标签:des style blog http color java 使用 os
在我们软件开发过程中,项目的优化是必不可少的部分,那么具体要怎么优化呢?今天小编就来把我的个人经验跟大家分享一下,如果有不对的地方或者说得不好的地方,还希望大家不吝赐教。
项目的优化主要分为三个部分的优化:1.程序的优化 ,程序的优化又包括(1).算法的优化 (2).页面的优化
2.IIS的优化
3.配置文件
4.数据库的优化,数据库的优化又包括(1)数据结构的优化(2)sql语句的优化
我们首先来说程序的优化:
1、使用值类型的ToString方法
在连接字符串时,经常使用"+"号直接将数字添加到字符串中。这种方法虽然简单,也可以得到正确结果,但是由于涉及到不同的数据类型,数字需要通过装箱操作转化为引用类型才可以添加到字符串中。但是装箱操作对性能影响较大,因为在进行这类处理时,将在托管堆中分配一个新的对象,原有的值复制到新创建的对象中。
使用值类型的ToString方法可以避免装箱操作,从而提高应用程序性能。
int num=1;
string
str="go"+num.ToString();
2、运用StringBuilder类
String类对象是不可改变的,对于String对象的重新赋值在本质上是重新创建了一个String对象并将新值赋予该对象,其方法ToString对性能的提高并非很显著。
在处理字符串时,最好使用StringBuilder类,其.NET 命名空间是System.Text。该类并非创建新的对象,而是通过Append,Remove,Insert等方法直接对字符串进行操作,通过ToString方法返回操作结果。
其定义及操作语句如下所示:
int num;
System.Text.StringBuilder str = new
System.Text.StringBuilder(); //创建字符串
str.Append(num.ToString()); //添加数值num
Response.Write(str.ToString); //显示操作结果
3、使用 HttpServerUtility.Transfer 方法在同一应用程序的页面间重定向
采用 Server.Transfer 语法,在页面中使用该方法可避免不必要的客户端重定向(Response.Redirect)。
4、避免使用ArrayList。
因为任何对象添加到ArrayList都要封箱为System.Object类型,从ArrayList取出数据时,要拆箱回实际的类型。建议使用自定义的集合类型代替ArrayList。asp.net
2.0提供了一个新的类型,叫泛型,这是一个强类型,使用泛型集合就可以避免了封箱和拆箱的发生,提高了性能。
5、使用HashTale代替其他字典集合类型
(如StringDictionary,NameValueCollection,HybridCollection),存放少量数据的时候可以使用HashTable.
6、为字符串容器声明常量,不要直接把字符封装在双引号" "里面。
//避免
MyObject obj =
new MyObject();
obj.Status = "ACTIVE";
//推荐
const string C_STATUS =
"ACTIVE";
MyObject obj = new MyObject();
obj.Status = C_STATUS;
7、不要用ToUpper(),ToLower()转换字符串进行比较,用String.Compare代替,它可以忽略大小写进行比较.
例:
const string C_VALUE = "COMPARE";
if (String.Compare(sVariable,
C_VALUE, true) == 0)
{
Console.Write( "相同");
}
也可以用str ==
String.Empty或者str.Length == 0判断是否为空。(注意判断输入数据的长度,可防止sql注入式攻击)
将String对象的Length属性与0比较是最快的方法,避免不必要的调用 ToUpper 或 ToLower 方法。
8、类型转化Int32.TryParse()优于Int32.Parse()优于Convert.ToInt32()。
建议.NET1.1下用Int32.Parse();.NET2.0用Int32.TryParse()。
因为:
Convert.ToInt32 会把最终的解析工作代理给 Int32.Parse;
Int32.Parse
会把最终的解析工作代理给Number.ParseInt32;
Int32.TryParse
会把最终的解析工作代理给Number.TryParseInt32。
9、如果只是从XML对象读取数据,用只读的XPathDocument代替XMLDocument,可以提高性能
//避免
XmlDocument xmld = new XmlDocument();
xmld.LoadXml(sXML);
txtName.Text = xmld.SelectSingleNode( "/packet/child").InnerText;
//推荐
XPathDocument xmldContext = new XPathDocument(new
StringReader(oContext.Value));
XPathNavigator xnav =
xmldContext.CreateNavigator();
XPathNodeIterator xpNodeIter = xnav.Select(
"packet/child");
iCount = xpNodeIter.Count;
xpNodeIter =
xnav.SelectDescendants(XPathNodeType.Element, false);
while(xpNodeIter.MoveNext())
{
sCurrValues +=
xpNodeIter.Current.Value+ ",";
}
10、避免在循环体里声明变量,应该在循环体外声明变量,在循环体里初始化。
C#程序开发要遵循的一个基本原则就是避免不必要的对象创建
//避免
for(int i=0; i<10; i++)
{
SomeClass objSC = new SomeClass();
}
//推荐
SomeClass objSC =
null;
for(int i=0; i <10; i++)
{
objSC = new SomeClass();
}
11、捕获指定的异常,不要使用通用的System.Exception.
//避免
try
{
<some logic>
}
catch(Exception exc)
{
<Error
handling>
}
//推荐
try
{
<some logic>
}
catch(System.NullReferenceException exc)
{
<Error handling>
}
catch(System.ArgumentOutOfRangeException exc)
{
<Error
handling>
}
catch(System.InvalidCastException exc)
{
<Error handling>
}
12、使用Try...catch...finally时, 要在finally里释放占用的资源如连接,文件流等
不然在Catch到错误后占用的资源不能释放。
try
{}
catch
{}
finally
{
conntion.close();
}
13、避免使用递归调用和嵌套循环,使用他们会严重影响性能,在不得不用的时候才使用。
14、禁用VB.net和Jscript动态数据类型
应当始终显示地申明变量数据类型,这能够节约程序的执行时间。以往,开发人员喜欢使用 Visual Basic、VBScript 和
JScript
的原因之一就是它们所谓“无类型”的性质。变量不需要显式类型声明,并能够简单地通过使用来创建它们。当从一个类型到另一个类型进行分配时,转换将自动执行。不过,这种便利会大大损害应用程序的性能。
如:
为了获得最佳的性能,当声明 JScript .NET 变量时,请为其分配一个类型。例如,var A : String;
页面的优化最主要的还是缓存,这一点我们留着后面着重介绍,接下来先介绍另外几种页面优化的方法
1 避免到服务器的不必要的往返行程 在某些情况下不必使用 ASP.NET 服务器控件和执行回发事件处理。例如,在 ASP.NET 网页中验证用户输入经常可在数据提交到服务器之前在客户端进行。通常,如果不需要将信息传递到服务器以进行验证或将其写入数据存储区,请避免使用导致到服务器的往返行程的代码,这样可以提高页的性能并改善用户体验。您也可以不执行整个往返行程,而是使用客户端回调从服务器中读取数据。 页面类实现ICallbackEventHandler接口,注册GetCallbackEventReference方法,也就是ajax的回调实现。 针对一次需要载入很多控件的页面(载入比较耗时的页面),我们可以使用ajax技术来达到一定的页面访问性能提升。
2、使用 Page 对象的 IsPostBack 属性来避免对往返行程执行不必要的处理 如果您编写处理服务器控件回发处理的代码,有时可能需要代码仅在首次请求页时执行,而不是每次回发时都执行。根据该页是否是响应服务器控件事件生成的,使用 IsPostBack 属性有条件地执行代码。 将仅需要首次请求页面时执行的代码放在IsPostBack条件中运行。
3、只在必要时保存服务器控件视图状态 自动视图状态管理使服务器控件可以在往返行程中重新填充它们的属性值,而您不需要编写任何代码。但是,因为服务器控件的视图状态在隐藏的窗体字段中往返于服务器,所以该功能影响性能。了解在哪些情况下视图状态会有所帮助,在哪些情况下它影响页的性能,这样是有帮助的。例如,如果您将服务器控件绑定到每个往返行程上的数据,因为控件的值会在数据绑定期间用新值替换,所以保存的视图状态没有用处。在这种情况下,禁用视图状态可以节省处理时间并减少页的大小。 默认情况下,为所有服务器控件启用视图状态。若要禁用它,请将控件的 EnableViewState 属性设置为 false。
还可以使用 @ Page 指令禁用整个页的视图状态。当您不从页回发到服务器时,这将十分有用。 @ Control 指令中还支持 EnableViewState 属性以指定是否为用户控件启用视图状态。 查看视图状态的方法: 若要分析服务器控件在页中使用的视图状态的大小,请通过将 trace="true" 属性包含在 @ Page 指令中启用对该页的跟踪。然后在跟踪输出中,查看“控件层次结构”表的“Viewstate”列。
下面情况基本上可以禁用viewstate:
(1)页面控件 (.ascx)
(2)页面不回调
4.配置OutputCache,用缓存来优化网站性能的方法,估计是无人不知的。 ASP.NET提供了HttpRuntime.Cache对象来缓存数据,也提供了OutputCache指令来缓存整个页面输出。虽然OutputCache指令使用起来更方便,也有非常好的效果,不过,它需要我们在那些页面中添加这样一个指令。
对于设置过OutputCache的页面来说,浏览器在收到这类页面的响应后,会将页面响应内容缓存起来。只要在指定的缓存时间之内,且用户没有强制刷新的操作,那么就根本不会再次请求服务端,而对于来自其它的浏览器发起的请求,如果缓存页已生成,那么就可以直接从缓存中响应请求,加快响应速度。因此,OutputCache指令对于性能优化来说,是很有意义的(除非所有页面页面都在频繁更新)。
在网站的优化阶段,我们可以用Fiddler之类的工具找出一些内容几乎不会改变的页面,给它们设置OutputCache,但是,按照传统的开发流程,我们需要针对每个页面文件执行以下操作:
1. 签出页面文件。
2. 添加OutputCache指令。
3. 重新发布页面。
4. 签入文件(如果遇到多分支并行,还可能需要合并操作)。
以上这些源代码管理制度会让一个简单的事情复杂化,那么,有没一种更简单的方法能解决这个问题呢?
接下来,本文将介绍一种方法,它利用ASP.NET自身的扩展性,以配置文件的方式为页面设置OutputCache参数。配置文件其它就是一个XML文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<OutputCache xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Settings>
<Setting Duration="3" FilePath="/Pages/a3.aspx" />
<Setting Duration="10" FilePath="/Pages/a5.aspx" />
</Settings>
</OutputCache>
看了这段配置,我想您应该也能猜到它能有什么作用。
每一行配置参数为一个页面指定OutputCache所需要的参数,示例文件为了简单只使用二个参数,其它可以支持的参数请参考OutputCache指令。
为了能让这个配置文件有效,需要在web.config中配置以下内容(适用于IIS7):
<system.webServer> <modules> <add name="SetOutputCacheModule" type="WebSiteOptimize.SetOutputCacheModule,WebSiteOptimize" /> </modules> </system.webServer>
在这里,我注册了一个HttpModule,他的全部代码如下:
public class SetOutputCacheModule : IHttpModule { static SetOutputCacheModule() { // 加载配置文件 string xmlFilePath = Path.Combine (HttpRuntime.AppDomainAppPath, "OutputCache.config");
ConfigManager.LoadConfig(xmlFilePath); } public void Init(HttpApplication app) { app.PreRequestHandlerExecute += new EventHandler(app_PreRequestHandlerExecute); } void app_PreRequestHandlerExecute(object sender, EventArgs e) { HttpApplication app = (HttpApplication)sender; Dictionary<string, OutputCacheSetting> settings = ConfigManager.Settings; if( settings == null ) throw new ConfigurationErrorsException("SetOutputCacheModule加载配置文件失败。"); // 实现方法: // 查找配置参数,如果找到匹配的请求,就设置OutputCache OutputCacheSetting setting = null; if( settings.TryGetValue(app.Request.FilePath, out setting) ) { setting.SetResponseCache(app.Context); } }
ConfigManager类用于读取配置文件,并启用了文件依赖技术,当配置文件更新后,程序会自动重新加载:
1 internal static class ConfigManager
{
private static readonly string CacheKey = Guid.NewGuid().ToString();
private static Exception s_loadConfigException;
private static Dictionary<string, OutputCacheSetting> s_settings;
public static Dictionary<string, OutputCacheSetting> Settings
{
get{
Exception exceptin = s_loadConfigException;
if( exceptin != null )
throw exceptin;
return s_settings;
}
}
public static void LoadConfig(string xmlFilePath)
{
Dictionary<string, OutputCacheSetting> dict = null;
try
{
OutputCacheConfig config = XmlHelper.XmlDeserializeFromFile<OutputCacheConfig>(xmlFilePath, Encoding.UTF8);
dict = config.Settings.ToDictionary(x => x.FilePath, StringComparer.OrdinalIgnoreCase);
}
catch( Exception ex )
{
s_loadConfigException = new System.Configuration.ConfigurationException("初始化SetOutputCacheModule时发生异常,请检查" + xmlFilePath + "文件是否配置正确。", ex);
}
if( dict != null )
{
// 注册缓存移除通知,以便在用户修改了配置文件后自动重新加载。
// 参考:细说 ASP.NET Cache 及其高级用法
// http://www.cnblogs.com/fish-li/archive/2011/12/27/2304063.html
CacheDependency dep =new CacheDependency(xmlFilePath);
HttpRuntime.Cache.Insert(CacheKey, xmlFilePath, dep, Cache.NoAbsoluteExpiration, Cache.NoSlidingExpiration, CacheItemPriority.NotRemovable, CacheRemovedCallback);
}
s_settings = dict;
}
private static void CacheRemovedCallback(string key, object value, CacheItemRemovedReason reason)
{
string xmlFilePath = (string)value;
// 由于事件发生时,文件可能还没有完全关闭,所以只好让程序稍等。
System.Threading.Thread.Sleep(3000);
// 重新加载配置文件
LoadConfig(xmlFilePath);
}
}
有了AutoSetOutputCacheModule,我们就可以直接使用配置文件为页面设置OutputCache参数,而不需要修改任何页面,是不是很容易使用?
说明:MyMVC框架已支持这种功能,所有相关的可以从MyMVC框架的源码中获取。
建议:对于一些很少改变的页面,缓存页是一种很有效的优化方法。
启用内容过期
每个网站都会有一些资源文件(图片,JS,CSS),这些文件相对于ASPX页面来说,它们的输出内容极有可能在一段长时间之内不会有变化,而IIS在响应这类资源文件时不会生成Cache-Control响应头。在这种情况下,浏览器或许会缓存它们,也许会再次发起请求(比如重启后),总之就是缓存行为不受控制且缓存时间不够长久。
有没有想过可以把它们在浏览器中长久缓存起来呢?
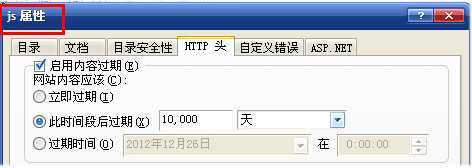
为了告诉浏览器将这些文件长久缓存起来,减少一些无意义的请求(提高页面呈现速度),我们可以在IIS中启用内容过期,这样设置后,IIS就能生成Cache-Control响应头,明确告诉浏览器将文件缓存多久。
iis6中这个参数很好找到。

然而,在IIS7中,这个参数不容易被发现,需要以下操作才能找到:
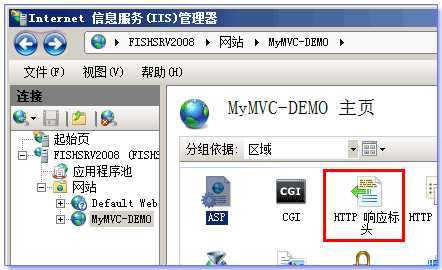
选择网站(或者网站子目录)节点,双击【HTTP响应标头】

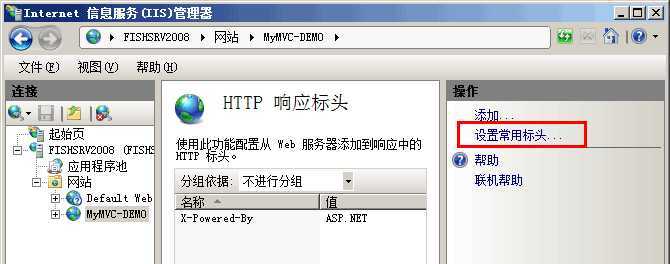
再点击右边的【设置常用标头】链接

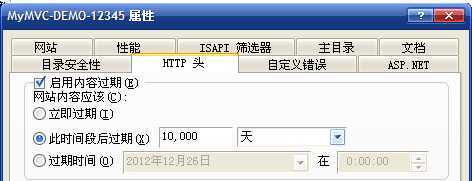
此时将会显示:

说明:【启用内容过期】这个设置可以基于整个网站,也可以针对子目录,或者一个具体的文件。
注意:如果您在IIS7中针对某个子目录或者文件设置【启用内容过期】,前面的对话框看起来是一模一样的,
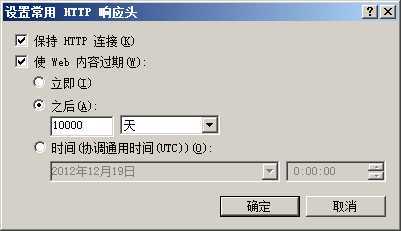
然而,在IIS6中,我们可以清楚地从对话框的标题栏中知道我们在做什么:

有时真感觉IIS7的界面在退步!
最后我想说一句:可以直接为整个网站启用内容过期,ASPX页面是不会被缓存的!
说到这里可能有人会想:这个过期时间我该设置多久呢?
十分钟,2个小时,一天,还是一个月?
在我看来,这个时间越久越好。
可能有人又会说了:万一我要升级某个JS文件怎么办,时间设置久了,用户怎么更新呢?
如果你问我这个问题,我也只能说是你的代码不合理(毕竟你解决不了升级问题),想知道原因的话,请继续阅读。
解决资源文件升级问题
对于一些规模不大的网站来说,通常会将资源文件与程序文件一起部署到一个网站中。
这时可能会采用下面的方式来引用JS或者CSS文件:
<link type="text/css" href="aaaa.css" rel="Stylesheet" /> <script type="text/javascript" src="bbb.js"></script>
在这种情况下,如果使用了前面所说的【启用内容过期】方法,那么当有JS,CSS文件需要升级时,由于浏览器的缓存还没有过期,所以就不会请求服务器,此时会使用已缓存的版本,因此可能会出现各种奇怪的BUG
对于前面谈到的BUG,我认为根源在于引用JS,CSS文件的方式有缺陷,那种方法完全没有考虑到版本升级问题,正确的方法有二种:
1. 给文件名添加版本号,像jquery那样,每个版本一个文件(jquery-1.4.4.min.js)。
2. 在URL后面添加一个版本号,让原先的URL失效。
第一种方法由于每次升级都产生了一个新文件,所以不存在缓存问题,但是,维护一大堆文件的成本可能会比较大,因此我建议采用第二种方法来解决。
在MyMVC的示例代码中,我使用了下面的方法来引用这些资源文件:
<%= HtmlExtension.RefCssFileHtml("/css/StyleSheet.css")%> <%= HtmlExtension.RefJsFileHtml("/js/MyPage/fish.js")%>
在页面运行时,会产生如下的输出结果:
<link type="text/css" rel="Stylesheet" href="/css/StyleSheet.css?_t=634642185820000000" /> <script type="text/javascript" src="/js/MyPage/fish.js?_t=634642154020000000"></script>
这二个工具方法的实现代码如下(在MyMVC的示例代码中):
private static readonly string s_root = HttpRuntime.AppDomainAppPath.TrimEnd(‘\\‘); public static string RefJsFileHtml(string path) { string filePath = s_root + path.Replace("/", "\\"); string version = File.GetLastWriteTimeUtc(filePath).Ticks.ToString(); return string.Format("<script type=\"text/javascript\" src=\"{0}?_t={1}\"></script>\r\n", path, version); } public static string RefCssFileHtml(string path) { string filePath = s_root + path.Replace("/", "\\"); string version = File.GetLastWriteTimeUtc(filePath).Ticks.ToString();
return string.Format("<link type=\"text/css\" rel=\"Stylesheet\" href=\"{0}?_t={1}\" />\r\n", path, version); }
上面这种获取文件版本号的方法,是一种比较简单的解决方案。每个引用的地方在生成HTML代码时,都会访问文件的最后修改时间,这会给磁盘带来一点读的开销,如果您担心这种实现方式可能会给性能带来影响,那么也可以增加一个配置文件的方式来解决(请自行实现),例如以下结构:
<?xml version="1.0" encoding="utf-8"?> <ArrayOfFileVersion xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd=http://www.w3.org/2001/XMLSchema> <FileVersion FilePath="/js/JScript.js" Version="255324" /> <FileVersion FilePath="/css/StyleSheet.css" Version="2324235" />
</ArrayOfFileVersion>
如果您认为这种配置文件需要手工维护,不够自动化,还可以采用程序的方式自动在运行时维护一个列表,总之,直接引用资源文件的方法是一种直接耦合,会给文件升级带来麻烦,我们可以通过一个外部方法来解开这个直接耦合(给FileVersion增加一个属性还还可以将内部地址改成一个CDN地址)。
启用压缩
压缩响应结果也是常用的网站优化方法,由于现在的浏览器都已支持压缩功能,因此,如果在服务端能压缩响应结果,对于网速较慢的用户来说,会减少很多网络传输时间,最终的体验就是网页显示速度变快了!
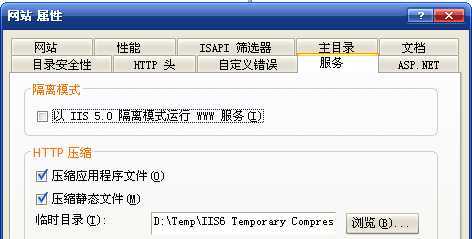
IIS6虽然提供压缩的设置界面,然而配置是基于服务器级别的:

注意:这里的【应用程序文件】不包括aspx,如果需要压缩aspx的响应,需要手工修改x:\WINDOWS\system32\inetsrv\MetaBase.xml文件(参考加大字号部分):
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll" HcCreateFlags="1" HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="TRUE" HcDynamicCompressionLevel="9" HcFileExtensions="htm html txt js css htc" HcOnDemandCompLevel="10" HcPriority="1" HcScriptFileExtensions="asp exe aspx axd" >
说明:要修改MetaBase.xml,需要停止IIS Admin Service服务。
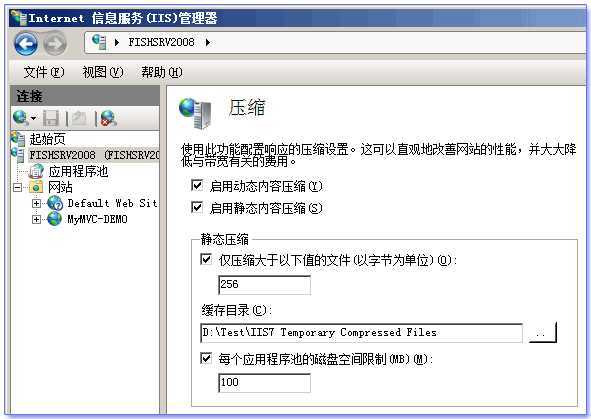
在IIS7中,我们可以在服务器级别配置压缩参数:

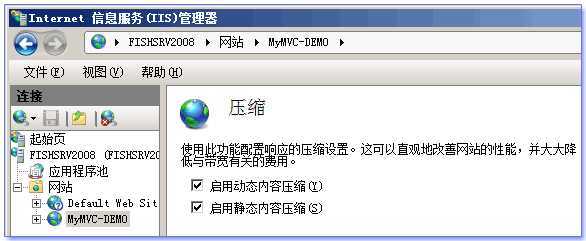
然后在每个网站中开启或者关闭压缩功能:

说明:IIS7中已经不再使用MetaBase.xml,所以我们找不到IIS6的那些设置了。 IIS7压缩的过滤条件不再针对扩展名,而是采用了mimeType规则(保存在applicationHost.config)。根据IIS7的压缩规则,当我们启用动态压缩后,会压缩aspx的响应结果。
二种压缩方法的差别:
1. 静态内容压缩:当服务器在第一次响应某个静态文件时,会生成一个压缩后的结果,并保存到磁盘中,以便重用。
2. 动态内容压缩:【每次】在响应客户端之前,压缩响应结果,在内存中完成,因此会给CPU带来一些负担。
注意:要不要【启用动态内容压缩】这个参数,需要评估服务器的CPU是否能以承受(观察任务管理器或者查看性能计数器)。
在配置文件中,还可以删除无用的HttpModule来进行优化
对一个网站来说,ASP.NET提供的有些HttpMoudle可能并不是需要的,然而,如果你不去手工禁用它们,它们其实会一直运行。 比如 我 会禁用下面这些HttpMoudle:
<httpModules>
<remove name="Session"/>
<remove name="RoleManager"/>
<remove name="PassportAuthentication"/>
<remove name="Profile"/>
<remove name="ServiceModel"/>
</httpModules>
对于使用Forms身份认证的网站的来说,下面这些HttpModule也是可以禁用的:
<httpModules>
<remove name="WindowsAuthentication"/>
<remove name="FileAuthorization"/>
</httpModules>
1、调整数据结构的设计。这一部分在开发信息系统之前完成,程序员需要考虑是否使用ORACLE数据库的分区功能,对于经常访问的数据库表是否需要建立索引等。
2、调整应用程序结构设计。这一部分也是在开发信息系统之前完成,程序员在这一步需要考虑应用程序使用什么样的体系结构,是使用传统的Client/Server两层体系结构,还是使用Browser/Web/Database的三层体系结构。不同的应用程序体系结构要求的数据库资源是不同的。
3、调整数据库SQL语句。应用程序的执行最终将归结为数据库中的SQL语句执行,因此SQL语句的执行效率最终决定了ORACLE数据库的性能。ORACLE公司推荐使用ORACLE语句优化器(Oracle Optimizer)和行锁管理器(row-level manager)来调整优化SQL语句。
4、调整服务器内存分配。内存分配是在信息系统运行过程中优化配置的,数据库管理员可以根据数据库运行状况调整数据库系统全局区(SGA区)的数据缓冲区、日志缓冲区和共享池的大小;还可以调整程序全局区(PGA区)的大小。需要注意的是,SGA区不是越大越好,SGA区过大会占用操作系统使用的内存而引起虚拟内存的页面交换,这样反而会降低系统。
5、调整硬盘I/O,这一步是在信息系统开发之前完成的。数据库管理员可以将组成同一个表空间的数据文件放在不同的硬盘上,做到硬盘之间I/O负载均衡。
6、调整操作系统参数,例如:运行在UNIX操作系统上的ORACLE数据库,可以调整UNIX数据缓冲池的大小,每个进程所能使用的内存大小等参数。
实际上,上述数据库优化措施之间是相互联系的。ORACLE数据库性能恶化表现基本上都是用户响应时间比较长,需要用户长时间的等待。但性能恶化的原因却是多种多样的,有时是多个因素共同造成了性能恶化的结果,这就需要数据库管理员有比较全面的计算机知识,能够敏感地察觉到影响数据库性能的主要原因所在。
数据库的优化最简单直接的就是sql语句的优化,那么sql语句具体怎么优化,小编我列出下面几条:
1、尽量使用索引。试比较下面两条SQL语句:
语句A:SELECT dname, deptno FROM dept WHERE deptno NOT IN
(SELECT deptno FROM emp);
语句B:SELECT dname, deptno FROM dept WHERE NOT EXISTS
(SELECT deptno FROM emp WHERE dept.deptno = emp.deptno);
这两条查询语句实现的结果是相同的,但是执行语句A的时候,ORACLE会对整个emp表进行扫描,没有使用建立在emp表上的deptno索引,执行语句B的时候,由于在子查询中使用了联合查询,ORACLE只是对emp表进行的部分数据扫描,并利用了deptno列的索引,所以语句B的效率要比语句A的效率高一些。
2、选择联合查询的联合次序。考虑下面的例子:
SELECT stuff FROM taba a, tabb b, tabc c
WHERE a.acol between :alow and :ahigh
AND b.bcol between :blow and :bhigh
AND c.ccol between :clow and :chigh
AND a.key1 = b.key1
AMD a.key2 = c.key2;
这个SQL例子中,程序员首先需要选择要查询的主表,因为主表要进行整个表数据的扫描,所以主表应该数据量最小,所以例子中表A的acol列的范围应该比表B和表C相应列的范围小。
3、在子查询中慎重使用IN或者NOT IN语句,使用where (NOT) exists的效果要好的多。
4、慎重使用视图的联合查询,尤其是比较复杂的视图之间的联合查询。一般对视图的查询最好都分解为对数据表的直接查询效果要好一些。
5、可以在参数文件中设置SHARED_POOL_RESERVED_SIZE参数,这个参数在SGA共享池中保留一个连续的内存空间,连续的内存空间有益于存放大的SQL程序包。
6、ORACLE公司提供的DBMS_SHARED_POOL程序可以帮助程序员将某些经常使用的存储过程“钉”在SQL区中而不被换出内存,程序员对于经常使用并且占用内存很多的存储过程“钉”到内存中有利于提高最终用户的响应时间。
其它优化选项
优化ASP.NET网站是一个大的话题,除了博客中介绍的这些方法之外,还有以下方法也是可以参考的:
1. 升级服务器硬件配置。
2. 使用Windows Server 2008以上版本操作系统(网络性能比2003要好)。
3. 优化操作系统配置(例如禁用不需要的服务)。
4. 禁用调试模式。
5. 网站使用专用应用程序池。
另外,在如果项目后期需要对程序就行优化,升级,首先考虑的是如何进行优化达到我们需要的效果,在结合时间,效率,费用,人力资源等各种情况下选择一种最简单的优化方案。很显然,最简单的优化方案并不是程序代码的优化。
好了,今天就介绍到这里,这是我搜集整理出来的一些资料,如果有什么不对的地方,还请大家指出。
标签:des style blog http color java 使用 os
原文地址:http://www.cnblogs.com/gzh-ITroom/p/3924319.html