我们就先聊聊空间维度,首先一维,比如一条线就是一个一维空间,连点成线在这个空间里这些点只能前进后退,二维空间就是一个平面,这时点不仅可以前进后退还可以左右移动,3维空间也可以说是3d,这时点可以前进后退,左右,上下移动。css3里有几个关于3d运动的属性以及值我做一下解释
transform-style:preserve-3d;(transform-style是属性)(preserve-3d是值)
(这个属性可以把一个处于2维的div变为3d空间,把这个属性比作一个相机的摄像头,这个div内的内容会以3d的形式通过摄像头的形式反馈给你,他的子元素才会享受3d效果,子元素以下的元素就不会有3d效果。)
perspective:800px;
(这个属性是配合上边的属性使用的 ,把这个属性比作你的屏幕距离摄像头的距离)
transform:rotateY(180deg);
(把这个3d空间div看做一个人rotateY(180deg),是做y轴旋转180°,y轴可以看作是一个人原地转身)
transform:rotatex(180deg);
(rotateY(180deg),是做x轴旋转180°,x轴可以看作是一个人原地翻跟斗)
transform:rotateZ(180px);
(rotateZ(180px),是在前进180px,x轴可以看作是一个人向前走180px,负值为后退)
看完这些相信下面的代码回好理解许多。

<div class="zf">
<div class="bigbox">
<div class="xiaobox1"></div>
<div class="xiaobox2"></div>
</div>
</div>
zf是你距离屏幕800px的摄像头,bogbox是3d空间内的舞台,xiaobox1,xiaobox2是两个背面相对的演员;
html,body{
background:#ff9f96;
}
.zf{
width: 300px;
height: 300px;
margin:200px auto;
perspective:800px;
}
.bigbox{
width:300px;
height:300px;
position:relative;
transform-style:preserve-3d;/*把bigbox变为3D空间*/
transition:transform 1s;
}
.xiaobox1{
backface-visibility:hidden;/*这行代码是xiaobox1设置为背面隐藏*/
width:300px;
height:300px;
position:absolute;
background:url(../img/dome061.jpg);
background-size:650px 300px;February 10, 2017 10:48 AM
transform:rotateY(180deg);/*让xiaobox1原地旋转180度*/
}
.xiaobox2{
backface-visibility:hidden;
width:300px;
height:300px;
position:absolute;
background:url(../img/dome062.jpg);
background-size:650px 300px;
}
.bigbox:hover{
transform:rotateY(180deg);/*鼠标移到bigbox上他原地旋转180度*/
}

<div class="bigbox">
<div class="box">
<div class="pm qian"></div>
<div class="pm hou"></div>
<div class="pm left"></div>
<div class="pm right"></div>
<div class="pm top"></div>
<div class="pm bottom"></div>
</div>
</div>
同上个案例最外边的bigbox是距离屏幕800px的摄像头,box是舞台,pm就是正方体的前后左右上下面
.bigbox{
margin:150px auto;
width:300px;
height:300px;
perspective:800px;
transform-style:preserve-3d;
}
.box{
transform-style:preserve-3d;
width:300px;
height:300px;
position:relative;
-webkit-animation:xuanzhuan 4s infinite linear ;/*谁让box做无限循环的动画*/
}
.pm{
width:300px;
height:300px;
position:absolute;
text-align:center;
font-size:200px;
line-height:300px;
}
.qian{
transform:translateZ(150px);/*让qian向前走150px*/
background:#59e7fa;
background:url(../img/dome065.jpg);
background-size:300px 300px;
}
.hou{
transform:rotateY(-180deg) translateZ(150px);/*让hou原地转身180°,再向前走150px*/
background:#fa5959;
background:url(../img/dome065.jpg);
background-size:300px 300px;
}
.top{
transform:rotateX(90deg) translateZ(150px);/*沿x轴旋转90°,向前走150px*/
background:#f7fa59;
background:url(../img/dome065.jpg);
background-size:300px 300px;
}
.bottom{
transform:rotateX(-90deg) translateZ(150px);/*沿x轴旋转-90°,向前走150px*/
background:#e359fa;
background:url(../img/dome065.jpg);
background-size:300px 300px;
}
.left{
transform:rotateY(-90deg) translateZ(150px);/*沿y轴旋转-90°,向前走150px*/
background:#595ffa;
background:url(../img/dome065.jpg);
background-size:300px 300px;
}
.right{
transform:rotateY(90deg) translateZ(150px);沿/*y轴旋转90°,向前走150px*/
background:#79fa59;
background:url(../img/dome065.jpg);
background-size:300px 300px;
}
@-webkit-keyframes xuanzhuan{
0%{
-webkit-transform: rotateY(0deg);
}
50%{
-webkit-transform: rotateY(360deg);
}
51%{
-webkit-transform: rotateX(0deg);
}
100%{
-webkit-transform: rotateX(360deg);
}
}

<div class="box">
<div id="a">
</div>
</div>
<input type="button" class="btn" name="" value="上一步"/>
<input type="button" class="btn" name="" value="下一步"/>i
box是摄像头,a是舞台,舞台里的演员我将用js渲染,class为fp
.box{
width:300px;
height:300px;
margin:auto;
transform-style:preserve-3d;
perspective:800px;
}
#a{
float:left;
transform-style:preserve-3d;
width:300px;
height:600px;
position:relative;
}
.btn{
width:60px;
height:20px;
border:0px;
background:#ffe81c;
color:#fff;
text-align:center;
line-height:20px;
font-weight:700;
cursor:pointer;
}
.fp,.fp1,.fp2,.fp3,.fp4{
position:absolute;
width:300px;
height:300px;
backface-visibility:hidden;
font-size:150px;
color:#fff;
font-weight:700;
text-align:center;
line-height:300px;
transform-origin:100% 100%;/*沿着下边旋转*/
}
.fp{
transform: rotateX(80deg);
}
.fp1{
-webkit-animation:fz1 1s;/*执行动画fz1*/
transform: rotateX(0deg);/*执行完动画x轴是0°*/
}
.fp2{
-webkit-animation:fz2 1s;/*执行动画fz2*/
transform: rotateX(80deg);/*执行完动画x轴是80°*/
}
.fp3{
-webkit-animation:fz3 1s;/*执行动画fz3*/
transform: rotateX(80deg);/*执行完动画x轴是80°*/
}
.fp4{
-webkit-animation:fz4 1s;/*执行动画fz4*/
transform: rotateX(0deg);/*执行完动画x轴是0°*/
}
@-webkit-keyframes fz1{
0%{
transform-origin:100% 100%;
-webkit-transform: rotateX(80deg);
}
100%{
transform-origin:100% 100%;
-webkit-transform: rotateX(0deg);
}
}
@-webkit-keyframes fz2{
0%{
transform-origin:100% 100%;
-webkit-transform: rotateX(0deg);
}
100%{
transform-origin:100% 100%;
-webkit-transform: rotateX(-280deg);
}
}
@-webkit-keyframes fz3{
0%{
transform-origin:100% 100%;
-webkit-transform: rotateX(0deg);
}
100%{
transform-origin:100% 100%;
-webkit-transform: rotateX(80deg);
}
}
@-webkit-keyframes fz4{
0%{
transform-origin:100% 100%;
-webkit-transform: rotateX(80deg);
}
100%{
transform-origin:100% 100%;
-webkit-transform: rotateX(360deg);
}
}
因为我的背景图是dome061.jpg,dome062.jpg,dome063.jpg,dome064.jpg,dome065.jpg,我会把他们第三位数字声明在名为img的数组里
var img=[1,2,3,4,5];
for(var i=0;i<5;i++){
$(‘#a‘).append(‘<div class="fp cs" style="background:url(img/dome06‘+img[i]+‘.jpg);background-size:100% 100%;"></div>‘);
}
//上边的for循环是渲染舞台里演员
//pd是判断按下按钮的变量
var pd=1;
//a是判断演员的下标
var a=4;
$(‘.btn‘).eq(1).click(function(){
if(a<0){
a=4;
}
if(pd==1){
pd++;
$(‘.fp‘).eq(a).removeClass(‘fp‘);//移除fp这个类
$(‘.cs‘).eq(a).addClass(‘fp1‘);//因为演员我定义了两个类把fp移除了,还可以用cs抓起取员
}else{
$(‘.cs‘).eq(a).removeClass(‘fp1‘);
$(‘.cs‘).eq(a).removeClass(‘fp2‘);
$(‘.cs‘).eq(a).removeClass(‘fp3‘);
$(‘.cs‘).eq(a).removeClass(‘fp4‘);
$(‘.cs‘).eq(a).addClass(‘fp2‘);//下标是a的演员移除fp1,fp2,fp3,fp4之后再加fp2
$(‘.fp‘).eq(a-1).removeClass(‘fp‘);
$(‘.cs‘).eq(a-1).removeClass(‘fp1‘);
$(‘.cs‘).eq(a-1).removeClass(‘fp2‘);
$(‘.cs‘).eq(a-1).removeClass(‘fp3‘);
$(‘.cs‘).eq(a-1).removeClass(‘fp4‘);
$(‘.cs‘).eq(a-1).addClass(‘fp1‘);//下标是a-1的演员移除fp,fp1,fp2,fp3,fp4之后再加fp4
a--;
}
console.log(a,pd);
})
$(‘.btn‘).eq(0).click(function(){
if(a>5){
a=0;
}
if(pd==2){
if(a==4){
$(‘.cs‘).eq(a).removeClass(‘fp1‘);
$(‘.cs‘).eq(a).removeClass(‘fp2‘);
$(‘.cs‘).eq(a).removeClass(‘fp3‘);
$(‘.cs‘).eq(a).removeClass(‘fp4‘);
$(‘.cs‘).eq(a).addClass(‘fp3‘);//下标是a的演员移除fp1,fp2,fp3,fp4之后再加fp3
$(‘.cs‘).eq(0).removeClass(‘fp1‘);
$(‘.cs‘).eq(0).removeClass(‘fp2‘);
$(‘.cs‘).eq(0).removeClass(‘fp3‘);
$(‘.cs‘).eq(0).removeClass(‘fp4‘);
$(‘.cs‘).eq(0).addClass(‘fp4‘);//下标是0的演员移除fp1,fp2,fp3,fp4之后再加fp4
}
$(‘.cs‘).eq(a).removeClass(‘fp1‘);
$(‘.cs‘).eq(a).removeClass(‘fp2‘);
$(‘.cs‘).eq(a).removeClass(‘fp3‘);
$(‘.cs‘).eq(a).removeClass(‘fp4‘);
$(‘.cs‘).eq(a).addClass(‘fp3‘);//下标是a的演员移除fp1,fp2,fp3,fp4之后再加fp3
$(‘.cs‘).eq(a+1).removeClass(‘fp1‘);
$(‘.cs‘).eq(a+1).removeClass(‘fp2‘);
$(‘.cs‘).eq(a+1).removeClass(‘fp3‘);
$(‘.cs‘).eq(a+1).removeClass(‘fp4‘);
$(‘.cs‘).eq(a+1).addClass(‘fp4‘);//下标是a+1的演员移除fp1,fp2,fp3,fp4之后再加fp4
a++;
}
//console.log(a,pd);
})
按键盘方向键就会旋转
<div class=bigbox>
<div class="box">
</div>
</div>
bigbox是摄像头,box是舞台,舞台里的演员我将用js渲染,class为mian
.bigbox{
width:150px;
height:100px;
margin:200px auto;
perspective:800px;
transform-style:preserve-3d;
}
.box{
transform-style:preserve-3d;
position:relative;
width:150px;
height:100px;
}
.mian{
width:150px;
height:100px;
position:absolute;
text-align:center;
color:#fff;
background:#ff3efb;
line-height:100px;
font-size:80px;
}
.box{
transition:transform 1s;
}
同上一案例我把图片不一样的数字声明在sum数组里
var sum=[1,2,3,4,5,4,3,1,2];
for(var i=0;i<9;i++){
$(‘.box‘).append(‘<div class="mian"></div>‘);
$(‘.mian‘).eq(i).css({‘transform‘:‘rotateY(‘+i*40+‘deg) translateZ(240px)‘,‘background‘:‘url(img/dome06‘+sum[i]+‘.jpg)‘,‘background-size‘:‘100% 100%‘});
}
//上边的for循环是渲染舞台里演员
var x=0;
var y=0;
$(window).keydown(function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
console.log(e)
if(e && e.keyCode==37){ // 左
y++;
$(‘.box‘).css({‘transform‘:"rotateX("+x*20+"deg) rotateY("+y*40+"deg)"});
}
if(e && e.keyCode==39){ // 右
y--;
$(‘.box‘).css({‘transform‘:"rotateX("+x*20+"deg) rotateY("+y*40+"deg)"});
}
if(e && e.keyCode==38){ // 上
x++;
$(‘.box‘).css({‘transform‘:"rotateX("+x*20+"deg) rotateY("+y*40+"deg)"});
}
if(e && e.keyCode==40){ // 下
x--;
$(‘.box‘).css({‘transform‘:"rotateX("+x*20+"deg) rotateY("+y*40+"deg)"});
}
})
//这段是写按下方向键舞台旋转,上边声明的x,y是舞台的x轴与y轴的角度数,event是记录事件信息的对象,e.keyCode是按下时键盘的键值。

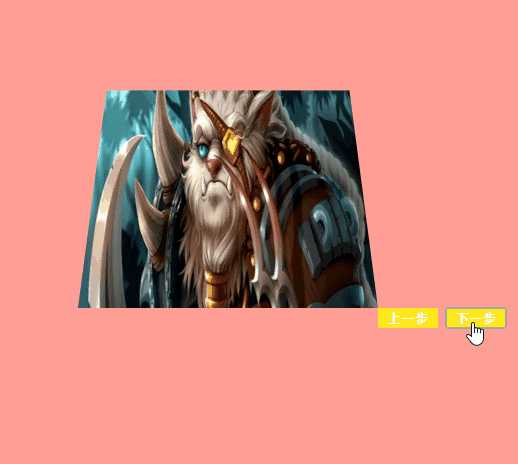
<div class="bigbox">
<input type="button" class="btn" value="<"/>
<div class="box"></div>
<input type="button" class="btn" value=">"/>
</div>
bigbox是摄像头,box是舞台,舞台里的演员我将用js渲染,class为kuai和mian
html,body{
background:#ff9f96;
}
.bigbox{
width:900px;
height:300px;
margin:100px auto 0;
}
.box{
width:604px;
height:250px;
transform-style:preserve-3d;
perspective:800px;
float:left;
margin-left:103px;
}
.btn{
height:40px;
width:50px;
color:#fff;
background:#f5ff32;
margin-top:105px;
border:0px;
font-size:30px;
font-weight:700;
}
.btn:nth-of-type(1){
float:left;
}
.btn:nth-of-type(2){
float:right;
}
.kuai{
float:left;
width:100px;
height:250px;
transform-style:preserve-3d;
position:relative;
margin-left:-1px;
}
.mian{
width:100px;
height:250px;
position:absolute;
}
.kuai .mian:nth-of-type(1){
transform:translateZ(125px);
background:url(../img/dome061.jpg) no-repeat;
background-size:600px 250px;
}
.kuai .mian:nth-of-type(2){
transform:rotateX(-90deg) translateZ(125px);
background:url(../img/dome062.jpg) no-repeat;
background-size:600px 250px;
}
.kuai .mian:nth-of-type(3){
transform:rotateX(180deg) translateZ(125px);
background:url(../img/dome063.jpg) no-repeat;
background-size:600px 250px;
}
.kuai .mian:nth-of-type(4){
transform:rotateX(90deg) translateZ(125px);
background:url(../img/dome064.jpg) no-repeat;
background-size:600px 250px;
}
.kuai .mian:nth-of-type(5){
width:250px;
height:250px;
background:#000;
transform:rotateY(-90deg) translateZ(125px);
}
.kuai .mian:nth-of-type(6){
width:250px;
height:250px;
background:#000;
transform:rotateY(90deg) translateZ(-25px);
}
var kuai=document.getElementsByClassName(‘kuai‘);
for(i=0;i<6;i++){
$(‘.box‘).append(‘<div class="kuai"><div class="mian"></div><div class="mian"></div><div class="mian"></div><div class="mian"></div>‘+
‘<div class="mian"></div><div class="mian"></div></div>‘);
kuai[i].getElementsByClassName(‘mian‘)[0].style=‘background-position:‘+-100*i+‘px 0px‘;
kuai[i].getElementsByClassName(‘mian‘)[1].style=‘background-position:‘+-100*i+‘px 0px‘;
kuai[i].getElementsByClassName(‘mian‘)[2].style=‘background-position:‘+-100*i+‘px 0px‘;
kuai[i].getElementsByClassName(‘mian‘)[3].style=‘background-position:‘+-100*i+‘px 0px‘;
}
//上边的for循环是渲染舞台里演员
var x=0;
var xuanzuan=setInterval(function(){
x++;
for(i=0;i<6;i++){
for(i=0;i<6;i++){
kuai[i].style=‘transition:transform 1s ‘+100*i+‘ms;transform:rotateX(‘+90*x+‘deg)‘;
}
}
},4000)
//上边的计时器是写让class是kuai的div旋转这个div的下标是几就让他延迟几毫秒
$(‘.btn‘).eq(0).click(function(){
x--;
for(i=0;i<6;i++){
kuai[i].style=‘transition:transform 1s ‘+100*i+‘ms;transform:rotateX(‘+90*x+‘deg)‘
}
})
//按下第一个按钮让class是kuai的div以上边计时器的方式运动不过方向相反
$(‘.btn‘).eq(1).click(function(){
x++;
for(i=0;i<6;i++){
kuai[i].style=‘transition:transform 1s ‘+100*i+‘ms;transform:rotateX(‘+90*x+‘deg)‘
}
})
//按下第二个按钮让class是kuai的div以上边计时器的方式运动

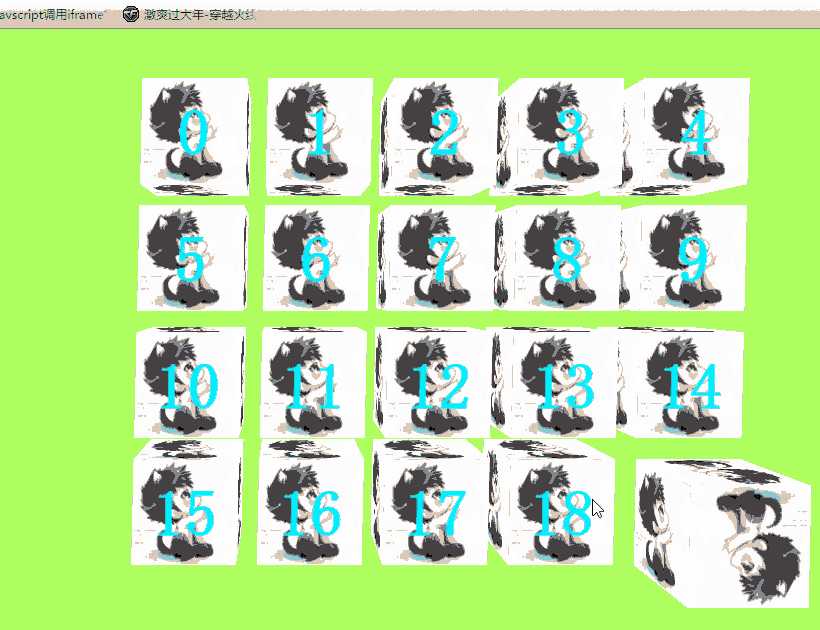
<div class="box"></div>
box是摄像头,舞台里的演员我将用js渲染,class为kuai和mian
html,body{
height:100%;
background:#afff60;
}
.box{
width:610px;
height:610px;
transform-style:preserve-3d;
perspective:800px;
margin:50px auto 0;
}
.kuai{
float:left;
width:100px;
height:100px;
transform-style:preserve-3d;
position:relative;
margin:10px;
}
.mian{
width:100px;
height:100px;
position:absolute;
font-size:60px;
font-weight:700;
color:#00f0ff;
line-height:100px;
text-align:center;
}
.kuai .mian:nth-of-type(1){
transform:translateZ(50px);
background:url(../img/dome065.jpg) no-repeat;
background-size:100px 100px;
}
.kuai .mian:nth-of-type(2){
transform:rotateX(-90deg) translateZ(50px);
background:url(../img/dome065.jpg) no-repeat;
background-size:100px 100px;
}
.kuai .mian:nth-of-type(3){
transform:rotateX(180deg) translateZ(50px);
background:url(../img/dome065.jpg) no-repeat;
background-size:100px 100px;
}
.kuai .mian:nth-of-type(4){
transform:rotateX(90deg) translateZ(50px);
background:url(../img/dome065.jpg) no-repeat;
background-size:100px 100px;
}
.kuai .mian:nth-of-type(5){
transform:rotateY(-90deg) translateZ(50px);
background:url(../img/dome065.jpg) no-repeat;
background-size:100px 100px;
}
.kuai .mian:nth-of-type(6){
transform:rotateY(90deg) translateZ(50px);
background:url(../img/dome065.jpg) no-repeat;
background-size:100px 100px;
}
for(i=0;i<20;i++){
$(‘.box‘).append(‘<div class="kuai"><div class="mian">‘+i+‘</div><div class="mian"></div><div class="mian"></div><div class="mian"></div>‘+
‘<div class="mian"></div><div class="mian"></div></div>‘);
//上边一段是渲染舞台和演员
$(‘.kuai‘).eq(i).mouseover(function(){
$(this).attr(‘style‘,‘transition:transform 0.1s;transform:translateZ(100px) rotateY(180deg);‘);
})
//当鼠标移到class为kuai的div上时他先沿着z轴向前走100px,再沿着y轴旋转180°
$(‘.kuai‘).eq(i).mouseout(function(){
$(this).attr(‘style‘,‘transition:transform 0.1s;transform:rotateY(0deg) translateZ(0px);‘);
})
当鼠标移下class为kuai的div上时他先沿着z轴向前走回0px位置,再沿着y轴旋转回0°
$(window).eq(i).mousemove(function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
var xjd;
var yjd;
if(e.clientX>674){
xjd=parseInt(e.clientX/80);
}else{
xjd=parseInt(-17+e.clientX/40);
}
if(e.clientY>330){
yjd=parseInt(e.clientY/-66);
}else{
yjd=parseInt(11-e.clientY/33);
}
$(‘.box‘).attr(‘style‘,‘transform:rotateY(‘+xjd+‘deg) rotateX(‘+yjd+‘deg)‘)
})
}
//这段是写box随着鼠标移动而变化
generated by haroopad
标签:无限循环 pad import lag data nic inf mono space
原文地址:http://www.cnblogs.com/jiayunzhe/p/6385775.html