标签:js学习笔记
JS的两种存在形式:
1、文件,如:
<script src="js/oldboy.js"></script>
oldboy.js在html文件同层目录下的js目录中

2、当前页
<script type="text/javascript"> alert(‘alex‘) </script>
访问home.html文件

注意:JS通常是写在<body></body>标签中
JavaScript注释
JavaScript注释分为单行注释和多行注释,
单行注释:
在被注释行前面加“//”
例如:
//作者:Bob
多行注释:
/* asdfasdf asfdas sadfsadfdsf */
JavaScript定义函数:
//调用函数,JS可以在函数定义之前进行调用,Python只能先定义函数再调用
注意:定义函数时,每一行代码以“;”结尾
Foo(‘Frank‘)
function Foo(name){
console.log(name);
}
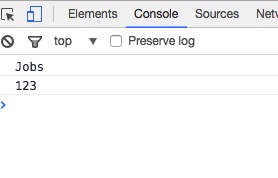
Foo(‘jobs‘)console.log是将内容输出到浏览器的console中
函数的全局变量和局部变量
局部变量 var name = ‘123‘
全局变量 name = ‘123‘
name=‘123‘
Foo(‘Jobs‘)
Bar()
function Foo(name){
var name = arguments[0]
//var args2 = arguments[1]
console.log(name);
//console.log(args2)
}
function Bar(){
console.log(name)
}输出结果:

注意:JS中一般性很少用到全局变量,而在定义局部变量时很容易忘记加上“var”。
匿名函数
匿名函数实际上是将函数赋值给某个变量
如:
var temp = function(){
}自执行函数:
(function(){
console.log(‘alex‘)
})()自执行函数是不用被调用而自己执行的函数。写法是先写两个小括号,然后在第一个小括号内写一个函数
自执行函数的形式参数和实际参数
(function(name){
console.log(name)
})(‘alex‘)输出结果为alex
name为函数的形式参数,alex为整个函数的实际参数。
本文出自 “zengestudy” 博客,请务必保留此出处http://zengestudy.blog.51cto.com/1702365/1896812
标签:js学习笔记
原文地址:http://zengestudy.blog.51cto.com/1702365/1896812