标签:define 添加 slice ast http rem 操作符 函数 push
数组是指的有序集合。每个值叫做元素,每个元素,每个元素在数组中都有梳子位置编号,也就是索引。JS中数组是弱类型的,数组中可以含有不同类型的元素。数组元素甚至可以是对象或其它数组。
var arr=[1,true,null,undefined,{x:1},[1,2,3]]
可以用逗号间隔创建字面量数组,但是可读性比较差,不建议。
中括号里面有2个逗号(,)的话会被理解为2个undefined,最后一个逗号右边那个会被忽略掉。

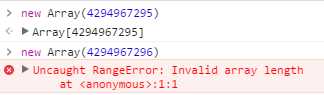
1~4,294,967,295(2^23-1)

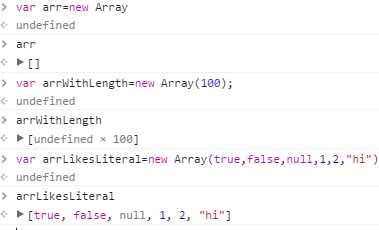
new Array()参数可以为空或者,一个,或者多个参数。
var arr=new Array();//等价于arr=[]; var arrWithLength=new Array(100);//undefined*100 var arrLikesLiteral=new Array(true,false,null,1,2,"hi"); //等价于[true,false,null,1,2,"hi"]

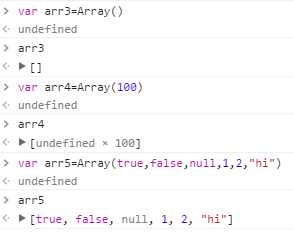
new Array的new也可以省略

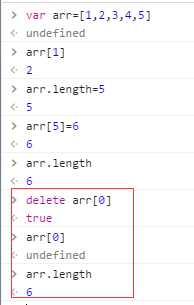
用delete删除数组元素后,长度不变

增数组元素
4种增加数组元素方法
var arr=[]; arr[0]=1; arr[1]=2; arr.push(3); arr;//[1,2,3] arr[arr.length]=4; //尾增,等价于arr.push(4) arr;//[1, 2, 3, 4] arr.unshift(0); //头增 arr;//[0, 1, 2, 3, 4]
删数组元素
delete删除数组元素实际上是把数组元素变为undefined。
4种删除数组元素的方法如下:
arr; //[0, 1, 2, 3, 4] delete arr[2]; arr;//[0, 1, undefined × 1, 3, 4] arr.length; //5 2 in arr //false arr.length-=1 arr; //[0, 1, undefined × 1, 3],4 is removed arr.pop(); //3 returned by pop arr; //[0, 1, undefined × 1],3 is removed arr.shift(); //0 returned by shift arr; //[1, undefined × 1]
稀疏数组:稀疏数组并不含有从0开始的连续索引。一般length属性值比实际元素个数大。

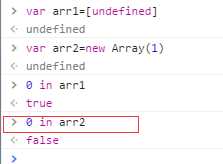
用new Array(1)只是创建了一个长度为1的数组,数组下标0【key 0】并不存在。
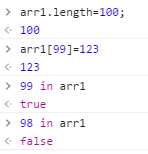
可以动态改变数组的长度,把数组长度变为100。

虽然通过arr1.length使得数组长度变为100,但JavaScript并不会自动创建从0 ~ 98的其它Key。
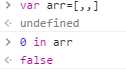
用逗号(,)留空的方式创建的数组也是稀疏数组。

遍历稀疏数组时用in操作符或者判断是否为undefined。
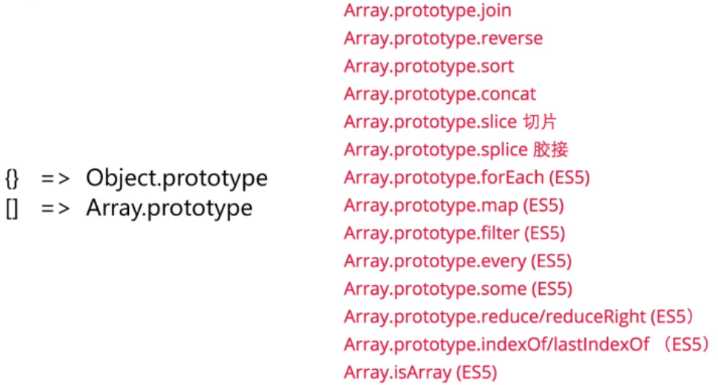
数组的原型上有很多方法。

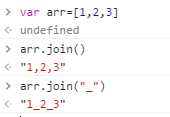
join()方法将数组转化为字符串。常用。
应用场景比如拼一些url的参数, 打印数组。
join()不传参数默认会以逗号隔开。
join()传入参数,以参数作为数组每个元素的分隔符。

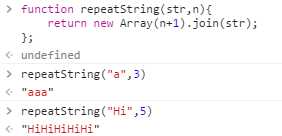
写一个函数重复创建某个字符串n次。
空数组去join时undefined会被忽略掉。

reverse()方法将数组逆序。常用。原数组被修改。

排序。原数组被修改。in place
sort默认按照字母排序。

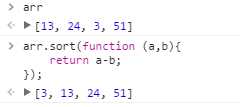
自定义排序
从小到大:

如果要从大道小用b-a。
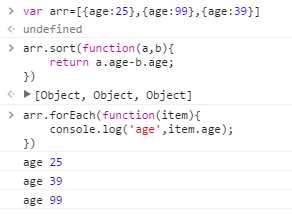
给对象排序。排序结果可以用forEach来查看。

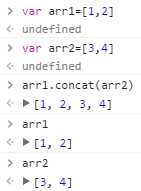
数组合并。原数组没有被修改。

数组元素作为参数时会被拉平。数组只会被拉平一次。
如果参数是数组,并且数组的元素还是数组,里面的数组元素会被当成结果拉平。
var arr=[1,2,3]; arr.concat(4,5);//[1,2,3,4,5] arr;//[1,2,3]原数组未被修改 arr.concat([10,11],13);//[1,2,3,10,11,13] arr.concat([1,[2,3]]);//[1,2,3,1,[2,3]]
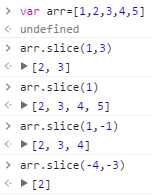
返回部分数组。即返回数组片段。原数组没有被修改
左闭右开区间。

splice()对数组进行一些拼接,不只可以删除数组中的一些元素,也可以去拼接一些新的元素。
原数组被修改
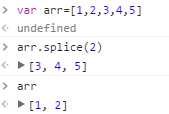
splice接收1个参数:

splice(2)从第3个元素开始到最后作为返回值,并且被删除掉。
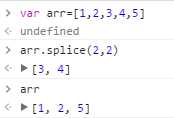
splice接收2个参数: 第一个参数表示从哪个元素开始,第二个参数表示你想删除的元素的个数。

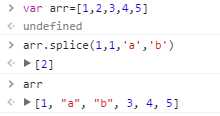
splice接收多个参数:
删除元素的同时添加新的元素。

从第2个元素开始,删除1个元素,在被删除掉的位置添加“a”和“b”。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4904929.html有问题欢迎与我讨论,共同进步。
标签:define 添加 slice ast http rem 操作符 函数 push
原文地址:http://www.cnblogs.com/starof/p/6386219.html