标签:技术 努力学习 span hid 实现 nbsp 实现图 splay ini
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
ex1:
code:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <meta charset="utf-8" /> 7 </head> 8 <body> 9 <!--通过设置img的align属性,left,right 实现图文混排的效果--> 10 <img src="images/picture.jpg" align="left"/> 11 <p> 12 水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。 13 予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣! 14 </p> 15 16 </body> 17 </html>
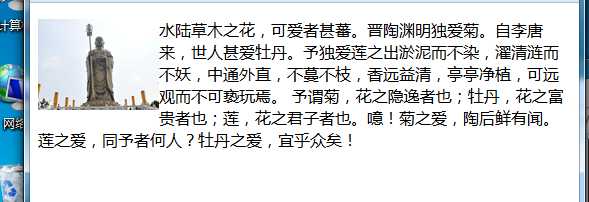
result:

ex2:
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
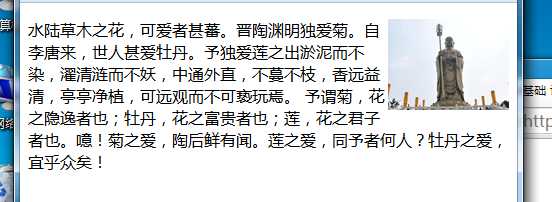
<img src="images/picture.jpg" align="right"/>
<p>
水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。
予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣!
</p>
</body>
</html>
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我是跟着 传智播客的PHP基础视频_html+css+js 视频教程学习的,推荐。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
html基础 设置img的align属性,left,right 实现图文混排的效果
标签:技术 努力学习 span hid 实现 nbsp 实现图 splay ini
原文地址:http://www.cnblogs.com/jinlingzi/p/6387165.html