标签:设置 分享 code 技术分享 jquer ble png jquery pre


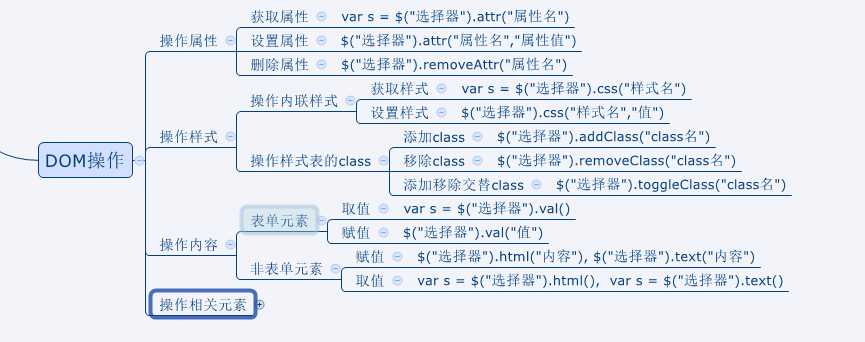
设置属性:只有一个参数为获取
$("#btn1").click(function () { $(this).attr("disabled","disabled"); });
移除属性:
$("#btn1").click(function () { $(this).removeAttr("value"); });
设置样式:只有一个参数为选取
$("#btn1").click(function () { $(this).css("background-color","red"); });
表单元素赋值:val("");取值:val();
非表单元素:innerhtml变为html;innertext变为text
标签:设置 分享 code 技术分享 jquer ble png jquery pre
原文地址:http://www.cnblogs.com/wy1992/p/6386760.html