标签:src char ref ima 居中 view 显示 博客 实现图
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 </head> 7 <body> 8 <img src="images/picture.jpg" border="2" width="200"> 9 10 <!-- 11 图片路径 src(相对路径) 12 宽度 width 13 高度 height 14 边框粗细 border 15 水平对齐方式 align left/center/right 16 --> 17 <!--如果想要等比例缩放,就只能给宽或高,二者中的一个--> 18 19 <!--img align="center" 不可以实现图片居中的--> 20 <!--div做桥,将图片放在div中,然后设置div中的内容居中--> 21 <div style="text-align:center;"> 22 <img src="images/picture.jpg" align="left"/> 23 </div> 24 </body> 25 </html>
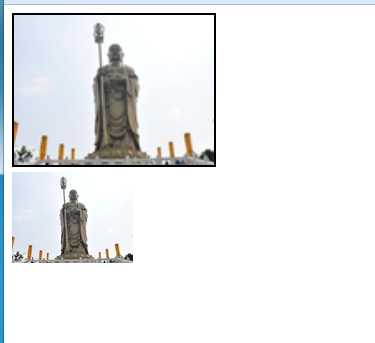
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我是跟着 传智播客的PHP基础视频_html+css+js 视频教程学习的,推荐。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
html基础 img标记 设置图片的宽度和边框 利用div使图片居中显示
标签:src char ref ima 居中 view 显示 博客 实现图
原文地址:http://www.cnblogs.com/jinlingzi/p/6387151.html