标签:技术分享 技术 img ges 显示 之间 外边距 分享 http
我们以DIV为一个盒子例子,既然和显示生活中的盒子一样,那我们想一下,生活中的盒子
内部是不是空的好用来存放东西,而里面存放东西的区域我们给他起个名字叫“content(内
容)”,而盒子的纸壁给他起个名字叫“border(边框)”,如果盒子内部的东西比如是一块硬
盘,但是硬盘怕震动,所以我们需要在硬盘的四周盒子的内部均匀填充一些防震材料,这时
硬盘和盒子的边框就有了一定的距离了,我们称这部分距离叫“padding(内边距)”,如果
我们需要购买许多块硬盘,还是因为硬盘怕震动所以需要在盒子和盒子之间也需要一些防震
材料来填充,那么盒子和盒子之间的距离我们称之为“margin(外边距)”
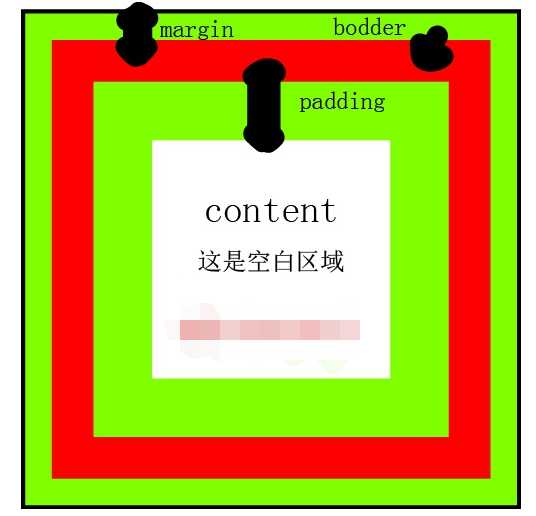
好滴!盒子模型的四要素就出来了,分别是:content(内容)、border(边框)、
padding(内边距)、margin(外边距),如下图
我们的页面就是由许许多多的盒子组成的~~~,但是和现实生活中的盒子不同,现实生活中
我们会忽略外边距(margin),但是在页面中,我们是不能忽略外边距(margin)的,只有
包括外边距的盒子模型在CSS中才是完整的,几时外边距为零,我们也不要忽略它,要知道他
是存在的

内容来自豆瓣的帆
标签:技术分享 技术 img ges 显示 之间 外边距 分享 http
原文地址:http://www.cnblogs.com/xiaomingjie/p/6389317.html