标签:定义 tab 相关 imp github 异步 方便 images 切换
练习MVP架构开发的App,算是对自己学过的知识做一个总结,做了有一段时间,界面还算挺多的,代码量还是有的,里面做了大量封装,整体代码整理得很干净,这个我已经尽力整理了。不管是文件(java、xml、资源文件)命名,还是布局设计尽量简单简洁,我对自己写代码的规范还是有信心的-
-。代码不会写的很复杂,整个代码结构有很高的统一度,结构也比较简单清晰,方便理解。里面做了大量的封装,包括基类的构建和工具类的封装,再配合Dagger2的使用可以极大地减轻V层(Activity和Fragment)的代码,如果你有看源码的话你会发现大部分V层有效代码不怎么会超出100行(不含import语句)。基本上每个界面都会特意去使用一些知识,所以里面有些功能不是必要的而纯粹是用了使用某些知识点。
项目地址:https://github.com/Rukey7/MvpApp
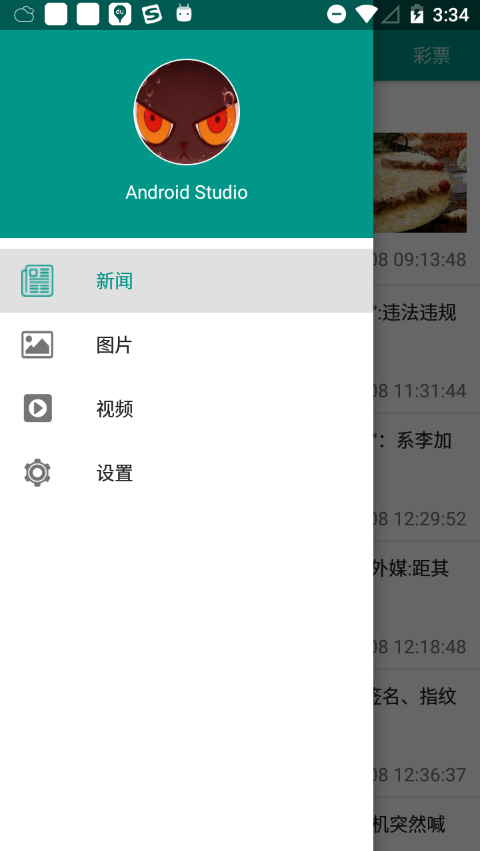
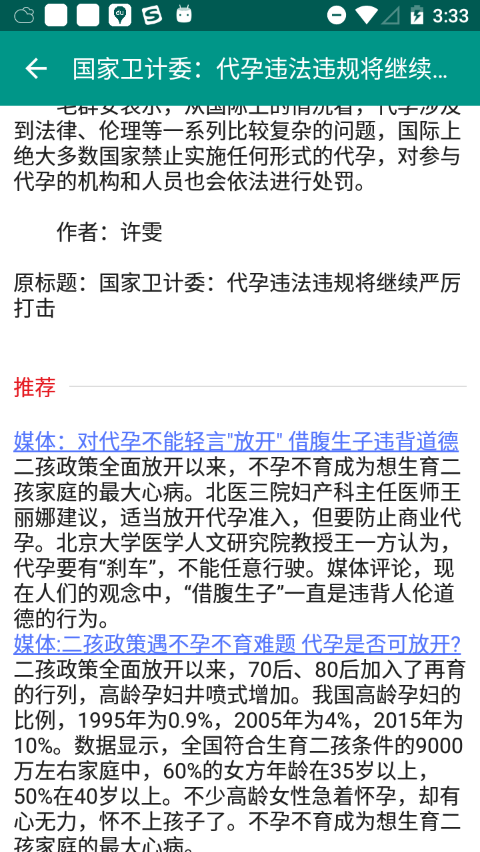
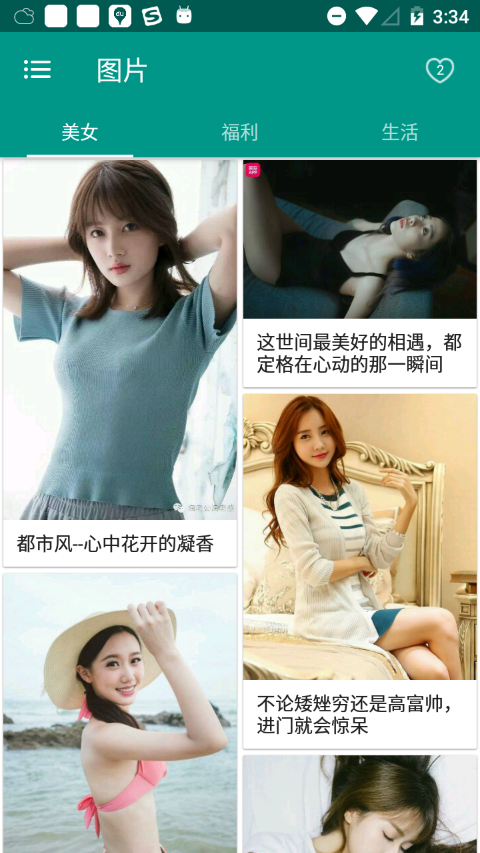
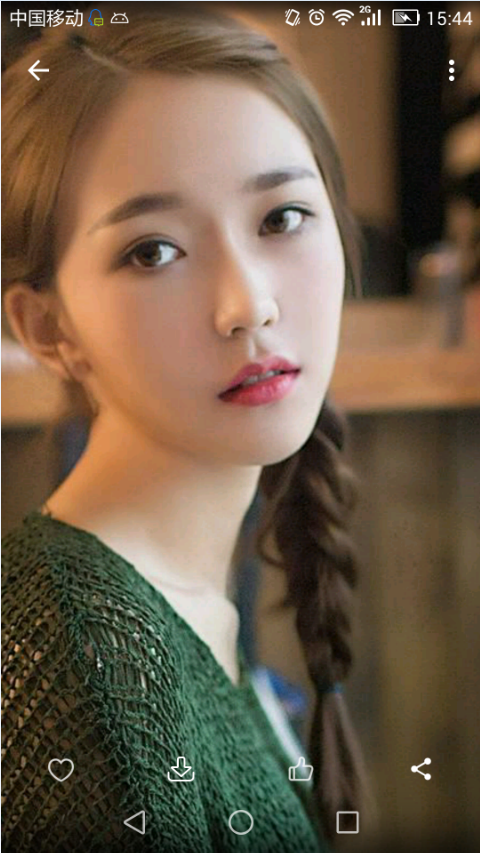
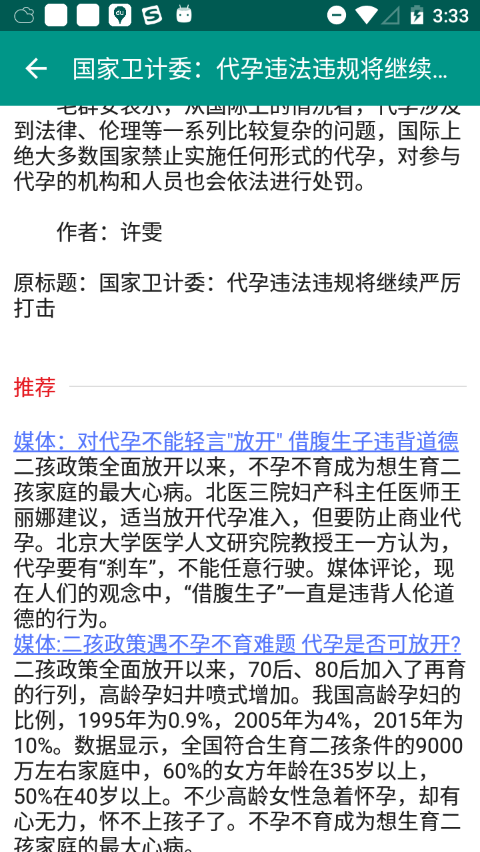
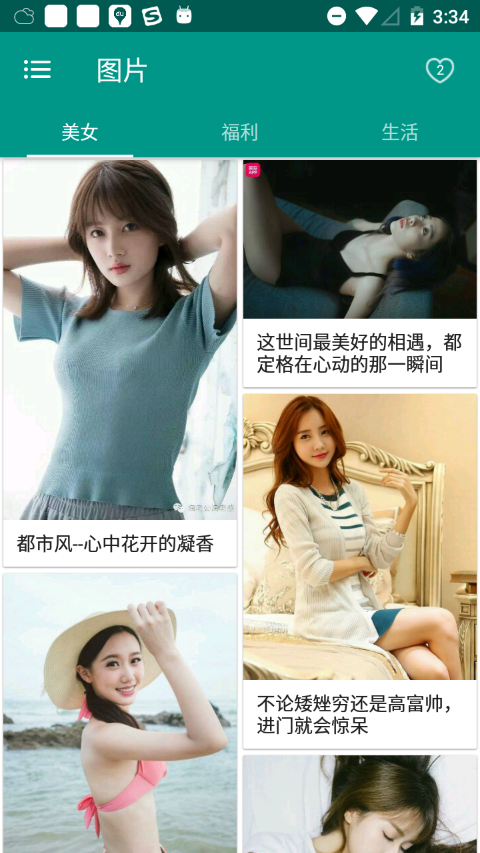
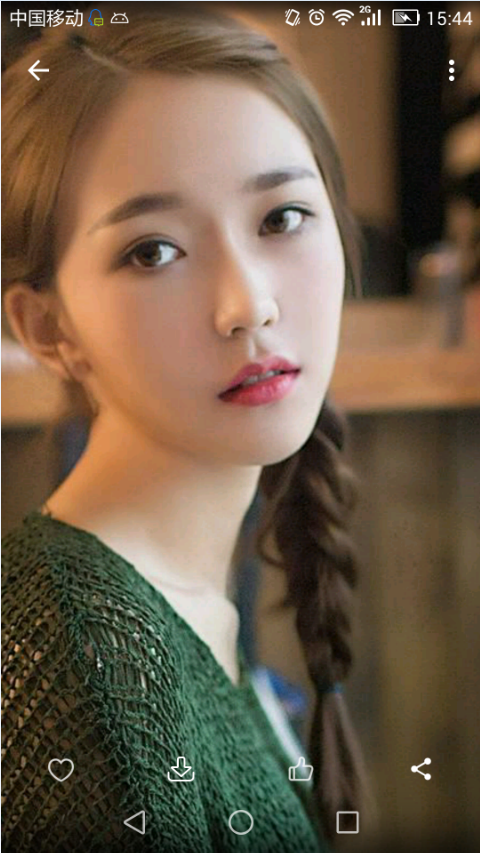
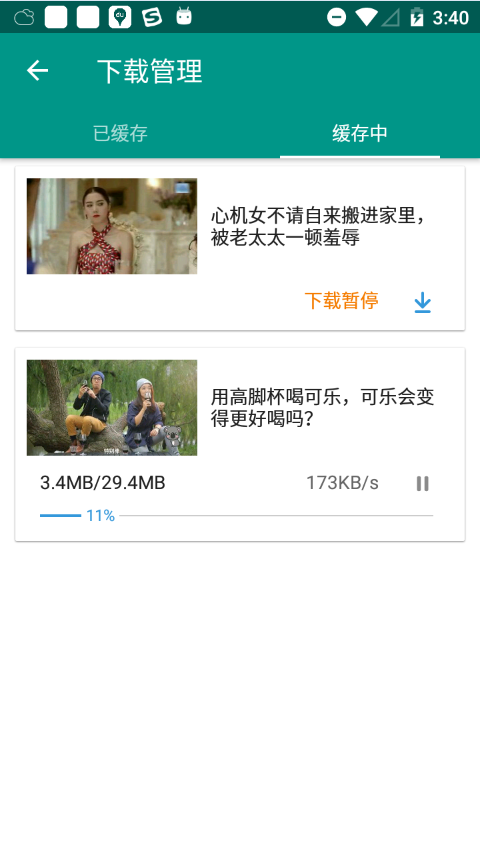
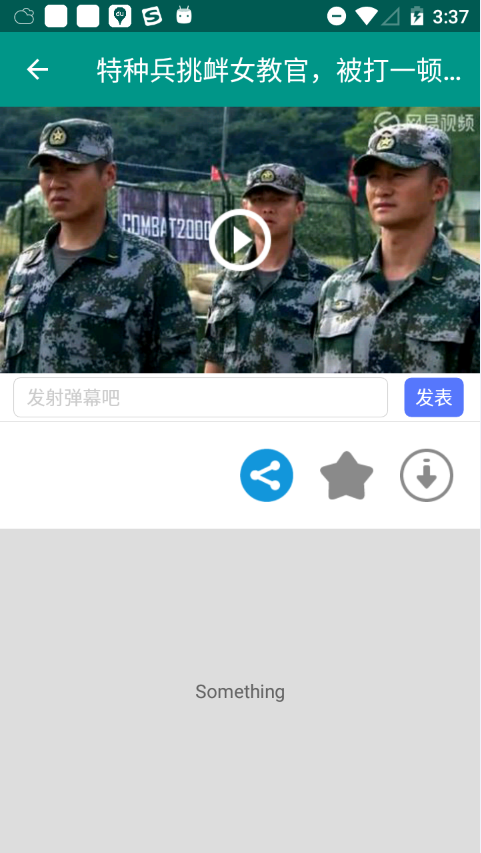
Screenshot












项目结构
先说一些项目的大体结构,了解这个看代码就更容易,当然了,每个人写代码都有自己的一套风格,不一定别人的就适合你。但是我觉得这个很重要,它相当于整个App的根基。如果这部分不看可以直接跳过。
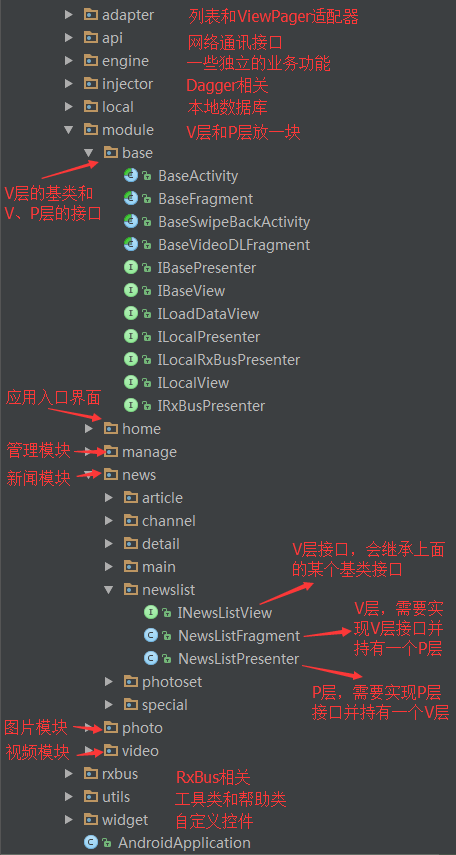
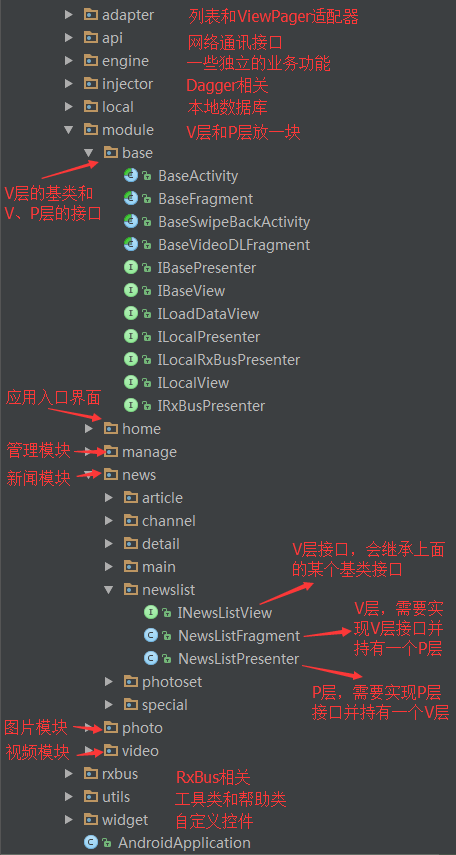
项目目录结构:

上面是大体的目录结构,更细分的结构请看源码,这里只说明MVP相关部分。这里把同一个界面的V层实现和P层实现放在了同一个文件,相关接口也放在一起,如果用的不是基础接口的话,Google的例子代码也是放在一起的。这样做的好处是在看代码的时候可以很方便地查阅,大家都知道Java是面向接口编程,而我在代码中V层持有的是P层的实现接口,具体的P层实现类是通过Dagger注入的,同样P层持有的是V层的实现接口,具体的V层实现类也是通过Dagger注入的。试想一下,如果V层和P层的实现类分开放,当你按F3跳到的是P层的接口,然后再整个项目里找相应的实现类,如果项目结构比较乱的话就更麻烦了。我把通用的接口都提取出来放base文件夹里,这样适当减少些文件的创建,用MVP架构会比平常多生成很多文件,特别是和Dagger一起使用。
知识总结
这里列一下一些我觉得可能比较有参考价值的知识点,算是对一些知识点的使用总结,如果觉得都很简单那也跳过- -。
- V层基类的构建,包括BaseActivity和BaseFragment,对外提供了相同的接口,这样无论在写Activity或Fragment时保持代码高度一致,同时里面统一注入了P层的实现和一个网络加载和异常的控件,其中BaseFragment做了懒加载的处理,只要继承这个基类就能实现懒加载;
- 欢迎界面SplashActivity本身没什么东西,从别人那里拷了一个Rxjava实现的倒计时,还有就是倒计时那个按钮是个自定义控件,这个控件在需要按钮实现特殊点击效果的时候挺好用,省去写Drawable的麻烦;
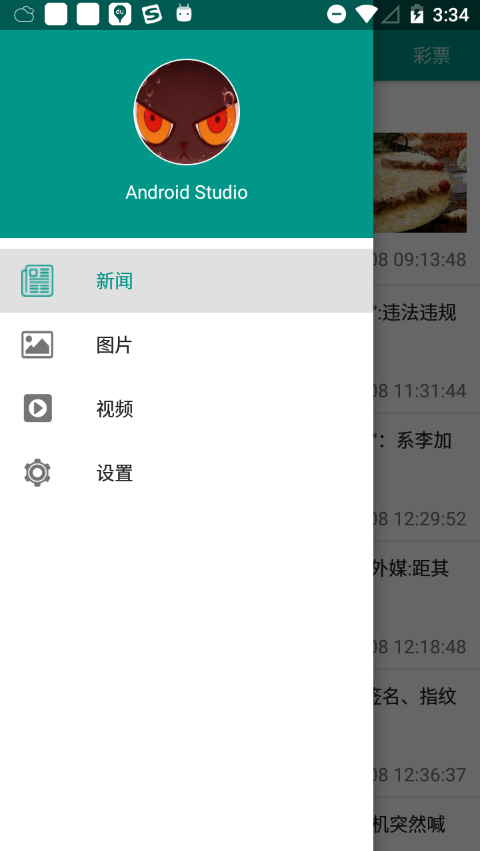
- 主页面HomeActivity可以看下DrawerLayout配合Fragment切换时的处理;
- 新闻首页NewsMainFragment可看下ViewPagerAdapter在做增删和位置调换时的处理,还有RxBus的使用,需要配合栏目管理界面看;
- 新闻列表NewsListFragment的多种不同布局的处理,头部添加无限轮播的Banner,列表添加进入动画效果,列表点击波纹效果,加载更多、刷新、加载中和网络异常等等;
- 新闻详情NewsArticleActivity里配合ScrollView做的头部标题动画效果处理,自定义的ScrollView可实现当文章滚动到底部是可继续上拉加载下一篇文章,提示对话框的使用,ViewStub的使用,继承BaseSwipeBackActivity就可实现左滑退出。里面对富文本的处理用了RichText这个库,会报内存泄漏需要注意;
- 专题SpecialActivity里带头部的列表实现,还有点击索引跳转到列表对应位置,自定义的标签流布局控件TagLayout,配合CoordinatorLayout的自定义behavior;
- 图片新闻PhotoSetActivity中ViewPager在显示图片时的加载中和加载异常的处理,自定义的拖拽布局DragSlopLayout;
- 栏目管理ChannelActivity里RecyclerView拖拽的处理和两个列表关联的处理,RxBus发送事件,数据库使用;
- 图片首页PhotoMainFragment里属性动画Keyframe和PropertyValuesHolder的使用;
- 美女图片BeautyListFragment和福利图片列表WelfareListFragment里RecyclerView瀑布流的使用,我之所以写两个相同的界面是因为网易图片接口返回的数据带有分辨率参数,可以直接设置图片缩放比例显示的大小来实现真正的瀑布流,绝对不会像有的App里的瀑布流图片被截断的情况。而干货网接口返回的图片数据没有分辨率这个参数,我通过先计算每个图片的分辨率再进行显示,速度上会比前一个慢点,具体体验可看App效果;
- 大图BigPhotoActivity的图片全屏显示,占用SystemBar和NavigationBar,图片的收藏,Glide进行图片下载,处理PhotoView和ViewPager使用时的异常;
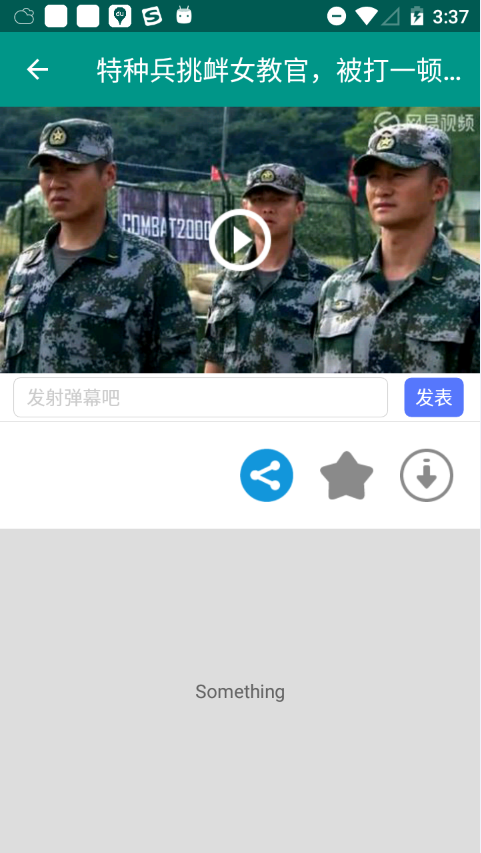
- 视频播放VideoPlayerActivity里用IjkPlayer做的视频播放器,视频弹幕的处理,视频下载、收藏和分享;
- 图片和视频收藏相关界面里startActivityForResult的使用,列表的点击反馈,列表删除动画;
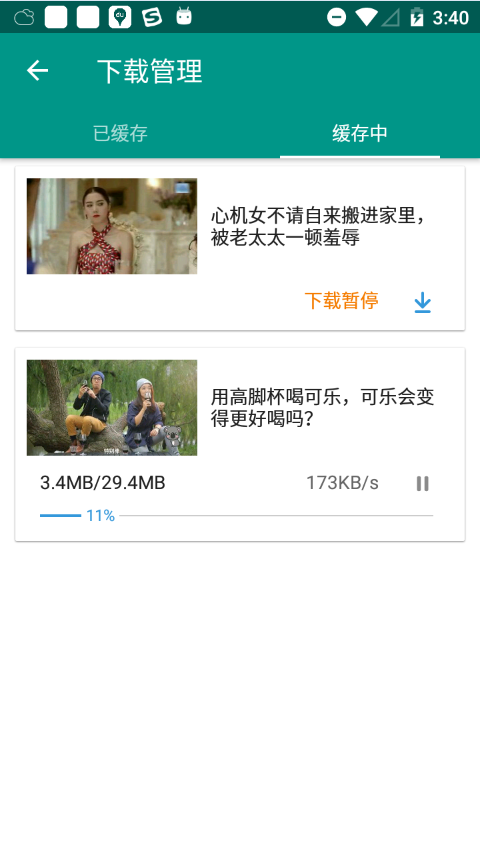
- 视频下载相关界面简易下载库FileDownloader的封装使用,下载控制,进度显示,删除操作处理;
- 设置界面关于PreferenceScreen的简单运用,这东西应该用的不多,用法倒是挺特别的;
- 每个界面切换尽量展示不同的进入退出动画,使用overridePendingTransition()来实现不同动画效果,其实5.0有体验更好的交互动画处理接口,不过这里适配到4.0;
- Retrofit配合RxJava的使用,使用OkHttp拦截器功能做缓存处理,Dagger2的使用,RxBus的封装,在网上看到觉得封装的挺好的拿过来用,列表库的封装;
- 简易多任务下载器的封装,注意里面用的下载器没有多线程,也没有使用Service,之前也有做过多线程下载后面改掉了,网上有比较好的开源项目FileDownloader,感兴趣自己看下;
第三方库
列一下用到的第三方库:
其它
这个项目都是想到什么加什么功能的,本来想加个换肤功能,现成的换肤库也有,不过考虑到要改动的地方也不少,暂时没加上去,后面看有没有好的想法再弄。项目持续更新,有新想法会写上去,有问题可以发消息给我,希望能对你有所帮助。
MVP+Dagger2+Rxjava+Retrofit+GreenDao 开发的小应用,包含新闻、图片、视频3个大模块,代码封装良好
标签:定义 tab 相关 imp github 异步 方便 images 切换
原文地址:http://blog.csdn.net/github_35180164/article/details/54916134