标签:one ack 高度 css alt 例子 ota 转换 web
最近想写基于css3和jquery的翻书效果插件,了解到需要用到perspective以及transform中的rotateX等属性。所以,找了一些资料,本地做了一些测试,将学习过程和心得体会记录下来。
tranform:rotateX、rotateY、rotateZ与rotate的区别
rotate:2D平面旋转顺时针旋转指定的角度。
<div class=‘rotate‘></div> <style> body{ background: #337479; } .rotate{ width: 100px; height: 100px; background: #fff; transform: rotate(45deg); } </style>

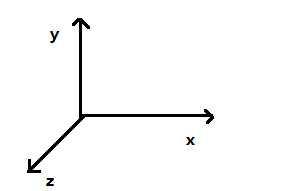
3D坐标轴:
百度的图片,和高中时学到的三维坐标轴是一致的。
 指向观察者方向的为z轴的正值方向。
指向观察者方向的为z轴的正值方向。
rotateX: 3D空间旋转指定的角度,沿着垂直于X轴的方向顺指针旋转。

<div class="fn-s-test"> </div> <style> .fn-s-test{ position: relative; background: #fff; width: 200px; height: 200px; margin: 100px auto; transform: rotateX(45deg); } </style>
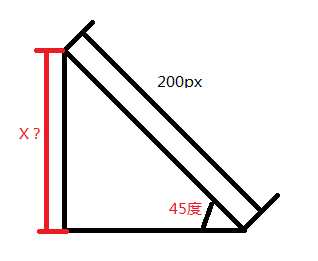
 从css中可以,看出,我们要写一个正方形,但是又给添加了transform:rotateX(45deg)这个属性,在视觉上就变成了长方形,我们将其转换成2维的图像,用来计算我们实际看到的高度:
从css中可以,看出,我们要写一个正方形,但是又给添加了transform:rotateX(45deg)这个属性,在视觉上就变成了长方形,我们将其转换成2维的图像,用来计算我们实际看到的高度:
 已知斜边长度和角度,X = 200 * sin45,x=
已知斜边长度和角度,X = 200 * sin45,x= ,从页面上审查代码,也可以看到是
,从页面上审查代码,也可以看到是 这个高度。
这个高度。
rotateY:3D空间旋转指定的角度,沿着垂直于Y轴的方向顺指针旋转。
rotateZ:3D空间旋转指定的角度,沿着垂直于Z轴的方向顺指针旋转。
从上面在3D空间中旋转45度角的图片可以看出,如果没有css源代码,我们看不出来,这是一个经过3D旋转元素,如果我们想从视觉上得出这是一个旋转过的元素,就需要用到perspective属性。
translateZ:
首先说明一下,translateX以及translateY和2D上面的移动保持一致。

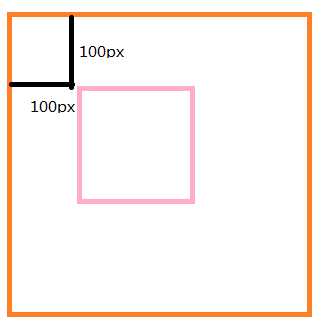
<div class=‘translateOut‘> <div class=‘translate2d‘></div> </div> <style> .translateOut{ width: 500px; height: 500px;border: 3px solid orange; } .translate2d{ width: 200px;height: 200px; border:3px solid pink;transform:translate(100px, 100px); } </style>
下面说一下translateZ,将上述代码改成如下:
<style> .translateOut { width: 400px; height: 400px; background: #ffffff; margin: 100px auto; } .translate { width: 100px; height: 100px; background: lightcoral; transform: translateZ(100px); } </style>
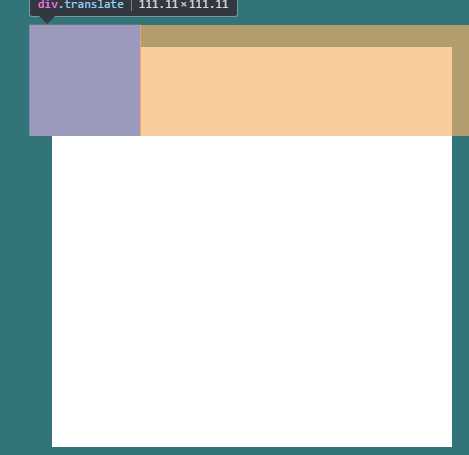
 没有看到出现特殊效果,但是给.translateOut 加上perspective: 1000px;可以看到如下变化:
没有看到出现特殊效果,但是给.translateOut 加上perspective: 1000px;可以看到如下变化:
 ,.translate元素的位置发生了变化,审查元素发现,元素大小也发生了变化。
,.translate元素的位置发生了变化,审查元素发现,元素大小也发生了变化。
tanslateY的值越大,越接近观察点,此元素也就越大,当大于等于perspective的值的时候,此元素就超出了可视点,大小变为原大小,并且不可以见。
perspective:
取值:number|none
综合解释:perspective属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时,比正常小,大小程度由该属性的值决定。当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身。
三维元素在观察点后面的不会被绘制出来。
默认情况下,消失点位于元素的中心,但是可以通过设置perspective-origin属性来改变其位置。
当perspective值不为0或none时,会创建新的层叠上下文。

注:perspective属性只影响3D转换元素。
两种写法:
.translate{ transform: perspective(600px) rotate(45deg); }
css3之perspective 及rotateX、rotateY、rotateZ、rotate以及translateZ
标签:one ack 高度 css alt 例子 ota 转换 web
原文地址:http://www.cnblogs.com/yanyalun/p/6387107.html