标签:cti process opera caml 使用 oid res pos ati
向上效果图

前端code
/* * ------------------------------------------------------------------ * module-information: * ------------------------------------------------------------------ * create * @date 2017-02-09 * @author vicm<lcfhn168@163.com> * ------------------------------------------------------------------ * modify * @info: * @vision * @date 2017-02-09 * @author vicm<lcfhn168@163.com> * ------------------------------------------------------------------ */ $(document).ready(function () { getData(); setInterval(function () { getData(); }, 100000);//10秒定时刷新 }); var ajaxurl = "../aowei/handler/HandlerPortalEchartsPieBarData.ashx?"; function getData() { func_echarts_pie_area(); func_echarts_bar_itemAmount(); func_echarts_pie_schedule(); func_echarts_bar_latestUpdate(); } function func_echarts_pie_area() { var echarts_pie_area = echarts.init(document.getElementById(‘id_echarts_pie_area‘)); echarts_pie_area.option_pie_area = { title: { //text: ‘地区‘, subtext: ‘地区‘, x: ‘center‘, subtextStyle: { "fontSize": 14, "fontFamily": "Microsoft YaHei", "fontWeight": "bold", "color": "black" } }, tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, series: [ { name: ‘地区‘, type: ‘pie‘, radius: ‘65%‘, center: [‘55%‘, ‘67%‘], data: [], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(255, 0, 0, 0.5)‘, label: { show: true }, labelLine: { show: true } } } } ] }; echarts_pie_area.setOption(echarts_pie_area.option_pie_area); //====================get 提交 //var ajaxurl_para ="operate=echarts_pie_area" //ajaxurl += ajaxurl_para; //====================get 提交 $.ajax({ type: "post", url: ajaxurl, data: { async: false, operate: "echarts_pie_area" }, dataType: "json", //返回数据形式为json success: function (result) { for (var i = 0; i < result.length; i++) { result[i].name; } echarts_pie_area.setOption({ legend: { data: name }, series: [{ data: result }] }); }, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } }); } function func_echarts_bar_itemAmount() { var echarts_bar_itemAmount = echarts.init(document.getElementById(‘id_echarts_bar_itemAmount‘)); echarts_bar_itemAmount.option_bar_itemAmount = { title: { //text: ‘金额‘, subtext: ‘项目金额‘, x: ‘center‘, subtextStyle: { "fontSize": 14, "fontFamily": "Microsoft YaHei", "fontWeight": "bold", "color": "black" } }, //color: [‘#7084CD‘], color: [‘#2D9759‘], tooltip: { trigger: ‘axis‘, axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘ } }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, xAxis: [ { type: ‘category‘, data: [‘1-3月‘, ‘4-6月‘, ‘7-9月‘, ‘10-12月‘], axisTick: { alignWithLabel: true } } ], yAxis: [ { type: ‘value‘, axisLabel: { formatter: ‘{value}W‘ }, } ], series: [ { name: ‘项目金额‘, type: ‘bar‘, barWidth: ‘60%‘, //data: [500, 100, 500, 1000] data: [] } ] }; echarts_bar_itemAmount.setOption(echarts_bar_itemAmount.option_bar_itemAmount); //====================get 提交 //var ajaxurl_para ="operate=echarts_pie_area" //ajaxurl += ajaxurl_para; //====================get 提交 $.ajax({ type: "post", url: ajaxurl, data: { async: false, operate: "echarts_bar_itemmoney" }, dataType: "json", //返回数据形式为json success: function (result) { for (var i = 0; i < result.length; i++) { result[i].name; } echarts_bar_itemAmount.setOption({ legend: { data: name }, series: [{ data: result }] }); }, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } }); } function func_echarts_pie_schedule() { var echarts_pie_schedule = echarts.init(document.getElementById(‘id_echarts_pie_schedule‘)); echarts_pie_schedule.option_pie_schedule = { title: { //text: ‘工作安排‘, subtext: ‘工作安排‘, x: ‘center‘, subtextStyle: { "fontSize": 14, "fontFamily": "Microsoft YaHei", "fontWeight": "bold", "color": "black" } }, tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b} : {c} ({d}%)" }, //legend: { // orient: ‘vertical‘, // left: ‘left‘, // data: [‘数据审批‘, ‘数据查看‘, ‘项目分配‘, ‘项目修改‘, ‘其他任务‘] //}, series: [ { name: ‘工作安排‘, type: ‘pie‘, radius: ‘65%‘, center: [‘50%‘, ‘65%‘], data: [], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(255, 0, 0, 0.5)‘, label: { show: true }, labelLine: { show: true } } } } ] }; echarts_pie_schedule.setOption(echarts_pie_schedule.option_pie_schedule); //====================get 提交 //var ajaxurl_para ="operate=echarts_pie_area" //ajaxurl += ajaxurl_para; //====================get 提交 $.ajax({ type: "post", url: ajaxurl, data: { async: false, operate: "echarts_pie_schedule" }, dataType: "json", //返回数据形式为json success: function (result) { for (var i = 0; i < result.length; i++) { result[i].name; } echarts_pie_schedule.setOption({ legend: { data: name }, series: [{ data: result }] }); }, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } }); } function func_echarts_bar_latestUpdate() { var echarts_bar_latestUpdate = echarts.init(document.getElementById(‘id_echarts_bar_latestUpdate‘)); echarts_bar_latestUpdate.option_bar_latestUpdate = { title: { //text: ‘最近更新‘, subtext: ‘最近更新‘, x: ‘center‘, subtextStyle: { "fontSize": 14, "fontFamily": "Microsoft YaHei", "fontWeight": "bold", "color": "black" } }, color: [‘green‘], tooltip: { trigger: ‘axis‘, axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: ‘shadow‘ // 默认为直线,可选为:‘line‘ | ‘shadow‘ } }, grid: { left: ‘3%‘, right: ‘4%‘, bottom: ‘3%‘, containLabel: true }, xAxis: [ { type: ‘category‘, data: [‘1-3月‘, ‘4-6月‘, ‘7-9月‘, ‘10-12月‘], axisTick: { alignWithLabel: true } } ], yAxis: [ { type: ‘value‘, axisLabel: { formatter: ‘{value} 个‘ }, } ], series: [ { name: ‘项目更新‘, type: ‘bar‘, barWidth: ‘60%‘, data: [] } ] }; echarts_bar_latestUpdate.setOption(echarts_bar_latestUpdate.option_bar_latestUpdate); $.ajax({ type: "post", url: ajaxurl, data: { async: false, operate: "echarts_bar_latestupdate" }, dataType: "json", //返回数据形式为json success: function (result) { for (var i = 0; i < result.length; i++) { result[i].name; } echarts_bar_latestUpdate.setOption({ legend: { data: name }, series: [{ data: result }] }); }, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } }); }
后端code :
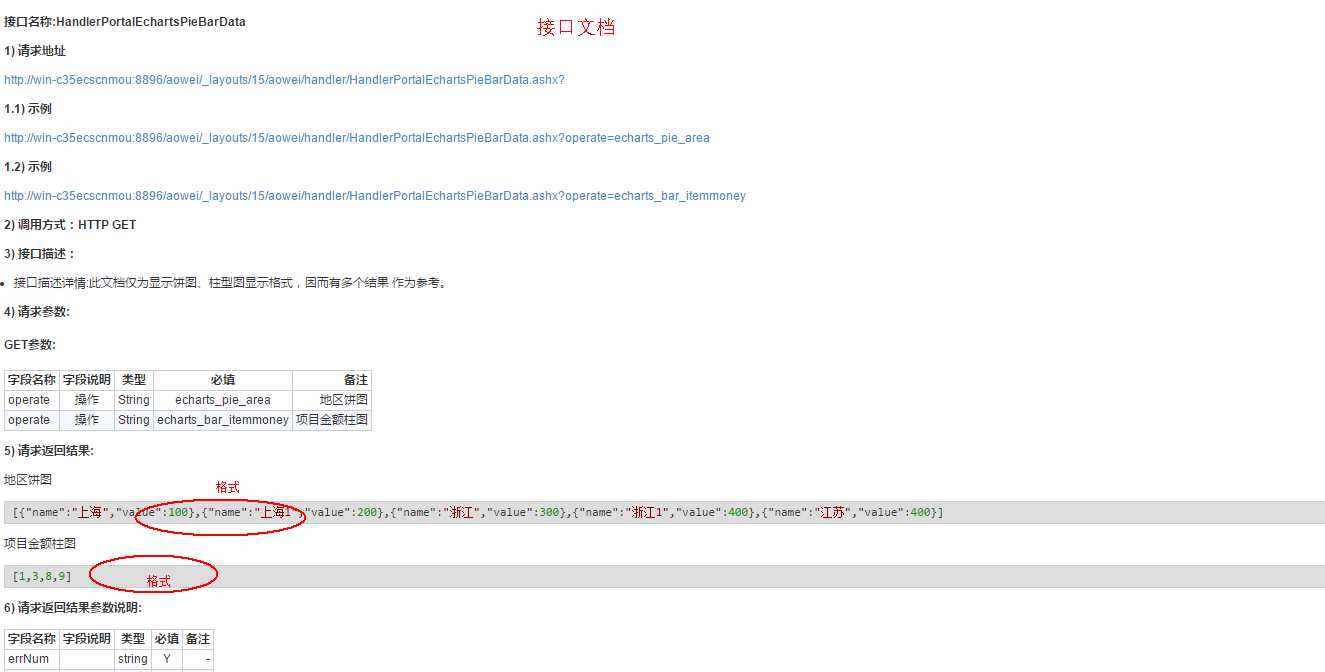
<%@ WebHandler Language="C#" Class="HandlerPortalEchartsPieBarData" %> using System; using System.Web; using EntityMan; using Microsoft.SharePoint; using CodeArt.SharePoint.CamlQuery; using System.Collections.Generic; using System.Data; using System.Web.Script.Serialization; public class HandlerPortalEchartsPieBarData : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; string operate = HttpUtility.UrlDecode(context.Request["operate"], System.Text.Encoding.UTF8); //标志 object returnobj = null; switch (operate.ToLower()) { case "echarts_pie_area": returnobj = Get_echarts_pie_area_data();//pie charts pie_area break; case "echarts_bar_itemmoney": returnobj = Get_echarts_bar_itemmoney_data();//bar charts itemmoney break; case "echarts_pie_schedule": returnobj = Get_echarts_pie_schedule_data();//pie charts schedule break; case "echarts_bar_latestupdate": returnobj = Get_echarts_bar_latestUpdate_data();//bar charts latestUpdate break; default: break; } string returnvalue = GetSerializeString(returnobj); context.Response.Write(returnvalue); context.Response.End(); } public object Get_echarts_bar_itemmoney_data() { double[] a = new double[] { 5, 3, 8, 9 }; return a; } public object Get_echarts_pie_area_data() { Deart sh = new Deart(); sh.name = "上海"; sh.value = Convert.ToInt32(100); Deart sh1 = new Deart(); sh1.name = "上海1"; sh1.value = Convert.ToInt32(200); Deart zj = new Deart(); zj.name = "浙江"; zj.value = Convert.ToInt32(300); Deart zj1 = new Deart(); zj1.name = "浙江1"; zj1.value = Convert.ToInt32(400); Deart jz = new Deart(); jz.name = "江苏"; jz.value = Convert.ToInt32(400); List<object> list = new List<object>(); list.Add(sh); list.Add(sh1); list.Add(zj); list.Add(zj1); list.Add(jz); return list; } public object Get_echarts_pie_schedule_data() { Deart sh = new Deart(); sh.name = "数据审批"; sh.value = Convert.ToInt32(201); Deart sh1 = new Deart(); sh1.name = "数据查看"; sh1.value = Convert.ToInt32(180); Deart zj = new Deart(); zj.name = "项目分配"; zj.value = Convert.ToInt32(250); Deart zj1 = new Deart(); zj1.name = "项目修改"; zj1.value = Convert.ToInt32(401); Deart jz = new Deart(); jz.name = "其他任务"; jz.value = Convert.ToInt32(101); List<object> list = new List<object>(); list.Add(sh); list.Add(sh1); list.Add(zj); list.Add(zj1); list.Add(jz); return list; } public object Get_echarts_bar_latestUpdate_data() { double[] a = new double[] { 7, 3, 8, 6 }; return a; } public static string GetObjectJson(object value) { return Newtonsoft.Json.JsonConvert.SerializeObject(value); } public static string GetSerializeString(object value) { JavaScriptSerializer jss = new JavaScriptSerializer(); string json = jss.Serialize(value); return json; } public bool IsReusable { get { return false; } } } public class Deart //test { public string name { get; set; } public int value { get; set; } }

Echarts 使用asp.net +ashx+ajax 实现 饼图、柱形图后台交互
标签:cti process opera caml 使用 oid res pos ati
原文地址:http://www.cnblogs.com/laopo/p/6387707.html