标签:技术 页面 ima height 清除 images 通过 padding .com
关于底部版权栏定位的一点点小技巧,让其一直处于页面的最底部。
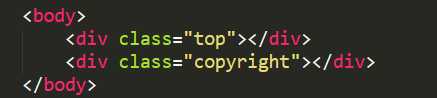
html代码:

css代码:
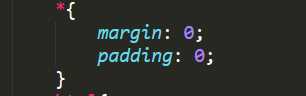
reset代码,清除浏览器留下的margin和padding:

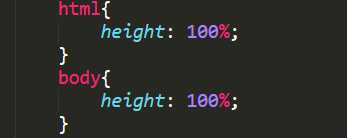
设置html,body的高度100%:

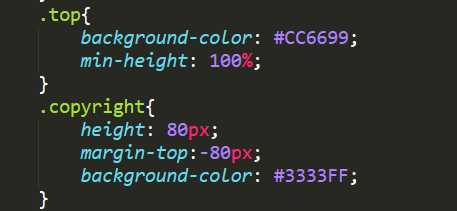
通过top的min-height和底部栏的height和margin-top来完成布局:

copyright底部栏定位css样式(min-height)
标签:技术 页面 ima height 清除 images 通过 padding .com
原文地址:http://www.cnblogs.com/ygtq-island/p/6390133.html